Maison >interface Web >Voir.js >Explication détaillée de l'utilisation des instructions de syntaxe du modèle de vue
Explication détaillée de l'utilisation des instructions de syntaxe du modèle de vue
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBavant
- 2022-08-09 18:06:052063parcourir
Cet article vous apporte des connaissances pertinentes sur vue, qui présente principalement les problèmes liés à l'utilisation des instructions du modèle VUE. Les directives sont une syntaxe de modèle fournie par Vue pour aider les développeurs dans le rendu. page. J’espère que cela sera utile à tout le monde.

[Recommandations associées : Tutoriel vidéo javascript, front-end web]
Le concept de directives
Les directives sont une syntaxe de modèle fournie par vue pour les développeurs afin d'aider les développeurs avec les bases du rendu de la structure des pages. Les commandes de
vue peuvent être divisées dans les 6 catégories suivantes selon différentes utilisations :
Commande de rendu de contenu v-text {{ }} v-html
Commande de liaison d'attribut v-bind = >
::事件绑定指令 v-on =>
@双向绑定指令 v-model
条件渲染指令 v-if v-show
列表渲染指令 v-for
内容渲染指令
内容渲染指令用来辅助开发者渲染 DOM 元素的文本内容。常用的内容渲染指令有如下 3 个:
- v-text
- {{ }}
- v-html
区别:
v-text 指令会覆盖元素内默认值
vue 提供的 {{ }} 语法,专门用来解决 v-text 会覆盖默认文本内容的问题。这种 {{ }} 语法的专业名称是插值表达式。不会覆盖元素中默认的文本内容。
v-text 指令和插值表达式只能渲染纯文本内容,可以把包含 HTML 标签的字符串渲染为页面的 HTML 元素
属性绑定指令 v-bind
如果需要为元素的属性动态绑定属性值,则需要用到 v-bind 属性绑定指令
由于 v-bind 指令在开发中使用频率非常高,因此,vue 官方为其提供了简写形式(简写为英文的 : )
代码案例:
nbsp;html>
<meta>
<meta>
<meta>
<title>v-bind 属性绑定指令</title>
<!-- 1.导入vue 的库文件,在window 全局就有了vue这个构造函数 -->
<script></script>
<!-- 3.vue 能控制下面这个div 帮我们把数据填充到div内部 -->
<div>
<input>
<hr>
<img src="/static/imghwm/default1.png" data-src="photo" class="lazy" alt="Explication détaillée de l'utilisation des instructions de syntaxe du modèle de vue" >
<hr>
<div>tips翻转的结果是:{{ tips.split('').reverse().join('')}}</div>
</div>
<!-- 2.创建vue实例对象 -->
<script>
// 创建vue的实例对象
const vw = new Vue({
el: '#app',
// data 对象就是要渲染到页面上的数据
data: {
tips: "请输入内容",
photo: "https://cdn.segmentfault.com/r-ce71be5c/static/logo-b.d865fc97.svg"
}
})
</script>
在 vue 提供的模板渲染语法中,除了支持绑定简单的数据值之外,还支持 Javascript 表达式的运算,例如

事件绑定指令 v-on
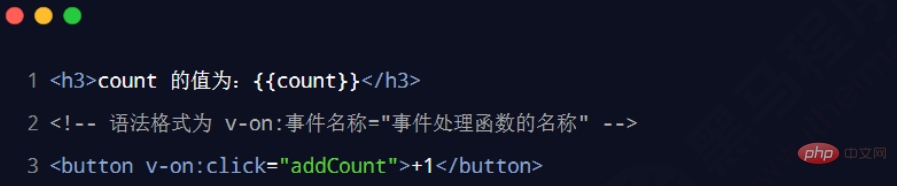
vue 提供了 v-on 事件绑定指令,用来辅助程序员为 DOM 元素绑定事件监听。语法格式如下:

