Maison >Applet WeChat >Développement de mini-programmes >Application pratique et rapide : vérifiez le métro
Application pratique et rapide : vérifiez le métro
- 高洛峰original
- 2017-03-02 11:47:263714parcourir
Aujourd'hui, de nombreuses villes en Chine disposent de métros, de BAT ou de tramways, et même de bus. Lorsque nous devons vérifier les itinéraires de bus et de métro pour voyager, nous avons besoin d'un outil pour aider tout le monde. Télécharger une application uniquement pour vérifier le métro nécessite beaucoup de mémoire et de capacité, en particulier pour un utilisateur disposant d'un iPhone ne disposant que de 16 Go. Aujourd'hui, nous allons vous présenter une nouvelle applet de guide de voyage dans le métro. L'applet "Check Subway" peut interroger les lignes de métro, les entrées et sorties, les heures d'ouverture et les informations environnantes sur la nourriture, les boissons et les divertissements dans les grandes villes sans utiliser aucune donnée. Le plus grand point fort du mini-programme est qu'il consomme très peu de trafic pour vérifier les stations de métro environnantes et établir des plans d'itinéraire pour vous, ce qui est très pratique pour voyager.
Cet article se concentre sur l'analyse des principales fonctions de ce mini programme WeChat, ainsi que de l'interface de données correspondante et du composant du mini programme/de la technologie API utilisée. Rapprochons-nous du mini programme, transmettons les connaissances et partageons la récolte.

Interface de données : entrez dans la page d'accueil, vous pouvez vérifier le métro et fournir un plan du métro, une demande de site et d'autres services
Composants du mini-programme utilisés : image, API du mini programme utilisée par input
: wx.request

Interface de données : Entrez pour sélectionner le point de départ/le point final et sélectionnez
Composants du mini programme utilisés : onglet, saisie, formulaire
API du mini programme utilisé : wx.request

Interface de données : Après avoir sélectionné le point de départ et la fin point , cliquez pour interroger les composants du mini programme utilisés par
: input, form
L'API du mini programme utilisée : wx.request

Interface de données : effectuez une requête sur le site, cliquez sur le site et affichez les informations de sortie du site, les horaires d'ouverture, les informations environnantes, etc.
Composants du mini programme utilisés : vue, texte, navigateur, image, saisie, onglet
API du mini programme utilisée : wx.request
Fonction 5 : Site à proximité

Interface de données : Cliquez sur un site à proximité pour localiser et afficher les sites à proximité
API du mini programme utilisé : wx.getLocation, wx.request
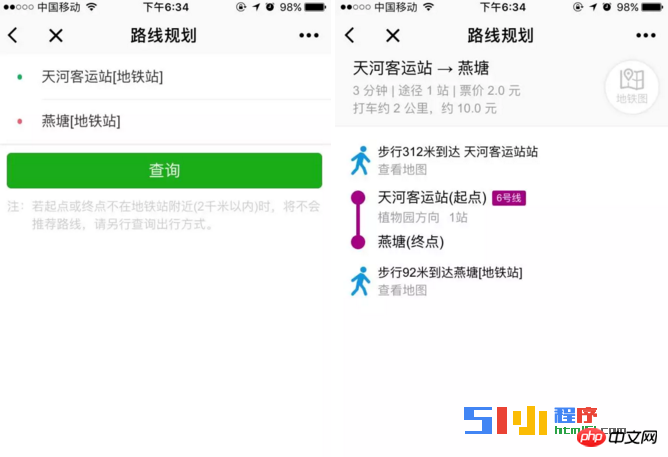
Fonction 6 : Planification d'itinéraire

Interface de données : cliquez sur la planification d'itinéraire, sélectionnez mon emplacement et ma destination, et interrogez
Composants du programme Mini utilisés : saisie, formulaire , bouton
API du mini programme utilisé : wx.request
Fonction 7 : Changer de ville

Interface de données : Cliquez pour changer de ville et sélectionner les options de métro dans différentes villes
Composants du mini programme utilisés : input
API du mini programme utilisée : wx.request
Résumé : Le mini programme "Check Subway" comporte 6 pages , utilise 7 mini composants de programme et 2 mini API de programme, comme suit :
Nombre de pages frontales : 6
Ils sont :
Sélectionnez la ville : pages/positioning/positioning
Page d'accueil : pages/index/index
Sélectionner les points de départ et d'arrivée : pages/select/select
Planification d'itinéraire : pages/route/ route
Emplacement sur la carte : pages/location/location
Planification d'itinéraire : pages/routePlan/routePlan
Mini composants du programme utilisés :
vue, texte, navigateur, image, saisie, formulaire, bouton
API du mini programme utilisée :
wx.request, wx.getLocation
Nombre de API d'interface de données : 7
Afficher la page d'accueil
Sélection du point de départ
Requête d'itinéraire de métro
Informations sur le site
Stations à proximité
Planification d'itinéraire
Changer de ville
Plus de gain de tempsPetit programme pratique : pour consulter les articles liés au métro, veuillez faire attention au PHP chinois site web!
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

