Maison >interface Web >js tutoriel >Explication détaillée des paramètres de la fonction setup dans vue3 - accessoires et contexte
Explication détaillée des paramètres de la fonction setup dans vue3 - accessoires et contexte
- 藏色散人avant
- 2022-08-09 10:55:443704parcourir
1. Le premier paramètre props de la fonction setUp
setup(props,context){}
Le premier paramètre props :
props est un objet qui contient toutes les données transmises par le composant parent à l'enfant. composant.
Utilisez des accessoires dans les composants enfants pour recevoir.
Un objet contenant toutes les propriétés déclarées et transmises par la configuration
C'est-à-dire : si vous souhaitez afficher la valeur transmise par le composant parent au composant enfant via les accessoires.
Vous devez utiliser des accessoires pour recevoir la configuration. Autrement dit, props : {......}
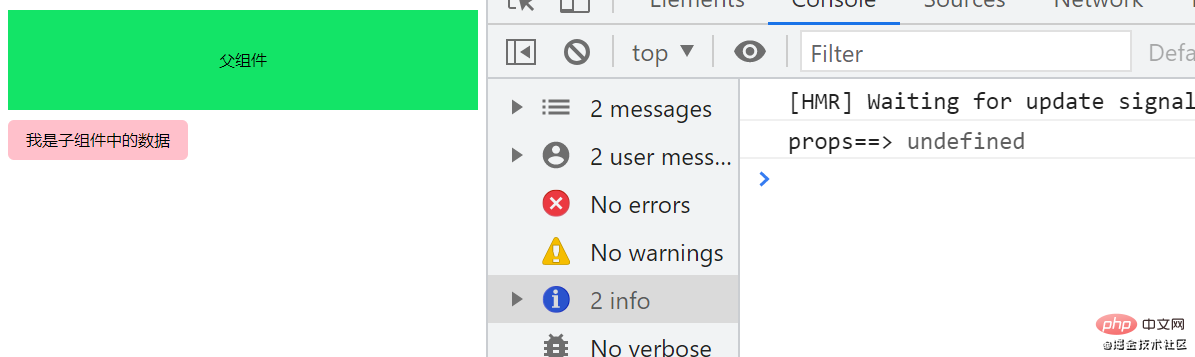
Si vous n'acceptez pas la configuration via Props, la valeur de sortie n'est pas définie [Recommandation associée : tutoriel vidéo vue.js]
<template>
<div>
父组件
</div>
<no-cont :mytitle="msg"
othertitle="别人的标题"
@sonclick="sonclick">
</no-cont>
</template>
<script>
import NoCont from "../components/NoCont.vue"
export default {
setup () {
let msg={
title:'父组件给子给子组件的数据'
}
function sonclick(msss:string){
console.log(msss)
}
return {msg,sonclick}
},
components:{
NoCont
}
}
</script><template>
<div @click="sonHander">
我是子组件中的数据
</div>
</template>
<script>
import { defineComponent,setup } from 'vue';
export default defineComponent({
name: 'NoCont',
// 未进行接受
// props:{
// mytitle:{
// type:Object
// }
// },
setup(props,context){
console.log('props==>',props.mytitle);//输出的值是 undefined
function sonHander(){
context.emit('sonclick','子组件传递给父组件')
}
return {sonHander}
}
});
</script>
Pourquoi passer les accessoires . La valeur affichée par mytitle n'est-elle pas définie ?
Parce que nous n'avons pas utilisé d'accessoires pour recevoir la configuration. C'est-à-dire
props:{
mytitle:{
type:Object
}
},Si nous ajoutons la configuration d'acceptation
2 Explication du paramètre contexte
Le deuxième paramètre : contexte, est un objet.
Il y a attrs (objet qui obtient tous les attributs de la balise actuelle)
Mais cet attribut concerne tous les objets qui ne sont pas déclarés comme étant reçus dans les accessoires.
Si vous utilisez des props pour obtenir la valeur, et en même temps vous déclarez la valeur que vous souhaitez obtenir dans les props
alors : la valeur obtenue est indéfinie
Remarque :
attrs n'a pas besoin d'être déclaré pour recevez la valeur dans les accessoires.
La valeur du premier paramètre props doit être déclarée dans les accessoires.
