Maison >interface Web >Tutoriel H5 >Explication graphique et textuelle détaillée en HTML5 du champ de recherche mobile évolutif
Explication graphique et textuelle détaillée en HTML5 du champ de recherche mobile évolutif
- 黄舟original
- 2017-03-23 16:00:382564parcourir
Aujourd'hui, je vais vous présenter comment utiliser CSS pour créer un champ de recherche mobile évolutif, très adapté aux besoins de conception réactive mobile. Ce tutoriel n'utilise pas JavaScript , uniquement des attributs CSS natifs , il s'agit donc d'une implémentation très simple et efficace.
Objectif
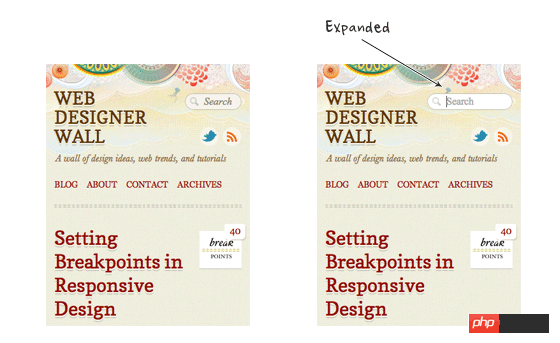
Lors de l'affichage d'informations sur des appareils mobiles, chaque pouce de terrain doit avoir de la valeur et chaque pouce de l'écran doit être chéri. Par exemple, la conception de la zone de recherche est dans un état contracté dans des circonstances normales et s'agrandit lorsqu'elle est activée, ce qui peut fournir davantage de zone d'affichage pour d'autres éléments à l'écran. C'est ce que fera ce cours. Jetons d'abord un coup d'œil à un rendu :

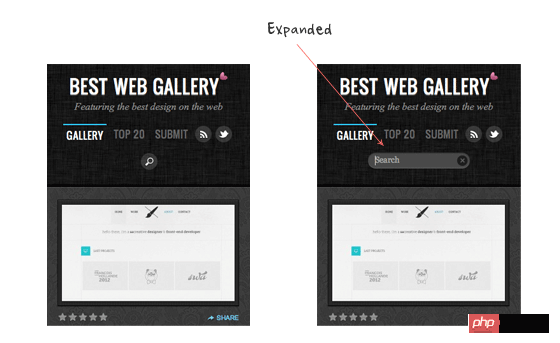
Il existe un design similaire sur mon site Meilleure galerie Web lorsque le bouton Requête<.> Lorsque vous cliquez dessus, l'événement focus de jquery est déclenché pour disparaître dans le champ de recherche.

html5 :
<form>
<input type="search" placeholder="Search"></form> Réinitialiser la zone de saisie de recherche par défaut du webkit Le style de la zone de saisie du webkit par défaut est le suivant :

input[type=search] {
-webkit-appearance: textfield;
-webkit-box-sizing: content-box;
font-family: inherit;
font-size: 100%;
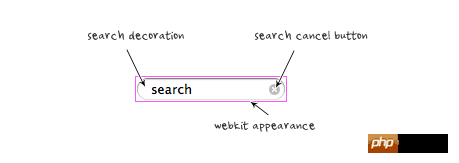
}input::-webkit-search-decoration,
input::-webkit-search-cancel-button {
display: none;
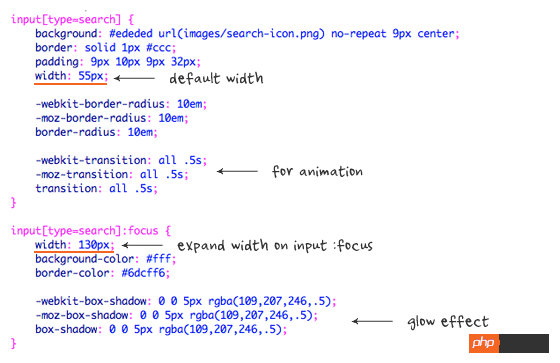
} Définition du style de la zone de saisie Je n'expliquerai pas chaque étape ligne par ligne, seuls quelques points sont soulignés ici. La largeur de la recherche que j'ai définie par défaut est de 55 px. Lorsqu'elle est mise au point, elle s'agrandit et la largeur devient 130 px. L'attribut de transition implémente l'effet
animation, et Box-shadow est utilisé pour obtenir un effet lumineux sur la zone de saisie.
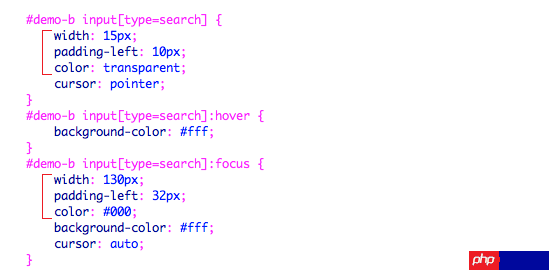
 Exemple B
Exemple B
Dans la démo B, le champ de recherche est minimisé, avec seulement une icône de requête et aucune partie de saisie de texte. J'ai modifié les propriétés
paddinget width de la recherche pour afficher un bouton parfaitement rond. J'utilise également color:transparent pour masquer la zone de texte.

Compatible avec les navigateurs
Il fonctionne normalement sur tous les principaux navigateurs, tels que : Chrome, Firefox, Safari et IE8+. Cependant, les navigateurs d'IE7 et des versions inférieures ne sont pas pris en charge car IE ne peut pas reconnaître la zone de saisie de recherche et ne prend pas en charge la pseudo-classe
:focusCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

