Maison >interface Web >js tutoriel >Comprendre rapidement le timing d'exécution de la configuration de Vue3 (avec des exemples de code)
Comprendre rapidement le timing d'exécution de la configuration de Vue3 (avec des exemples de code)
- 藏色散人avant
- 2022-08-09 10:17:262363parcourir
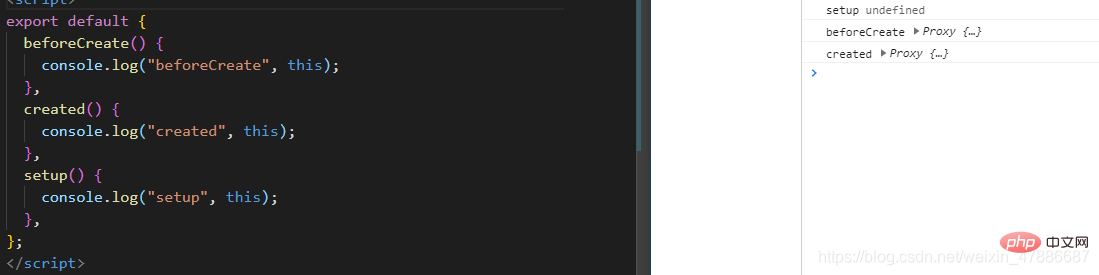
Minutage d'exécution de la configuration et points à noter
Le timing d'exécution de la configuration est avant beforeCreate
Les données et les méthodes ne peuvent pas être utilisées dans la configuration car elles n'ont pas encore été initialisées
Étant donné que les données et les méthodes ne peuvent pas être utilisées dans le fonction de configuration, donc afin d'éviter notre utilisation incorrecte, Vue modifie directement cela dans la fonction de configuration en non défini.
la configuration ne peut être que synchrone, pas asynchrone. [Recommandé : Tutoriel vidéo Vue]

Utilisation de la fonction Vue3.0 setup()
fonction setup() comme point d'entrée pour utiliser l'API de composition à l'intérieur du composant
fonction setup() après l'accessoire initial parsing , appelé avant la création de l'instance du composant. Pour les hooks de cycle de vie des composants, la fonction setup() est appelée avant le hook beforeCreate.
Si la fonction setup() renvoie un objet, les propriétés de l'objet seront fusionnées dans le contexte de rendu du modèle de composant. Par exemple :
setup() {
// 为目标对象创建一个响应式对象
const state = Vue.reactive((count: 0})
function increment() {
state.count++
}
// 返回一个对象,该对象上的属性可以在模板中使用
return {
state,
increment
}
}L'objet renvoyé par la fonction setup() a deux attributs
L'un est un objet réactif (c'est-à-dire un objet proxy créé pour l'objet d'origine) et l'autre est une fonction. Dans les modèles DOM, ces deux attributs peuvent être utilisés dans le monde entier, par exemple :
<view @click="addClick">count值:{{state.count}}</view>La fonction setup() peut recevoir deux paramètres facultatifs
Le premier est les accessoires analysés. Ce paramètre peut être utilisé pour accéder aux props définis dans l'option props, tels que :
app.component('ButtonItem', {
props: ['buttonTitle'],
setup(props) {
console.log(props.buttonTitle)
}
})Le deuxième paramètre facultatif reçu par la fonction setup() est un objet contextuel
Cet objet est un objet JavaScript ordinaire, non réactif, vous peut utiliser complètement la syntaxe de déstructuration d'objet ES6 pour déconstruire le contexte. De plus, il expose également 3 attributs de composant, tels que :
const component = {
setup(props, context) {
// 属性(非响应式对象)
console.log(context.attrs)
// 插槽(非响应式对象)
console.log(context.slots)
// 发出的事件(方法)
console.log(context.emit)
}
}Lorsque setup() est utilisé avec l'option API
Ne l'utilisez pas dans setup(). Étant donné que la fonction setup() est appelée avant que les options ne soient analysées, les options des composants de données, calculées et méthodes ne sont pas accessibles dans la fonction setup(). Le code suivant est un exemple d'erreur :
setup() {
function onClick() {
console.log(this) // 并不是预期的this
}
}Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

