Maison >interface Web >Tutoriel H5 >Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- 高洛峰original
- 2017-01-11 17:00:171950parcourir
Dessiner une image
Var image=new Image();
image.src=" http://img4.duitang.com/uploads/item/201406/25/20140625182321_4MTau . thumb.700_0.jpeg";
image.onload=function(){}
Context.drawImage(image,x,y);
Context.drawImage( image ,x,y,w,h);
Context.drawIamge(image,sx,sy,sw,sh,dx,dy,dw,dh);
Tuile d'image

Var pat= context.createPattern(image,"repeat");
Context.fillStyle=pat;
Context.fillRect(0 ,0,400,300);
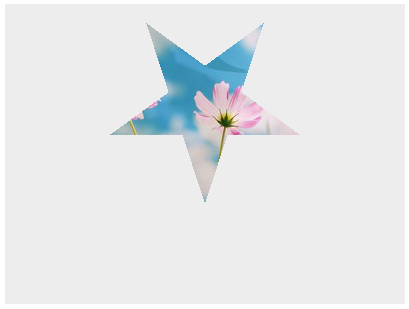
Recadrage de l'image

Dessinez d'abord le chemin
Context.clip();
<html>
<head>
<meta charset="UTF-8">
<title>绘制图片</title>
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
</head>
<body>
<canvas id="canvas" width="500" height="500"></canvas>
<script type="text/javascript">
var oCanvas = document.getElementById("canvas");
var context = oCanvas.getContext("2d");
context.fillStyle = "#ededed";
context.fillRect(0, 0, 500, 500);
//绘制图片
var img = new Image(); //创建
img.src = "img/01.jpg"; //图片地址
img.onload = function() { //检测所有图像信息载入页面里
context.drawImage(img, 0, 0); // img对象;0,0:img坐标起点
};
</script>
</body>
</html>Pour des exemples plus détaillés d'images de dessin HTML5 Canvas 9 et d'articles connexes, veuillez faire attention au site Web PHP chinois !
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)Article suivant:Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

