Maison >interface Web >Questions et réponses frontales >Comment supprimer des éléments en fonction de l'identifiant dans jquery
Comment supprimer des éléments en fonction de l'identifiant dans jquery
- 青灯夜游original
- 2022-05-26 15:29:123981parcourir
Comment supprimer des éléments par jquery en fonction de l'identifiant : 1. Sélectionnez l'élément spécifié via la valeur de l'attribut id, la syntaxe "$("#id attribue la valeur")" renverra un objet jQuery contenant l'élément spécifié ; 2. Utilisez remove() La méthode peut supprimer l'objet élément sélectionné, la syntaxe est "spécifiez l'identifiant de l'objet élément.remove()".

L'environnement d'exploitation de ce tutoriel : système Windows 7, jquery version 1.10.2, ordinateur Dell G3.
Méthode jquery pour supprimer des éléments en fonction de l'identifiant
1 Sélectionnez l'élément spécifié via la valeur de l'attribut id
$("#id属性值")renverra un objet jQuery contenant l'élément spécifié
2. ) pour déplacer Supprimer l'objet élément sélectionné
La méthoderemove() supprime l'élément sélectionné, y compris tout le texte et les nœuds enfants.
指定id元素对象.remove()
Remarque : Cette méthode supprimera également les données et les événements de l'élément sélectionné.
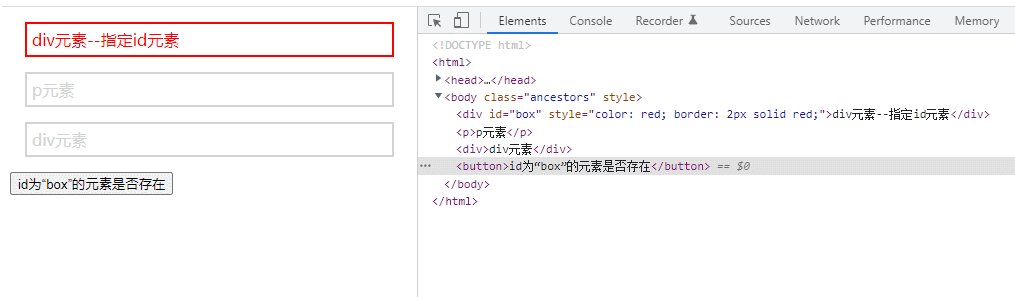
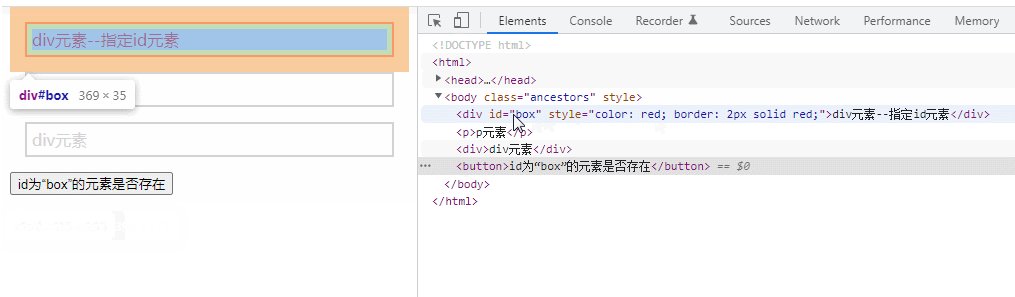
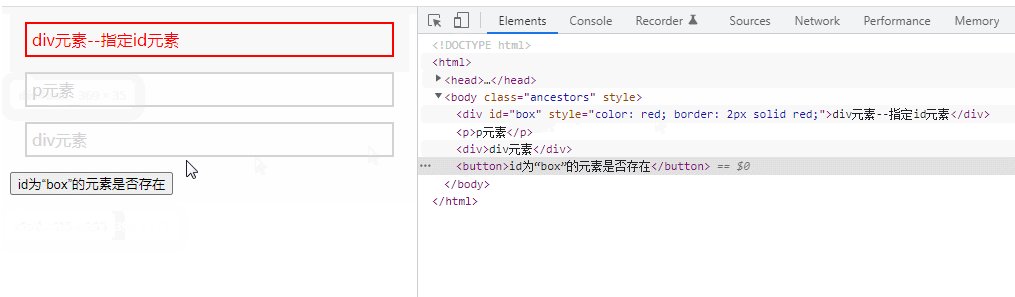
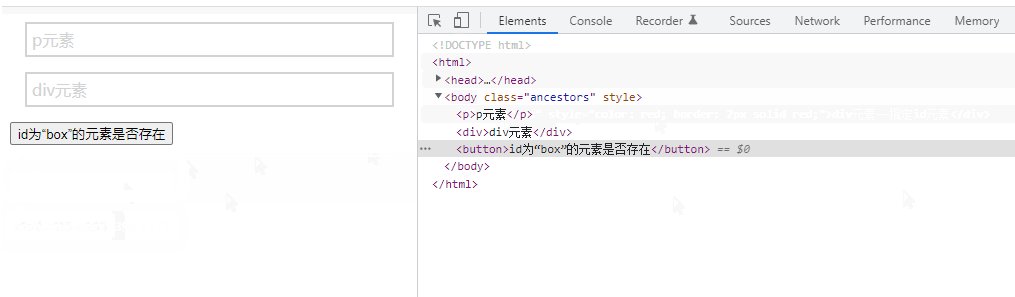
Exemple de mise en œuvre :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<style>
div,p{
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script>
$(document).ready(function() {
$("#box").css({
"color": "red",
"border": "2px solid red"
});
$("button").click(function() {
$("#box").remove();
});
});
</script>
</head>
<body class="ancestors">
<div id="box">div元素--指定id元素</div>
<p>p元素</p>
<div>div元素</div>
<button>id为“box”的元素是否存在</button>
</body>
</html>
[Apprentissage recommandé : Tutoriel vidéo jQuery, Vidéo web front-end]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment faire disparaître le curseur avec jquery
- Comment changer dynamiquement la valeur de rowspan dans jquery
- Jquery peut-il détecter s'il existe des éléments frères et sœurs ?
- Comment déterminer si un élément existe en fonction de son identifiant dans jquery
- Comment changer la valeur de l'attribut img dans jquery
- Comment changer une valeur de balise dans jquery

