Maison >Applet WeChat >Développement de mini-programmes >Programme WeChat Mini : Explication de la liaison de données
Programme WeChat Mini : Explication de la liaison de données
- 高洛峰original
- 2017-03-01 11:27:352274parcourir
Ce que je veux vous présenter aujourd'hui, c'est la liaison de données des mini-programmes. Le contenu d'aujourd'hui suit le contenu du mini-programme WeChat : utilisation de base des composants. Les étudiants qui ne sont pas clairs peuvent le consulter eux-mêmes.
Nous avons parlé du composant texte dans le cours précédent. L'exemple du cours précédent est le suivant :

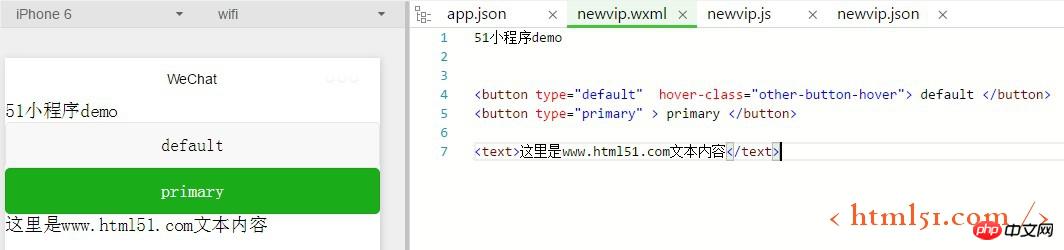
Cas 1 : Si nous voulons afficher dynamiquement le contenu. dans le texte, vous devez utiliser la liaison de données. La liaison de données utilise la syntaxe Moustache (doubles accolades) pour envelopper les variables et les identifie avec {{TEXT}}. Le cas d'utilisation suivant :
<button type="default" hover-class="other-button-hover"> default </button>
<button type="primary" > primary </button>
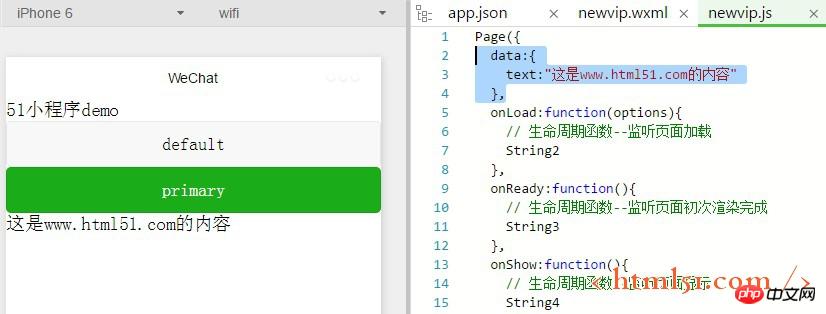
<text>{{text}}</text>Nous ne pourrons pas voir le contenu du texte lors de la compilation. À ce stade, nous devons définir la valeur du texte dans les données dans newvip.js
<.> data:{
text:"这是www.html51.com的内容"
},Après compilation Les résultats affichés sont les suivants :

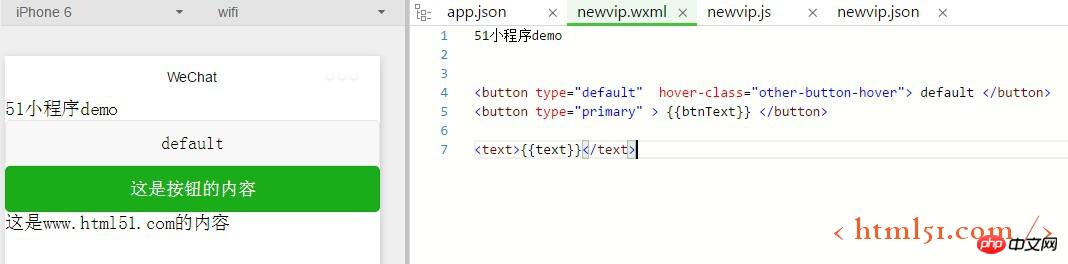
La même méthode, sur la page js :
<blockquote> data:{Utilisez la liaison de données sur la page wxml comme suit : <button type="default" hover-class="other-button-hover"> default </button>
<button type="primary" > {{btnText}} </button>
<text>{{text}}</text>Compiler Le résultat affiché est le suivant :

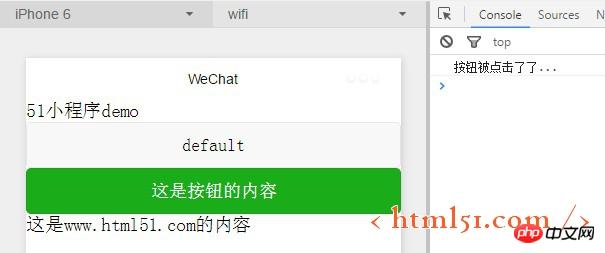
La méthode est également très simple. Afin de pouvoir voir les changements dynamiques des données lors de la démonstration, nous ajoutons d'abord un événement de clic au bouton.
<div> btnClick: function() {</div><div> console.log("按钮被点击了...")</div><div> }</div><button type="primary" bindtap="btnClick" > {{btnText}} </button>Lorsque nous compilons, un journal sera imprimé : Le bouton a été cliqué... Jetons un coup d'œil à l'effet de démonstration :

btnClick: function() {
console.log("按钮被点击了了...")
this.setData({text:"这是新的51小程序内容"})
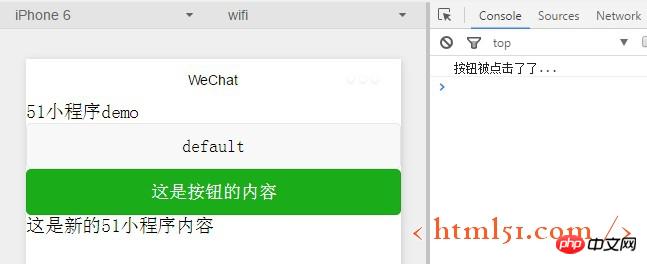
}L'effet de démonstration est le suivant :

1. le bouton, il n'y a pas de Le journal spécifié est imprimé et il n'y a pas de message d'erreur. Le problème est presque invisible à l'œil nu. En fait, il s'agit d'un espace supplémentaire entre bindtap="btnClick" et >
<button type="primary" bindtap="btnClick" > {{btnText}} </button>2. Les données dynamiques en WXML proviennent des données de la Page correspondante. Pour plus d'articles sur l'applet WeChat : explication de la liaison de données, veuillez faire attention au site Web PHP chinois ! Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