注意:原生 DOM 对象有 onclick、oninput、onkeyup 等原生事件,替换为 vue 的事件绑定形式后,
分别为:v-on:click、v-on:input、v-on:keyup
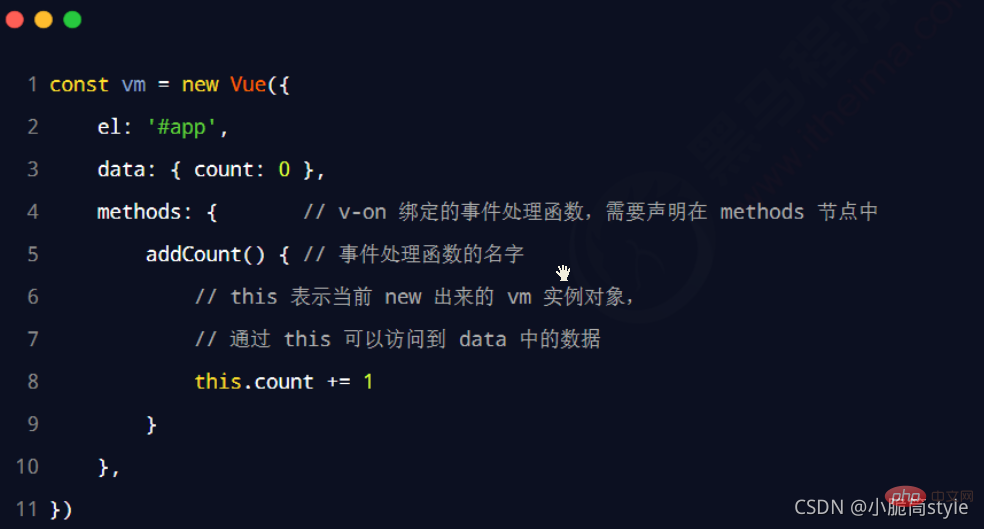
通过 v-on 绑定的事件处理函数,需要在 methods 节点中进行声明

