Champ de recherche évolutif
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Comment créer un champ de recherche avec des effets dynamiques en utilisant HTML, CSS et jQuery
Comment créer un champ de recherche avec des effets dynamiques en utilisant HTML, CSS et jQuery25Oct2023
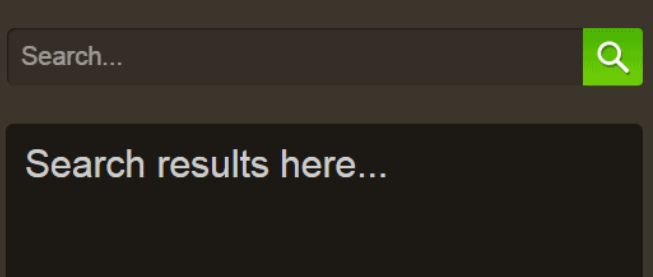
Comment créer un champ de recherche avec des effets dynamiques à l'aide de HTML, CSS et jQuery Dans le développement Web moderne, un besoin courant est de créer un champ de recherche avec des effets dynamiques. Ce champ de recherche peut afficher des suggestions de recherche en temps réel et compléter automatiquement les mots-clés au fur et à mesure que l'utilisateur les tape. Cet article présentera en détail comment utiliser HTML, CSS et jQuery pour implémenter un tel champ de recherche. Création de la structure HTML Tout d'abord, nous devons créer une structure HTML de base. Le code est le suivant : <!DOCT
 Explication graphique et textuelle détaillée en HTML5 du champ de recherche mobile évolutif
Explication graphique et textuelle détaillée en HTML5 du champ de recherche mobile évolutif23Mar2017
Aujourd'hui, je vais vous présenter comment utiliser CSS pour créer un champ de recherche mobile évolutif, très adapté aux besoins de conception réactive mobile. Ce tutoriel n'utilise pas de JavaScript, uniquement des propriétés CSS natives, il s'agit donc d'une implémentation très simple et efficace.
 Comment utiliser le champ de recherche yii2
Comment utiliser le champ de recherche yii224Dec2019
Le champ de recherche yii2 peut être implémenté à l'aide du composant select2 et du plug-in select2 jQuery composé d'un package d'amélioration Yii2. Il prend en charge les recherches, les ensembles de données distants et le défilement infini des résultats.
 Champ de recherche CSS3, HTML5 et jQuery collection_jquery
Champ de recherche CSS3, HTML5 et jQuery collection_jquery16May2016
L'éditeur a rassemblé 13 scripts de formulaire de recherche CSS3, HTML5 et jQuery utiles pour vous aider à créer un champ de recherche à partir de zéro. J’espère que cela pourra aider tout le monde, jetons un coup d’œil ensemble !
 Comment utiliser la recherche de table jquery
Comment utiliser la recherche de table jquery09May2023
jQuery est une puissante bibliothèque JavaScript largement utilisée pour les effets interactifs et dynamiques dans le développement Web. La méthode de recherche de table consiste à rechercher des éléments correspondants dans un tableau. Son utilisation peut grandement simplifier le travail des développeurs Web. Cet article présentera en détail l'utilisation et les effets de la recherche de tables jQuery pour aider les lecteurs à comprendre comment utiliser cette méthode dans les tableaux. I. Introduction à la recherche de table Avant d'utiliser la méthode de recherche de table, les lecteurs doivent comprendre ce qui suit
04Dec2017
En tant que développeur, le champ de recherche est également une fonction indispensable lors du développement d'un site Web. Récemment, j'ai besoin de créer un champ de recherche au travail, similaire au champ de recherche de Baidu. Dans cet article, nous partagerons avec vous sur Jquery pour implémenter un Baidu. -comme une boîte de recherche.
 jquery change la police du champ de texte
jquery change la police du champ de texte28May2023
JQuery est une bibliothèque JavaScript rapide, petite et puissante qui aide les développeurs à manipuler facilement les éléments DOM, à réaliser des effets d'animation, à effectuer des interactions Ajax, etc. Dans le développement Web, nous devons souvent modifier la police des champs de texte pour permettre aux utilisateurs de visualiser et de modifier le contenu. Cet article explique comment utiliser JQuery pour modifier la police d'un champ de texte. 1. Utilisez la méthode CSS pour modifier la police du champ de texte Dans JQuery, nous pouvons utiliser la méthode CSS pour modifier la police du champ de texte. Cette méthode accepte un objet comme paramètre, qui est
 fonction de champ de recherche HTML
fonction de champ de recherche HTML04Jun2018
La fonction de recherche de la page html est principalement utilisée pour saisir des caractères dans le champ de recherche. Permettez-moi de partager avec vous la fonction de recherche de la page html à travers cet article. Les amis qui en ont besoin peuvent s'y référer.


Hot Tools

jQuery2019 Effets spéciaux d'animation de feux d'artifice de confession de la Saint-Valentin
Un effet spécial d'animation de feux d'artifice de confession jQuery pour la Saint-Valentin très populaire sur Douyin, adapté aux programmeurs et aux geeks techniques pour exprimer leur amour à la fille qu'ils aiment. Peu importe que vous choisissiez de l'aimer ou non, vous devez finalement être d'accord.

modèle d'interface de connexion animée réactive layui
modèle d'interface de connexion animée réactive layui

520 effets spéciaux d'animation Web de confession de la Saint-Valentin
Animation de confession jQuery pour la Saint-Valentin, animation d'arrière-plan de 520 confessions

Cool page de connexion au système
Cool page de connexion au système

Lecteur de musique à cassette HTML5-LECTEUR DE CASSETTE
Lecteur de musique à cassette HTML5-LECTEUR DE CASSETTE