Il y a une distribution d'événements d'émission (vous devez utiliser cet événement lorsque vous le transmettez au composant parent)
Il y a des slots slots
<template>
<div @click="sonHander">
我是子组件中的数据
</div>
</template>
<script>
import { defineComponent,setup } from 'vue';
export default defineComponent({
name: 'NoCont',
props:{
mytitle:{
type:Object
}
},
setup(props,context){
//输出{title:父组件传递的值}
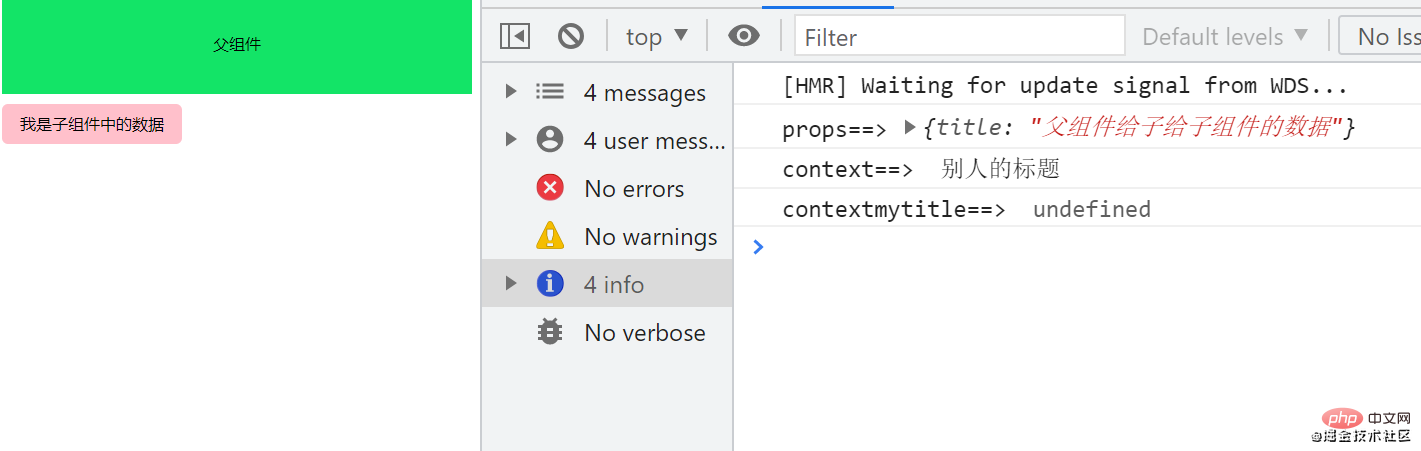
console.log('props==>',props.mytitle);
// 输出别人的标题【使用context获取值,不需要使用props去接受】
console.log('context==> ',context.attrs.othertitle);
// 输出undefined,因为context不需要使用props去接受。
console.log('contextmytitle==> ',context.attrs.mytitle);
function sonHander(){
context.emit('sonclick','子组件传递给父组件')
}
return {sonHander}
}
});
</script>
3. Sous-composant du composant parent répartit les événements
<template>
<div @click="sonHander">
我是子组件中的数据
</div>
</template>
<script>
import { defineComponent,setup } from 'vue';
export default defineComponent({
name: 'NoCont',
props:{
mytitle:{
type:Object
}
},
setup(props,context){
function sonHander(){
context.emit('sonclick','子组件传递给父组件')
}
return {sonHander}
}
});
</script>4. Optimiser la répartition des événements
Nous savons que le deuxième paramètre contexte est un objet
et l'objet a trois attributs attrs, slots, émet
Lors de la répartition événements, utilisez simplement submit directement
<template>
<div @click="sonHander">
我是子组件中的数据
</div>
</template>
<script>
import { defineComponent,setup } from 'vue';
export default defineComponent({
name: 'NoCont',
props:{
mytitle:{
type:Object
}
},
setup(props,{attrs,slots,emit}){
//直接使用emit进行事件派发
function sonHander(){
emit('sonclick','子组件传递给父组件')
}
return {sonHander}
}
});
</script>5. Obtenez la valeur transmise par le composant parent
Nous utiliserons le paramètre props pour obtenir la valeur
et utiliserons attrs pour obtenir la valeur
<template>
<hr/>
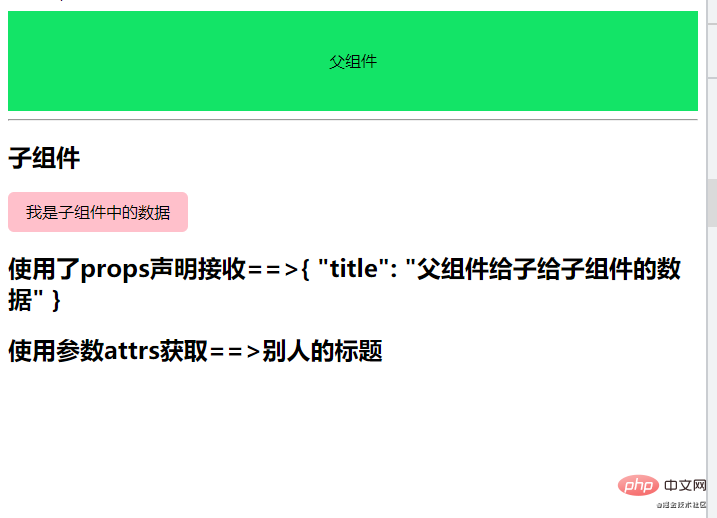
<h2>子组件</h2>
<div @click="sonHander">
我是子组件中的数据
</div>
<h2>使用了props声明接收==>{{ mytitle }}</h2>
<h2>使用参数attrs获取==>{{ attrs.othertitle }}</h2>
</template>
<script>
import { defineComponent,setup } from 'vue';
export default defineComponent({
name: 'NoCont',
props:{
mytitle:{
type:Object
}
},
setup(props,{attrs,slots,emit}){
function sonHander(){
emit('sonclick','子组件传递给父组件')
}
return {sonHander,attrs}
}
});
</script>
Vous trouverez ci-joint un. quelques points à noter lors de l'utilisation de la fonction de configuration :
- fonction de configuration Le temps d'exécution se situe entre beforeCreate et Created
- Étant donné que le temps d'exécution de la configuration se situe entre la création, le composant vient d'être créé et les données et les méthodes n'ont pas encore été initialisées , donc les données et les méthodes ne peuvent pas être utilisées dans la configuration
- Dans la configuration, cela pointe vers undefined
- la configuration ne peut être que synchrone, pas asynchrone
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