由于 v-on 指令在开发中使用频率非常高,因此,vue 官方为其提供了简写形式(简写为英文的 @ )。

代码案例:
nbsp;html>
<meta>
<meta>
<meta>
<title>v-on 事件绑定指令</title>
<!-- 3.希望vue 能控制下面这个div 帮我们把数据填充到div内部 -->
<div>
<h3>count的值为{{count}}</h3>
<!-- 可以给函数加(形参) -->
<!-- <button v-on:click="add(2)">+1</button>
<button v-on:click="sub">-1</button> -->
<!-- v-on 简写@ -->
<button>+1</button>
<button>-1</button>
</div>
<!-- 1.导入vue 的库文件,在window 全局就有了vue这个构造函数 -->
<script></script>
<!-- 2.创建vue实例对象 -->
<script>
// 创建vue的实例对象
const vm = new Vue({
el: '#app',
// data 对象就是要渲染到页面上的数据
data: {
count: 0
},
methods:{
// add: function(){
// console.log("OK");
// }, 简写
add(n){
// 控制台打印详细信息出来
console.log(vm);
// this.count += 1;
this.count += n;
},
sub(){
this.count -= 1;
}
}
})
</script>
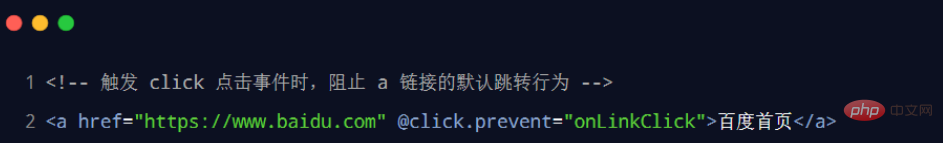
事件修饰符
在事件处理函数中调用 event.preventDefault() 或 event.stopPropagation() 是非常常见的需求。因此,vueinstruction de liaison d'événement v-on => @
 instruction de liaison bidirectionnelle v-model
instruction de liaison bidirectionnelle v-model
instruction de rendu conditionnel v-if v-show
Commande de rendu de liste v-for
La commande de rendu de contenu est utilisée pour aider les développeurs à restituer le contenu textuel des éléments DOM. Il existe trois instructions de rendu de contenu couramment utilisées :
-
v-text{{ }}
v-html
Différence :
🎜🎜🎜v Le La directive -text écrasera la valeur par défaut dans l'élément 🎜🎜🎜🎜 La syntaxe {🎜{ }} fournie par vue est spécifiquement utilisée pour résoudre le problème selon lequel v-text écrasera le contenu du texte par défaut. Le nom technique de cette syntaxe {🎜{ }} est expression d'interpolation. N'écrase pas le contenu du texte par défaut dans l'élément. 🎜🎜🎜🎜La directive v-text et l'expression d'interpolation ne peuvent restituer que le contenu en texte brut et peuvent restituer les chaînes contenant des balises HTML dans les éléments HTML de la page🎜🎜🎜Directive de liaison d'attributv-bind 🎜🎜Si vous devez lier dynamiquement la 🎜valeur d'attribut🎜 à l'attribut 🎜 de l'élément 🎜, vous devez utiliser l'instruction de liaison d'attribut v-bind🎜🎜car l'instruction 🎜v-bind 🎜 Il est fréquemment utilisé dans le développement, donc vue fournit officiellement une 🎜forme abrégée🎜 (en abrégé anglais :)🎜🎜Cas du code : 🎜nbsp;html>
<meta>
<meta>
<meta>
<title>事件修饰符</title>
<!-- 3.希望vue 能控制下面这个div 帮我们把数据填充到div内部 -->
<!-- <div id="app">{{ username }}</div> -->
<div>
<a>跳转到百度页面</a>
</div>
<!-- 1.导入vue 的库文件,在window 全局就有了vue这个构造函数 -->
<script></script>
<!-- 2.创建vue实例对象 -->
<script>
// 创建vue的实例对象
const vw = new Vue({
el: '#app',
// data 对象就是要渲染到页面上的数据
data: {
},
methods:{
show(e){
// 在控制台输出,阻止浏览器跳转
e.preventDefault()
console.log('点击了a连接');
}
}
})
</script>
🎜🎜Dans la syntaxe de rendu du modèle fournie par vue , en plus Outre la prise en charge de la liaison de valeurs de données simples, il prend également en charge le fonctionnement d'expressions Javascript, telles que 🎜🎜🎜 🎜🎜Commande de liaison d'événement
🎜🎜Commande de liaison d'événementv-on🎜🎜vue fournit la 🎜commande de liaison d'événement v-on🎜 pour aider les programmeurs à lier les écouteurs d'événements aux éléments DOM. Le format de syntaxe est le suivant : 🎜🎜 🎜 Remarque : les objets DOM natifs incluent des événements natifs tels que onclick, oninput et onkeyup Après les avoir remplacés par le formulaire de liaison d'événement de vue, 🎜🎜 sont respectivement : v-on:click, v-on:input, v-on:keyup🎜. 🎜via v La fonction de traitement d'événements liée à -on doit être déclarée dans le nœud de méthodes🎜🎜
🎜 Remarque : les objets DOM natifs incluent des événements natifs tels que onclick, oninput et onkeyup Après les avoir remplacés par le formulaire de liaison d'événement de vue, 🎜🎜 sont respectivement : v-on:click, v-on:input, v-on:keyup🎜. 🎜via v La fonction de traitement d'événements liée à -on doit être déclarée dans le nœud de méthodes🎜🎜 🎜🎜Étant donné que l'instruction v-on est utilisée très fréquemment dans le développement, vue fournit officiellement une abréviation pour celle-ci (l'abréviation est
🎜🎜Étant donné que l'instruction v-on est utilisée très fréquemment dans le développement, vue fournit officiellement une abréviation pour celle-ci (l'abréviation est @ en anglais). 🎜🎜 🎜🎜Exemple de code : 🎜
🎜🎜Exemple de code : 🎜 nbsp;html>
<meta>
<meta>
<meta>
<title>双向绑定指令 v-model</title>
<div>
<!-- 1. v-model.number 自动将用户输入的值转为数值类型 -->
<input> +
<input> =
<span>{{ num1 + num2}}</span>
<hr>
<!-- 2.trim 自动过滤用户输入收尾空白字符 -->
<input>
<button>获取用户名</button>
</div>
<script></script>
<script>
const vw = new Vue({
el: '#app',
data: {
name: "小脆筒",
num1: 1,
num2: 2,
},
methods:{
show(){
console.log(`用户名是:"$this.name"`);
}
}
})
</script>
🎜Modificateur d'événement🎜🎜Il est très courant d'appeler event.preventDefault() ou event.stopPropagation() dans la fonction de gestionnaire d'événements. Par conséquent, vue fournit le concept de 🎜modificateurs d'événements🎜 pour aider les programmeurs à 🎜contrôler plus facilement le déclenchement des événements🎜. Les 5 modificateurs d'événements couramment utilisés sont les suivants : 🎜🎜🎜🎜🎜Le format de syntaxe est le suivant : 🎜🎜🎜🎜🎜Cas de code : 🎜🎜nbsp;html>
<meta>
<meta>
<meta>
<title>条件渲染指令</title>
<div>
<p>v-if 控制</p>
<p>v-show控制</p>
</div>
<script></script>
<script>
const vw = new Vue({
el: '#app',
data:{
// 如果为true,都显示;否则控制台只显示v-show代码被隐藏,v-if直接被移除了
flag: true
}
})
</script>
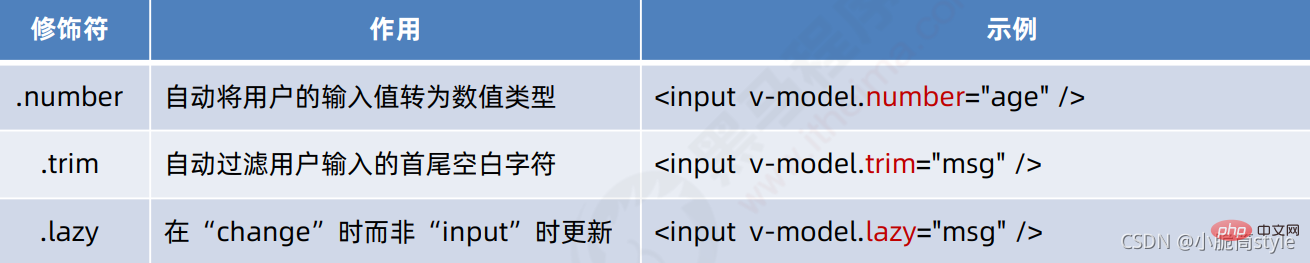
🎜instruction de liaison bidirectionnelle v-model🎜🎜vue fournit 🎜v-model liaison de données bidirectionnelle La commande 🎜 est utilisée pour aider les développeurs à obtenir rapidement les données du formulaire🎜 sans 🎜manipuler le DOM🎜. 🎜rrreee🎜Modificateurs de la directive v-model🎜🎜Afin de faciliter le traitement des entrées utilisateur, vue fournit 3 modificateurs pour la directive v-model, qui sont : 🎜

