Maison >Applet WeChat >Développement de mini-programmes >Programme WeChat Mini : utilisation de base des composants
Programme WeChat Mini : utilisation de base des composants
- 高洛峰original
- 2017-03-01 11:32:062188parcourir
Aujourd'hui, nous allons vous présenter en détail l'utilisation de base des composants du mini-programme WeChat.
Tout d'abord, créez une nouvelle page. Si vous n'êtes pas clair sur la structure de base des répertoires de l'applet WeChat, vous pouvez la consulter dans notre série de didacticiels. 1) Créez un nouveau répertoire (nommé newvip) ;
2) Ajoutez newvip.js et newvip.wxml sous le projet (Nous l'avons présenté dans le tutoriel précédent : .js et .wxml sont indispensables pour créer des pages deux fichiers) .
3) Enregistrez notre page nouvellement ajoutée dans app.json, comme suit :
"pages":[
"pages/newvip/newvip",
"pages/index/index",
"pages/logs/logs"
],4) Si elle est compilée à ce moment-là, elle échouera certainement. (Vous voudrez peut-être l'essayer, l'impression sera plus profonde). Nous devons également accéder à la page newvip.js pour écrire le contenu de base de la page. Bien sûr, il nous suffit de saisir la page et elle apparaîtra automatiquement. Nous pouvons d'abord utiliser le contenu de la page par défaut.
Page({
data:{
String1
},
onLoad:function(options){
// 生命周期函数--监听页面加载
String2
},
onReady:function(){
// 生命周期函数--监听页面初次渲染完成
String3
},
onShow:function(){
// 生命周期函数--监听页面显示
String4
},
onHide:function(){
// 生命周期函数--监听页面隐藏
String5
},
onUnload:function(){
// 生命周期函数--监听页面卸载
String6
},
onPullDownRefresh: function() {
// 页面相关事件处理函数--监听用户下拉动作
String7
},
onReachBottom: function() {
// 页面上拉触底事件的处理函数
String8
},
onShareAppMessage: function() {
// 用户点击右上角分享
return {
title: 'title', // 分享标题
desc: 'desc', // 分享描述
path: 'path' // 分享路径
}
}
})5) La modification sera passée à ce moment-là. Nous saisissons simplement du texte sur la page newvip.wxml pour le vérifier, comme le montre la figure ci-dessous :

Deuxièmement, nous pouvons aller sur le site officiel de WeChat pour avoir la compréhension la plus élémentaire des composants du mini-programme WeChat Apprenez : https://mp.weixin.qq.com/debug/wxadoc/dev/component/
Nous pouvons voir que WeChat comporte de nombreux composants. Dans l'article précédent, WeChat. Mini programme : conteneur de vue de mini programme (conteneur de vue) Nous avons également brièvement présenté les composants des mini programmes. En fait, le code utilisé par tous les composants a été donné dans la documentation officielle du composant applet WeChat. Nous pouvons l'utiliser en le copiant et en le modifiant simplement. Prenons le bouton comme exemple. Nous copions le contenu suivant de la documentation officielle du mini programme :
<button type="default" size="{{defaultSize}}" loading="{{loading}}" plain="{{plain}}"
disabled="{{disabled}}" bindtap="default" hover-class="other-button-hover"> default </button>
<button type="primary" size="{{primarySize}}" loading="{{loading}}" plain="{{plain}}"
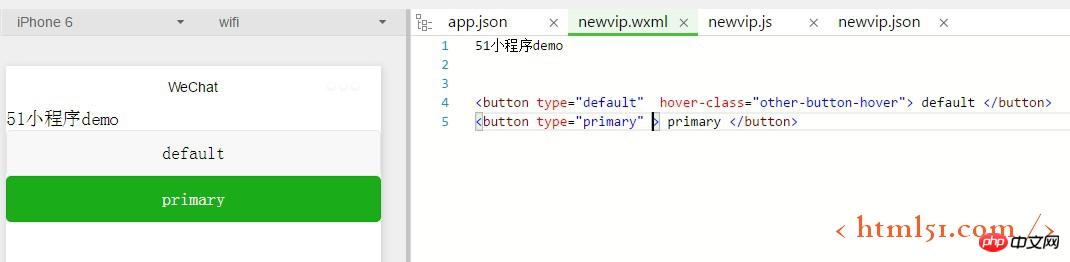
disabled="{{disabled}}" bindtap="primary"> primary </button>Bien sûr, certains d'entre eux ne nous conviennent pas pour le moment, nous supprimerons donc et conserverons le contenu le plus basique . Après compilation, cela se présente comme le montre la figure ci-dessous :

Prenons le composant Text comme exemple. Nous copions le contenu suivant de la documentation officielle du mini programme :
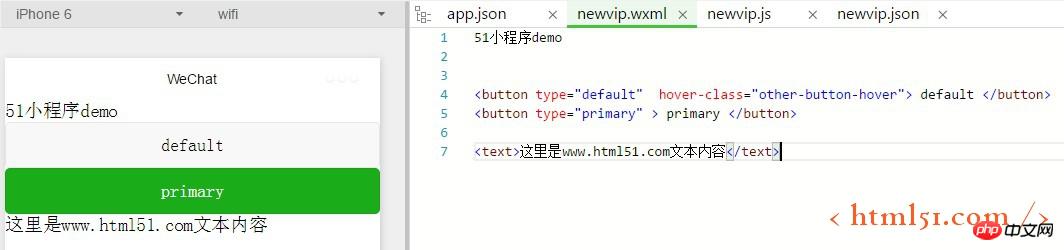
<text>{{text}}</text>Notre effet de démonstration compilé est présenté ci-dessous :

Plus de mini programmes WeChat : Pour les articles liés à l'utilisation de base des composants, faites attention au site PHP chinois !
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

