Maison >interface Web >Voir.js >Opération d'interpolation de modèle Vue (partage de résumé)
Opération d'interpolation de modèle Vue (partage de résumé)
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBavant
- 2022-08-09 17:55:591726parcourir
Cet article vous apporte des connaissances pertinentes sur vue, qui présente principalement des problèmes liés aux opérations d'interpolation de modèles VUE, notamment moustache, v-once, v-html, v-text, etc., jetons un coup d'œil ensemble, je j'espère que cela sera utile à tout le monde.

[Recommandations associées : tutoriel vidéo javascript, front-end web]
Opération d'interpolation de la syntaxe du modèle
v-html Insérer du texte HTML à l'intérieur de la balise
v -text à l'intérieur de la balise Insérer du texte normal (les balises ne peuvent pas être analysées)
v-pre Afficher la syntaxe de la moustache directement sur l'interface
v-cloak Masquer l'affichage de la syntaxe de la moustache sur l'interface avant de rendre le données à la page
Mustache
La syntaxe Moustache est composée de deux accolades "{{}}". La syntaxe Moustache peut non seulement écrire des valeurs directement, mais également écrire des expressions simples.
<div>
<h1>{{counter * 2}}</h1>
<h1>{{message}} kebe</h1>
<h1>{{message + ' ' + firstName + ' ' + lastName}}</h1>
<h1>{{message}}{{firstName}}{{lastName}}</h1>
<h1>{{message}} {{firstName}} {{lastName}}</h1>
</div>
<script></script>
<script>
const app = new Vue({
el: "#app", //用户挂载要管理的元素
data:{ //定义数据
counter: 100,
message: '你好!',
firstName: 'kebe',
lastName: 'bryant'
}
})
</script>
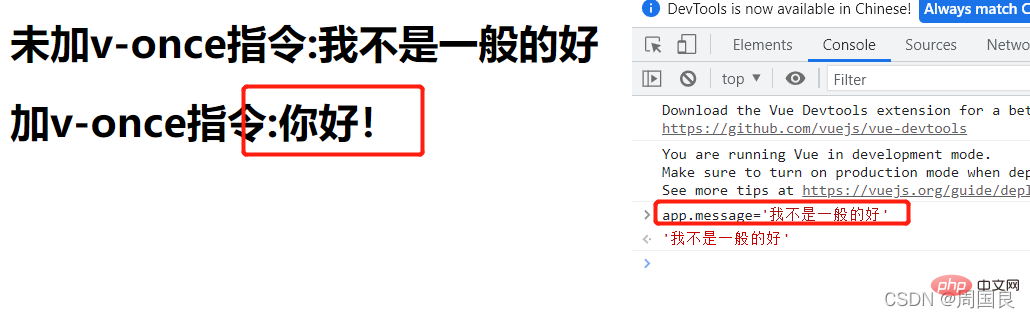
v-once
L'élément ou le composant qui le définit ne sera rendu qu'une seule fois. Lorsque la valeur de la variable est modifiée, la valeur de la page ne change pas.
<div>
<h1>未加v-once指令:{{message}}</h1>
<h1>加v-once指令:{{message}}</h1>
</div>
<script></script>
<script>
const app = new Vue({
el: "#app", //用户挂载要管理的元素
data:{ //定义数据
message: '你好!'
}
})
</script>
Rendu : 
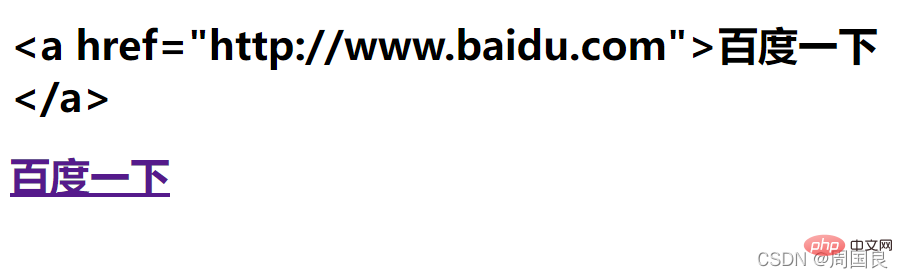
v-html
La commande v-html insérera les données renvoyées par le backend sous forme de code html au lieu de texte.
<div>
<h1>{{url}}</h1>
<h1></h1>
</div>
<script></script>
<script>
const app = new Vue({
el: "#app", //用户挂载要管理的元素
data:{ //定义数据
url: '<a href="http://www.baidu.com">百度一下'
}
})
</script>
Rendu : 
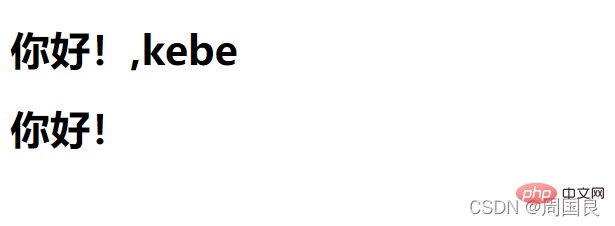
v-text
Insérez l'entrée dans l'étiquette sous forme de texte, similaire à la moustache, mais cette instruction n'est pas couramment utilisée car v-text ne peut pas effectuer d'épissage de chaîne.
<div>
<h1>{{message}},kebe</h1>
<h1>kebe</h1>
</div>
<script></script>
<script>
const app = new Vue({
el: "#app", //用户挂载要管理的元素
data:{ //定义数据
message: '你好!'
}
})
</script>
Rendu : 
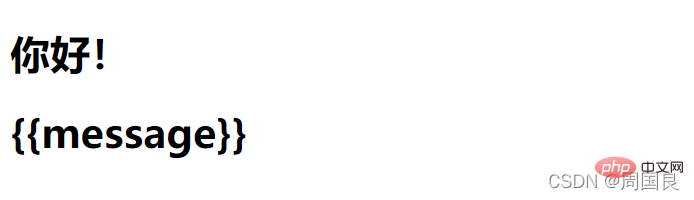
v-pre