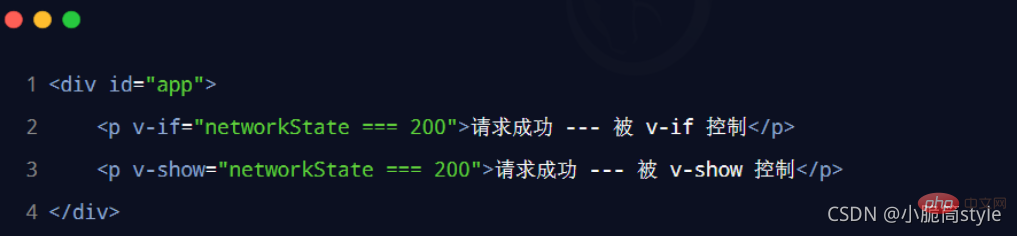
条件渲染指令
条件渲染指令用来辅助开发者按需控制 DOM 的显示与隐藏。条件渲染指令有如下两个,分别是:
- v-if
v-show
 v-if 和 v-show 的区别
v-if 和 v-show 的区别
实现原理不同:
v-if 指令会动态地创建或移除 DOM 元素,从而控制元素在页面上的显示与隐藏;
v-show 指令会动态为元素添加或移除 style=“display: none;” 样式,从而控制元素的显示与隐藏
性能消耗不同:
v-if 有更高的切换开销,而 v-show 有更高的初始渲染开销。因此:
如果需要非常频繁地切换,则使用 v-show 较好
如果在运行时条件很少改变,则使用 v-if 较好
代码案例:
nbsp;html>
<meta>
<meta>
<meta>
<title>条件渲染指令</title>
<div>
<p>v-if 控制</p>
<p>v-show控制</p>
</div>
<script></script>
<script>
const vw = new Vue({
el: '#app',
data:{
// 如果为true,都显示;否则控制台只显示v-show代码被隐藏,v-if直接被移除了
flag: true
}
})
</script>
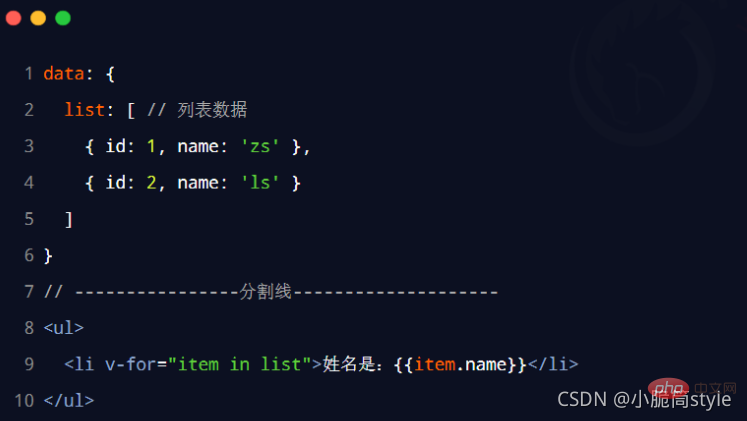
列表渲染指令
vue 提供了 v-for 列表渲染指令,用来辅助开发者基于一个数组来循环渲染一个列表结构。
v-for 指令需要使用 item in items 形式的特殊语法,其中:
items是待循环的数组item是被循环的每一项

【相关推荐:javascript视频教程、web前端】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comprendre rapidement le timing d'exécution de la configuration de Vue3 (avec des exemples de code)
- Parlons de la valeur de retour de la fonction setup dans vue3
- Explication détaillée des paramètres de la fonction setup dans vue3 - accessoires et contexte
- Exemple : Quels sont les paramètres de configuration attrs, slots et submit dans vue3 ?
- Résumé Vue crée des objets de données réactifs (réactif, ref, toRef, toRefs)

