Maison >Applet WeChat >Développement de mini-programmes >Explication détaillée des exemples de développement d'applets WeChat
Explication détaillée des exemples de développement d'applets WeChat
- 高洛峰original
- 2017-03-06 10:38:233953parcourir
Démo crack IDE "Petit programme" : https://github.com/gavinkwoe/weapp-ide-crack.git
Résumé des ressources : https://github.com/Aufree/awesome-wechat-weapp
Tutoriel simple officiel · MINA : http://wxopen.notedown.cn/
Bonjour applet-unofficial : http://www.helloxcx.com
Tutoriel de développement de compte d'application WeChat : https://my. oschina.net/wwnick/blog/750055
Les ressources viennent d'Internet, prenez-les sans aucun merci !
Je viens de le faire brièvement, hoo~ :
js : traitement commercial
//index.js
//获取应用实例
var app = getApp()
Page({
data: {
motto: 'Hello World',
userInfo: {name:'汗青',
desc:"前端的春天来了!\n 前端要烂大街了!!",
avatarUrl:"http://img2.3lian.com/2014/gif/10/9/25.jpg"}
},
//事件处理函数
bindViewTap: function() {
wx.navigateTo({
url: '../logs/logs'
})
},
onLoad: function () {
console.log('onLoad')
var that = this
//调用应用实例的方法获取全局数据
app.getUserInfo(function(userInfo){
//更新数据
that.setData({
userInfo:userInfo
})
that.update()
})
}
})
wxml : Créer une mise en page
<!--index.wxml-->
<view class="container">
<view bindtap="bindViewTap" class="userinfo">
<image class="userinfo-avatar" src="{{userInfo.avatarUrl}}" background-size="cover"></image>
<text class="userinfo-name">{{userInfo.name}}</text>
<text class="userinfo-desc">{{userInfo.desc}}</text>
</view>
<view class="usermotto">
<text class="user-motto">{{motto}}</text>
</view>
</view>
wxss : Définir le style
/**index.wxss**/
.userinfo {
display: flex;
flex-direction: column;
align-items: center;
}
.userinfo-avatar {
width: 128rpx;
height: 128rpx;
margin: 20rpx;
border-radius: 50%;
}
.userinfo-name {
color: #aaa;
font-size: 30rpx;
margin: 30rpx;
}
.userinfo-desc {
color: #f00;
font-size: 50rpx;
line-height: 70rpx;
}
.usermotto {
margin-top: 200px;
}
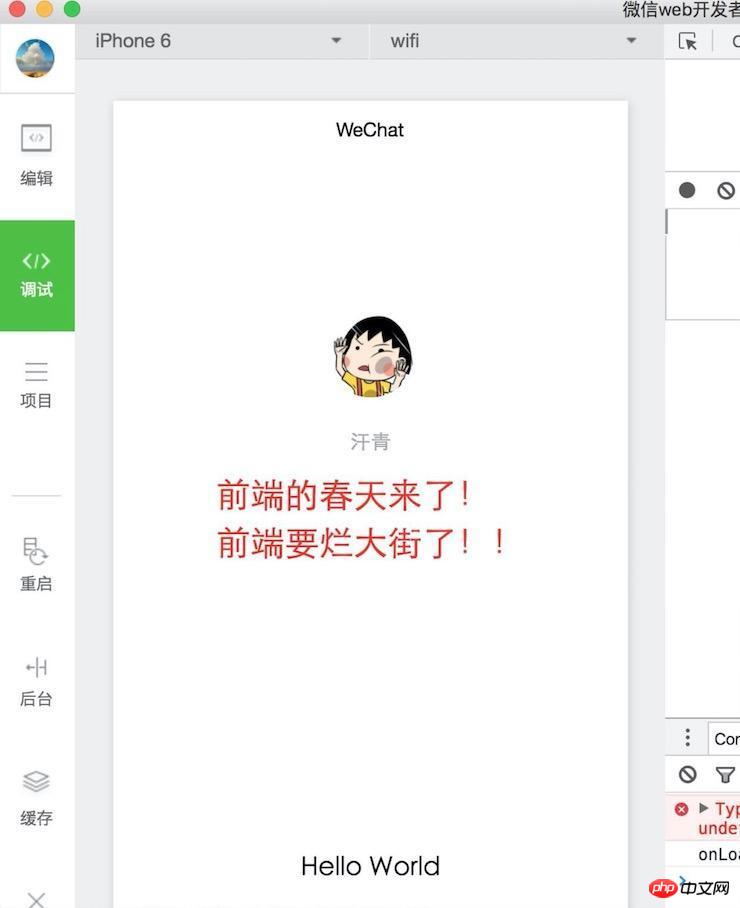
Captures d'écran de démonstration

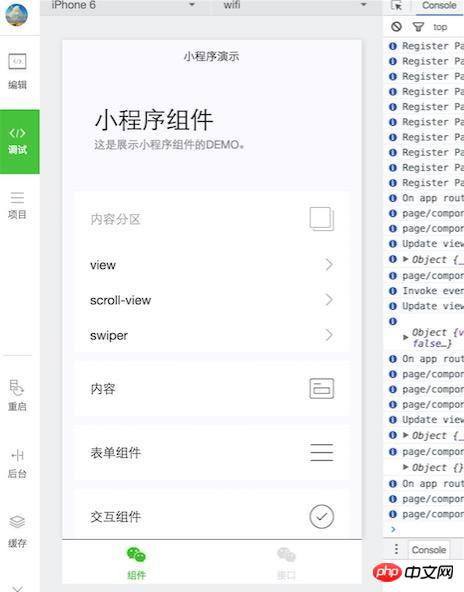
Captures d'écran de démonstration de petits composants de programme

Ce qui précède est un exemple simple d'applet WeChat. J'espère que cela pourra aider les amis qui commencent à apprendre le développement WeChat. Merci pour votre soutien à ce site !
Pour des articles plus détaillés sur des exemples de développement d'applets WeChat, veuillez faire attention au site Web PHP chinois !
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