Cette instruction indiquera à vue de ne pas analyser l'expression/le texte dans la balise, mais de l'afficher intact. Par exemple, lors de l'écriture de la syntaxe moustache, vue affichera la valeur de. la variable Analysez-la et insérez-la dans la balise. Et si je souhaite afficher la syntaxe moustache sur la page sous forme de document ? La réponse est d'utiliser v-pre.
<div>
<h1>{{message}}</h1>
<h1>{{message}}</h1>
</div>
<script></script>
<script>
const app = new Vue({
el: "#app", //用户挂载要管理的元素
data:{ //定义数据
message: '你好!'
}
})
</script>
Rendu : 
v-cloak
Lorsque le navigateur restitue le HTML, si vue demande le délai du réseau back-end et que les données ne peuvent pas être renvoyées à temps et affectées à la variable, alors le navigateur ne peut pas afficher la valeur de la variable. La syntaxe Moustache sera affichée sur la page sous forme de texte. L'instruction v-cloak le supprimera lorsque Vue l'analysera. C'est-à-dire que nous pouvons d'abord utiliser l'attribut v-cloak pour masquer l'étiquette lorsque Vue analyse, v-cloak sera automatiquement supprimé et l'étiquette sera affichée. À l'heure actuelle, les variables contenues dans les étiquettes ont des valeurs. Par conséquent, il n'y aura aucun problème d'affichage direct des expressions en raison des retards du réseau, améliorant ainsi l'expérience utilisateur. Cependant, cette instruction n'est pas couramment utilisée à l'avenir, car dans le développement réel, le modèle de la page Vue sera rendu en fonction, et ce qui est réellement utilisé est le DOM virtuel, donc cette situation n'existe pas.
<style>
/* 将有带有v-cloak属性的标签隐藏起来 */
[v-cloak]{
display: none;
}
</style>
<div>
<h1>{{message}}</h1>
<h1>{{message}}</h1>
</div>
<script></script>
<script>
//延时1秒,模拟网络超时,数据无法及时插入
setTimeout(function(){
//vue解析时去掉v-cloak属性,标签显示
const app = new Vue({
el: "#app", //用户挂载要管理的元素
data:{ //定义数据
message: '你好!'
}
})
},1000)
</script>
Rendu :
Il n'y a pas d'étiquette avec l'attribut v-cloak, et l'expression est affichée directement pendant le délai
L'étiquette avec l'attribut v-cloak sera masquée

Il y a une étiquette avec l'attribut v-cloak , quand vue Lors de l'analyse, v-cloak est supprimé, l'étiquette est affichée et la valeur est affichée
Il n'y a pas d'étiquette v-cloak Lorsque vue analyse, l'expression se voit attribuer une valeur et l'expression affichée devient une. valeur spécifique

[Recommandations associées : Tutoriel vidéo javascript, front-end web】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une brève analyse de la fonction de configuration (point d'entrée) de Vue3
- Comprendre rapidement le timing d'exécution de la configuration de Vue3 (avec des exemples de code)
- Parlons de la valeur de retour de la fonction setup dans vue3
- Explication détaillée des paramètres de la fonction setup dans vue3 - accessoires et contexte
- Exemple : Quels sont les paramètres de configuration attrs, slots et submit dans vue3 ?

