Comment utiliser le champ de recherche yii2
- 尚original
- 2019-12-24 13:43:142870parcourir

Le champ de recherche yii2 peut être implémenté à l'aide du plug-in select2 jQuery composé du composant select2 et d'un package d'amélioration Yii2.
Le plug-in select2 jQuery se compose de composants select2 et d'un package d'amélioration Yii2. Ce contrôle d'entrée est une alternative basée sur jQuery à la zone de sélection. Il prend en charge les recherches, les ensembles de données distants et le défilement infini des résultats.
Ce composant est conçu spécifiquement pour le style bootstrap 3 et apporte quelques améliorations. Si le navigateur ne prend pas en charge jQuery, le composant fonctionne même avec une sélection HTML normale ou un texte de saisie. Le scénario le plus couramment utilisé consiste à saisir automatiquement des mots-clés et à faire correspondre les sélections lorsqu'il y a trop de contenu déroulant.
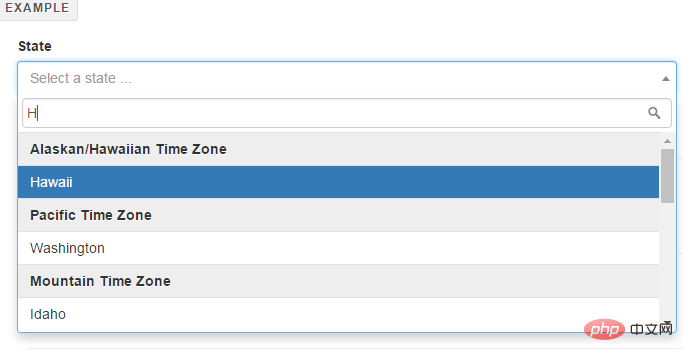
L'effet d'utilisation est le suivant :

Installation
Composer est la meilleure méthode d'installation (recommandée), exécutez les commandes suivantes pour installez et changez Accédez au répertoire racine du projet
composer require kartik-v/yii2-widget-select2 "@dev"
ou ajoutez le code suivant à l'emplacement requis dans le fichier composer.json dans le répertoire racine
"kartik-v/yii2-widget-select2": "@dev"
Remarque : composer n'a pas a été mis à jour depuis longtemps, veuillez d'abord mettre à jour la mise à jour automatique du compositeur
Utilisation
use kartik\select2\Select2;
// Normal select with ActiveForm & model
echo $form->field($model, 'state_1')->widget(Select2::classname(), [
'data' => $data,
'language' => 'de',
'options' => ['placeholder' => 'Select a state ...'],
'pluginOptions' => [
'allowClear' => true
],
]);
// Multiple select without model
echo Select2::widget([
'name' => 'state_2',
'value' => '',
'data' => $data,
'options' => ['multiple' => true, 'placeholder' => 'Select states ...']
]);Le site Web chinois PHP propose un grand nombre de Tutoriels d'introduction Yii gratuits, tout le monde est le bienvenu à apprendre !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

