Maison >interface Web >Voir.js >Exemple : Quels sont les paramètres de configuration attrs, slots et submit dans vue3 ?
Exemple : Quels sont les paramètres de configuration attrs, slots et submit dans vue3 ?
- 藏色散人avant
- 2022-08-09 10:59:262544parcourir
J'ai lu le document plusieurs fois, mais je n'arrivais toujours pas à comprendre de quoi il s'agissait, alors j'ai écrit manuellement un exemple pour m'aider à comprendre :
home.vuehome.vue
<template>
<div class="home">
<img alt="Vue logo" src="../assets/logo.png" />
<HelloWorld msg="Welcome to Your Vue.js App" proper="1" @custome="handler">
<template v-slot:one> {{ home }} - 子组件插槽的数据: </template>
</HelloWorld>
</div>
</template>
<script>
import HelloWorld from "@/components/HelloWorld.vue";
export default {
name: "Home",
data() {
return {
home: "主页",
};
},
components: { HelloWorld },
methods: {
handler(args) {
console.log("子组件传递的参数:", args);
},
},
};
</script>Helloworld.vue
<template>
<div class="hello">
<h1>{{ msg }}</h1>
<span>这里是插槽内容:</span>
<slot slotone="01" name="one"></slot>
<slot slottwo="02" name="two"></slot>
<hr />
<button @click="$emit('custome', '参数')">点击传递参数</button>
</div>
</template>
<script>
export default {
name: "HelloWorld",
props: {
msg: String,
},
setup(props, context) {
console.log("props:", props);
console.log("context:", context);
const { attrs, slots, emit } = context;
console.log("attrs:", attrs);
console.log("slots:", slots);
console.log("emit:", emit);
},
};
</script>控制台输出:
props: Proxy {msg: "Welcome to Your Vue.js App"}
context: {expose: ƒ}
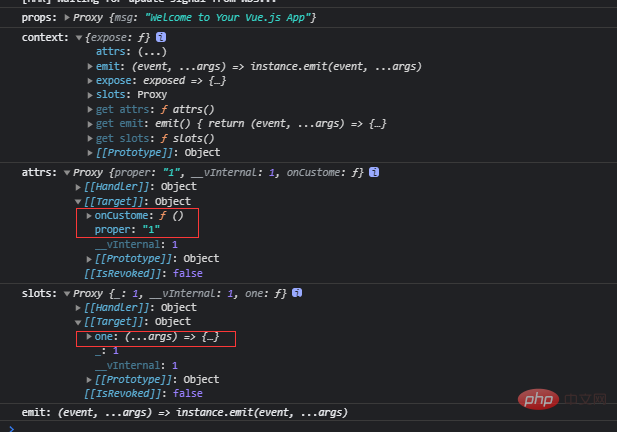
attrs: Proxy {proper: "1", __vInternal: 1, onCustome: ƒ}
slots: Proxy {_: 1, __vInternal: 1, one: ƒ}
emit: (event, ...args) => instance.emit(event, ...args)
继续展开:
结合图里面圈起来的部分,我大概得出的结论
context上下文这里应该是指helloworld这个组件attrs也就组件的是那个$attrs(不含props,但是包含函数方法)slots是组件插槽,并且是有被“使用”的插槽,因为另外一个插槽"two"没有对应的模板渲染emit感觉是组件的自定义事件到底是什么呢?但是,这里看控制台输出实际上也得不出什么内容。
想知道以上4条结论理解是否正确。
大致是对的。唯有第一点稍稍有点儿问题,context 不是这个组件的真正对象,只是在 setup 时带了其中一部分信息的玩意儿,执行 setup 时这个组件对象还没被创建出来呢。
不知道题主以前接没接触过 Vue2 或者 Vue3 的 Options API 写法,要是直接上来就是 Vue3 Composition API 确实不太容易理解。
后面仨其实就是 Options API 里的 this.$attrs、this.$slots、this.$emit,因为 setup 时还没有 thisrrreee
Helloworld .vuerrreeeSortie de la console : rrreee
Continuer à développer :
En me basant sur les parties encerclées sur l'image, je suis arrivé à la conclusion approximative🎜
- 🎜
- 🎜
attrs, c'est-à-dire le composant est le$attrs code> (ne contient pas d'accessoires, mais contient des méthodes de fonction)🎜 - 🎜
slotsest un emplacement de composant, et c'est un "utilisé " slot car il y a un autre slot "deux" n'a pas de rendu de modèle correspondant🎜 - 🎜
emitOn dirait quel est l'événement personnalisé du composant ? Cependant, vous ne pouvez rien obtenir de la sortie de la console ici. 🎜
contextLe contexte ici doit faire référence au composant helloworld🎜context n'est pas le véritable objet de ce composant. C'est juste une chose qui apporte une partie des informations lorsque setup est exécuté. >setup Cet objet composant n'a pas encore été créé. 🎜🎜Je ne sais pas si la personne qui pose la question a déjà été exposée à la méthode d'écriture de l'API Options de Vue2 ou Vue3. Si vous y arrivez directement, l'API de composition Vue3 n'est vraiment pas facile à comprendre. 🎜🎜Les trois suivants sont en fait this.$attrs, this.$slots et this.$emit dans l'API Options, car Il n'y avait pas de this lors de l'installation, donc c'était écrit comme ceci. 🎜🎜【Recommandation associée : 🎜Tutoriel vidéo vue.js🎜】🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une brève analyse de la fonction de configuration (point d'entrée) de Vue3
- Comprendre rapidement le timing d'exécution de la configuration de Vue3 (avec des exemples de code)
- Parlons de la valeur de retour de la fonction setup dans vue3
- Explication détaillée des paramètres de la fonction setup dans vue3 - accessoires et contexte

