Maison >interface Web >Voir.js >Résumer et organiser les paramètres de l'instance VUE et les points de connaissances du mode MVVM
Résumer et organiser les paramètres de l'instance VUE et les points de connaissances du mode MVVM
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBavant
- 2022-08-09 17:37:382130parcourir
Cet article vous apporte des connaissances pertinentes sur vue, qui présente principalement les problèmes liés aux paramètres d'instance de vue et au mode MVVM lors de l'instanciation d'un objet Vue, le paramètre est un objet option. J'espère que cela aidera tout le monde. .

[Recommandations associées : Tutoriel vidéo javascript, front-end web]
Paramètres de configuration
Instancier un objet Vue Le paramètre est un objet d'option Ci-dessous, nous ferons quelques choses simples sur les options. qu’il contient illustrer.
new Vue({
options})
Dans l'instance Vue, vous pouvez afficher les éléments de configuration de l'instance via this.$options

Options liées aux données
| Options | Description |
|---|---|
| data | Déclarez que réactif la liaison est requise Objet de données |
| props | Reçoit les données du composant parent |
| propsData | Transmettre manuellement les accessoires lors de la création d'une instance pour faciliter le test des accessoires |
| computed | utilisé pour déclarer les propriétés calculées |
| méthodes | Méthodes utilisées pour définir les instances Vue |
| watch | Écoutez les propriétés, surveillez les modifications des données sur les instances Vue et appelez ses fonctions de rappel |
options liées au DOM
| options | Description |
|---|---|
| el | Déclarer le point de montage du composant racine de Vue (unique au composant racine) |
| template | Modèle de chaîne pour le montage des éléments |
| render | fonction de rendu, utiliser C'est une alternative aux modèles de chaînes pour créer un DOM virtuel |
| renderError | Il n'est utilisé que dans l'environnement de développement lorsqu'une erreur se produit dans render(), une sortie de rendu supplémentaire est fournie |
Hook de cycle de vie. options associées
| Option | Description |
|---|---|
| beforeCreate | se produit après l'initialisation de l'instance Vue et avant la configuration de l'observateur de données et des événements événement/observateur |
| created | se produit après le L'instance Vue est initialisée et l'observateur de données Une fois l'événement event/watcher configuré |
| beforeMount | est appelé avant le début du montage, à ce moment, render() est appelé pour la première fois |
| Mounted | el est remplacé par le nouveau vm.$el et monté Appelé après son arrivée sur l'instance |
| beforeUpdate | Appelé lorsque les données sont mises à jour, ce qui se produit avant que le DOM virtuel ne soit restitué et corrigé |
| mis à jour | Appelé après les modifications des données, le DOM virtuel est restitué et corrigé beforeDestroy |
| détruite | |
| Description |
Configurer l'auto-inscription des inscriptions locales Définir les instructions
| Filtre, qui peut filtrer, filtrer, format et autres traitements associés pour certaines données. Le filtre est une méthode avec des paramètres et une valeur de retour, qui ne peut être utilisée que dans { | {}} et dans v-bind.|
|---|---|
| Description |
Spécifiez l'instance parent de l'instance actuelle et utilisez-la pour les instances enfants. $parent accède à l'instance parent, et l'instance parent accède à l'instance enfant via le tableau $children
| mélange les propriétés dans l'objet instance Vue et est exécutée avant les propriétés de la Vue elle-même. les objets d'instance sont appelés (héritage multiple de composants) | |||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| provide&inject | |||||||||||||||
"Autres options" Changer le style de chaîne du modèle , la valeur par défaut est {{}}
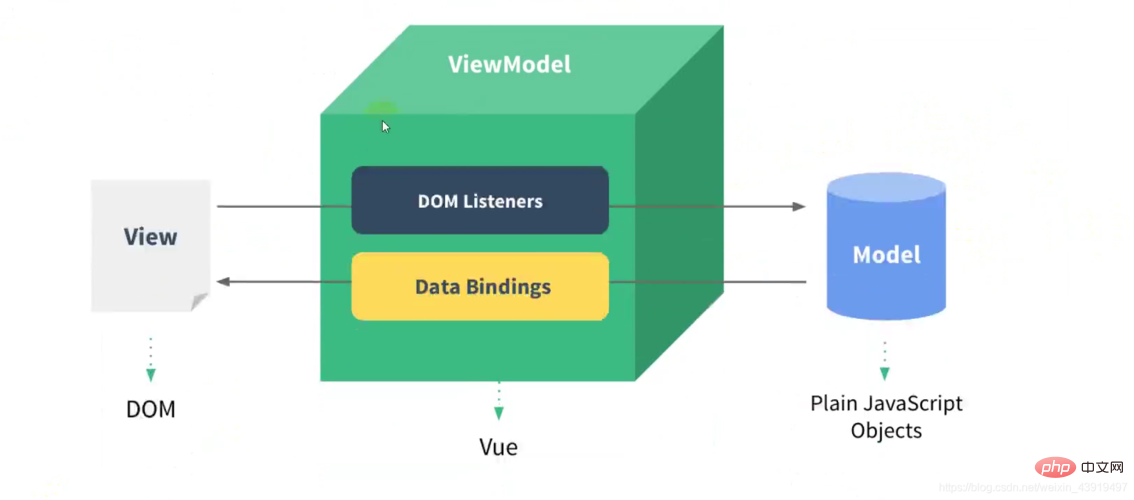
Pour faire simple, quand. la vue change, le modèle le fera également. Lorsqu'un changement se produit, la vue change également lorsque le modèle change. Il s'agit de la liaison de données bidirectionnelle de Vue. Le point clé est la façon dont les données mettent à jour la vue, car la vue met à jour la vue. En fait, il peut être surveillé via des événements. Par exemple, la balise d'entrée peut écouter l'événement d'entréeétapes de liaison bidirectionnelle : Implémenter un observateur d'écoute pour détourner et surveiller toutes les propriétés, et informer les abonnés s'il y a des changements. Implémentez un observateur d'abonné qui peut recevoir des notifications de changement de propriété et exécuter les fonctions correspondantes pour mettre à jour la vue.Implémentez un analyseur Compile, qui peut analyser et analyser les instructions pertinentes de chaque nœud, initialiser les données du modèle et initialiser les abonnés correspondants. Principe de liaison bidirectionnelle de Vue :
|
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Parlons de la valeur de retour de la fonction setup dans vue3
- Explication détaillée des paramètres de la fonction setup dans vue3 - accessoires et contexte
- Exemple : Quels sont les paramètres de configuration attrs, slots et submit dans vue3 ?
- Résumé Vue crée des objets de données réactifs (réactif, ref, toRef, toRefs)
- Une analyse approfondie de l'API des propriétés calculées de Vue (calculée)