Maison >interface Web >Voir.js >Une analyse approfondie de l'API des propriétés calculées de Vue (calculée)
Une analyse approfondie de l'API des propriétés calculées de Vue (calculée)
- 藏色散人avant
- 2022-08-09 15:15:001849parcourir
La syntaxe d'expression du modèle Vue ne prend en charge qu'une seule expression pour les opérations simples ; pour les calculs logiques complexes, l'attribut calculé doit être utilisé.
computed peut s'appuyer sur (calculer) les données de props, data et vuex, c'est-à-dire que vous pouvez déclarer un attribut calculé pour répondre aux changements de données dans props/data/vuex et renvoyer un résultat qui a subi un calcul. [Recommandations associées : Tutoriel vidéo vue.js]
Comment écrire des attributs calculés
La valeur d'attribut de l'attribut calculé peut être une fonction ou un objet
1. La valeur d'attribut est actuellement une fonction. L'attribut calculé n'a qu'un getter
<div id="app">
{{fullName}}
</div>
<script>
let vm = new Vue({
el: '#app',
data: {
firstName: 'Foo',
lastName: 'Bar'
},
computed: {
fullName () {
return this.firstName + ' ' + this.lastName
}
}
})
</script>
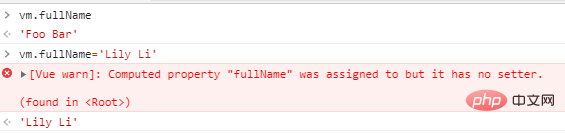
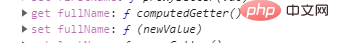
2, la valeur de l'attribut est un objet
Lorsque la valeur de l'attribut calculée est un objet, l'attribut de l'objet peut être configuré avec les méthodes get et set de cette manière, un setter peut être. fourni pour l’attribut calculé.
fullName: {
get () {
return this.firstName + ' ' + this.lastName },
set (newValue) {
const names = newValue.split(' ')
this.firstName = names[0]
this.lastName = names[names.length - 1]
}
}

Les propriétés calculées prennent en charge la mise en cache缓存
在视图发生了变化,而计算属性所依赖的数据没有变化的情况下,会直接从缓存中取值。
下面的例子中计算属性messageLength和方法getMessageLength实现相同的功能,在通过点击按钮更新视图时,会发现方法getMessageLength会被执行,显然在这种情况下使用计算属性比方法性能更好。
<div id="app">
{{messageLength}}-{{getMessageLength()}}
<button @click="onClick">点击{{i}}</button>
</div>
<script>
let vm = new Vue({
el: '#app',
data: {
message: 'Hello world',
i: 0
},
computed: {
messageLength () {
console.log('messageLength执行了')
return this.message.length
}
},
methods: {
getMessageLength () {
console.log('getMessageLength执行了')
return this.message.length
},
onClick () {
this.i++
}
}
})
</script>计算属性传参
在Vue实例中,计算属性以属性的方式存在,如果要传参,需要使用闭包将属性值改为一个函数
computed: {
fullName () {
return function (maxLength) {
return (this.firstName + ' ' + this.lastName).substring(0, maxLength)
}
}}
这种情况下,使用计算属性与使用方法等效。
computed属性与watch属性
计算属性可以响应Vue 实例的数据变动,watch属性同样可以观察和响应 Vue 实例上的数据变动。
watch可以监听props、data和computed中的数据变化,并执行一个函数。
使用时:
computed是用来计算的,它要求返回一个结果,在调用的时候不需要加括号,它会根据一个或多个依赖自动缓存,如果依赖不变,computed不会自动计算;
watch是用来监听的,一次只能监听一个数据,监听的数据变化了,就去执行函数,它有两个选项:
- immediate表示在组件第一次渲染的时候是否要执行这个函数,默认为false。
- deep表示监听一个对象内部属性的变化,默认为false.
实现异步计算
一、computed属性无法返回异步操作的结果,但可以依赖Vuex中的数据,故通过返回store.state可以获得异步操作的结果
二、通过vue-async-computed插件可以实现异步计算属性,list属性将被赋值为一个Promise,显然不是我们需要的结果
import Vue from 'vue'import AsyncComputed from 'vue-async-computed'import axios from 'axios'Vue.use(AsyncComputed)export default {
name: 'MediaIndex',
data () {
return {
pageNo: 1
}
},
computed: {
list () {
return axios(`https://www.fastmock.site/mock/d6b39fde63cbe98a4f2fb92ff5b25a6d/api/products?pageNo=${this.pageNo}`)
.then(res => res.data)
}
},
asyncComputed: {
asyncList () {
return axios(`https://www.fastmock.site/mock/d6b39fde63cbe98a4f2fb92ff5b25a6d/api/products?pageNo=${this.pageNo}`)
.then(res => res.data)
}
}}

vue-async-computed
巧用computed属性计算props
下面的例子实现props的双向绑定
export default {
name: 'Pagination',
props: {
page: {
type: Number,
default: 1
},
limit: {
type: Number,
default: 10
}
},
computed: {
currentPage: {
get() {
return this.page },
set(val) {
this.$emit('update:page', val)
}
},
pageSize: {
get() {
return this.limit },
set(val) {
this.$emit('update:limit', val)
}
}
}
Paramètres de propriété calculés
🎜Dans une instance Vue, les propriétés calculées existent en tant qu'attributs. Si vous souhaitez transmettre des paramètres, vous devez utiliser une fermeture pour changer la valeur de la propriété en fonction🎜une ou plusieurs dépendances. les dépendances restent inchangées, le calcul ne sera pas calculé automatiquement ; 🎜 la montre est utilisée pour la surveillance. Elle ne peut surveiller qu'une seule donnée à la fois. Si les données surveillées changent, exécutez simplement la fonction. 🎜- immediate indique s'il faut exécuter cette fonction lorsque le composant est rendu pour la première fois. La valeur par défaut est false.
- Deep signifie surveiller les changements dans les propriétés internes d'un objet, et la valeur par défaut est false
 🎜🎜vue-async-computed 🎜🎜Utiliser intelligemment les attributs calculés pour calculer les accessoires🎜🎜L'exemple suivant implémente la
🎜🎜vue-async-computed 🎜🎜Utiliser intelligemment les attributs calculés pour calculer les accessoires🎜🎜L'exemple suivant implémente la liaison bidirectionnelle des accessoires🎜rrreeeCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

