Maison >interface Web >js tutoriel >Champ de recherche CSS3, HTML5 et jQuery collection_jquery
Champ de recherche CSS3, HTML5 et jQuery collection_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 16:29:281695parcourir
Le champ de recherche ou la fonction de recherche de site Web est ajouté pour permettre aux utilisateurs de trouver facilement et rapidement les informations dont ils ont besoin. Par conséquent, l’ajout d’un champ de recherche au site Web est devenu l’un des éléments principaux de la conception Web. L'ajout d'un champ de recherche à votre site Web rendra l'interface utilisateur plus conviviale et aidera les utilisateurs à naviguer facilement et avec plaisir.
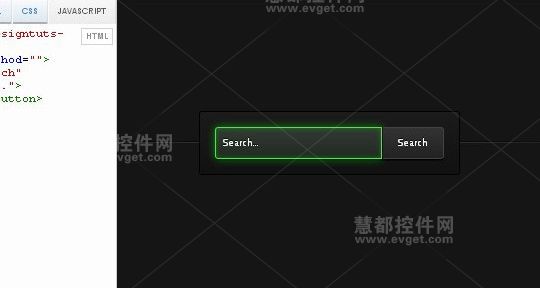
Champ de recherche d'entrée CSS3 pulsé
Le champ de recherche de saisie est doté d'une bordure et d'un battement d'ombre en forme d'impulsion.
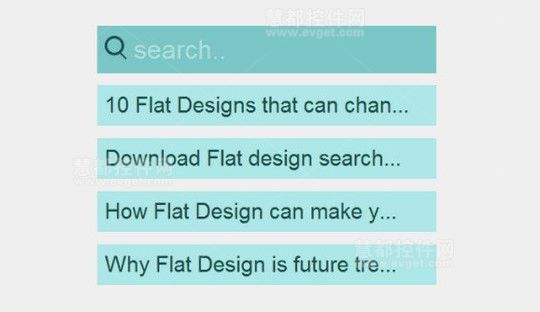
Champ de recherche de suggestions CSS pur
Il s'agit d'un tutoriel simple pour créer un champ de recherche de suggestions étendu en utilisant du CSS pur.
Développer le champ de recherche est un champ de recherche simple qui s'élargit lorsque vous cliquez ou tapez quelque chose.
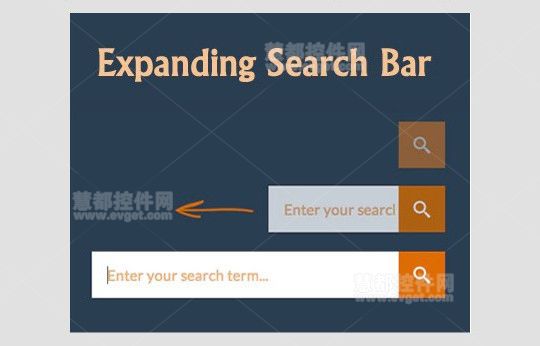
Développez la barre de recherche à l'aide des transitions CSS
Nous transformerons la barre de recherche étendue en utilisant CSS. La barre de recherche est initialement masquée et s’agrandit progressivement lorsque vous cliquez sur l’onglet de recherche.
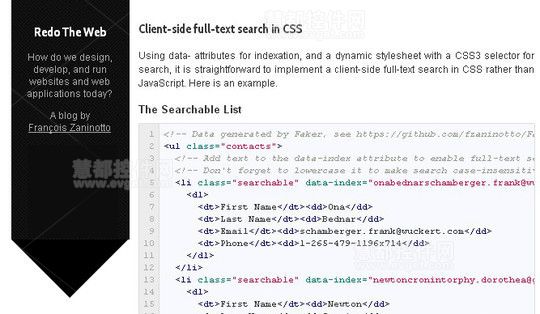
Recherche en texte intégral dans le client CSS
La fonction de recherche utilisant des attributs de données indexées, des styles dynamiques et des sélecteurs CSS3 peut directement implémenter la recherche en texte intégral en CSS au lieu du client JavaScript.
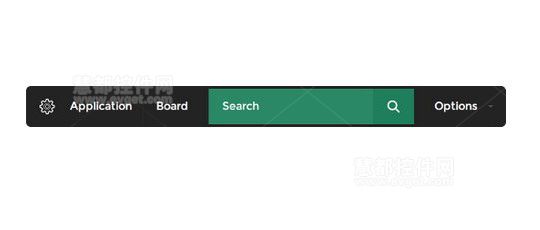
Créer un menu déroulant de champ de recherche avec CSS3 et HTML
Dans ce didacticiel, nous allons créer un menu déroulant plat de navigation et de recherche pour Square UI.
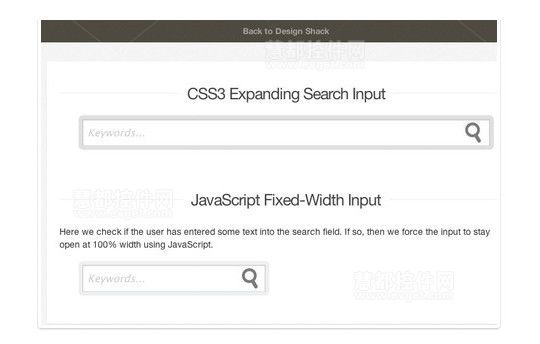
Comment écrire un champ de saisie de recherche qui étend HTML5/CSS3
Dans ce tutoriel, nous utilisons deux méthodes différentes pour créer un champ de recherche étendu.
C'est un champ de recherche unique, très intéressant !
Animation de la barre de recherche
Une invite pour sélectionner une recherche, comme un champ de recherche de catégorie de magasin.
Formulaire de recherche animé "Niveau suivant" pour jQuery et CSS3
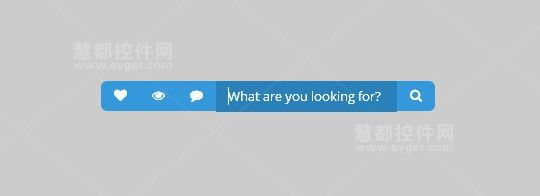
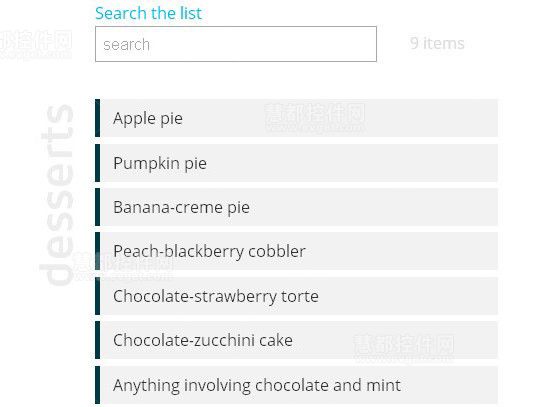
Recherche/filtre jQuery de base
Une saisie de recherche flexible et un bouton de soumission interne à largeur fixe pour fixer la largeur de la bordure.
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript