Maison >interface Web >Questions et réponses frontales >Comment faire disparaître le curseur avec jquery
Comment faire disparaître le curseur avec jquery
- 青灯夜游original
- 2022-05-23 17:25:572556parcourir
Deux méthodes : 1. Utilisez css() pour définir le style de couleur du curseur, la syntaxe est "element.css("caret-color","transparent"); 2. Utilisez attr(), la syntaxe est "element. .attr("style ","caret-color:transparent")".

L'environnement d'exploitation de ce tutoriel : système windows7, version jquery3.2.1, ordinateur Dell G3.
En HTML, vous pouvez faire disparaître le curseur en définissant la couleur du curseur sur transparent, c'est-à-dire en ajoutant un style caret-color:transparent;
Méthode 1 : utilisez css() pour définir directement l'attribut caret-color
La méthode css() définit ou renvoie un ou plusieurs attributs de style de l'élément sélectionné. Définissez simplement la valeur de l'attribut caret-color sur transparent.元素对象.css("caret-color","transparent");Exemple : <!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-3.2.1.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
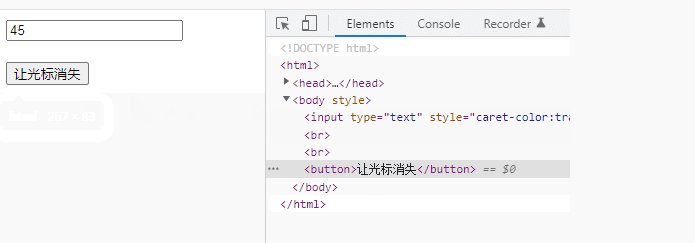
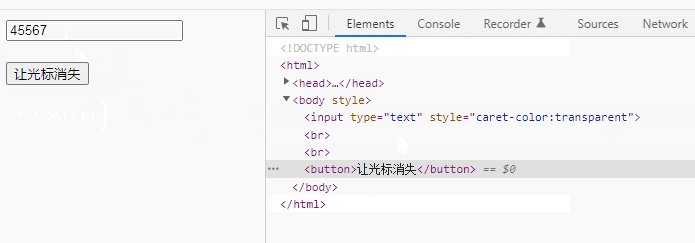
$("input").css("caret-color","transparent");
});
});
</script>
</head>
<body>
<input type="text" /><br><br>
<button>让光标消失</button>
</body>
</html>

2. Utilisez attr() pour définir l'attribut de style, ajoutez caret-color:transparent style
attr() peut définir les attributs des éléments. Définissez simplement l'attribut style et ajoutez le style caret-color:transparent; Exemple :$(document).ready(function() {
$("button").click(function() {
$("input").attr("style","caret-color:transparent");
});
});

Tutoriel vidéo jQuery, Vidéo web front-end】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment utiliser la méthode de rappel dans jquery
- Comment ajouter une classe dans jquery
- Comment déclencher un événement lorsque la valeur de la zone de texte change dans jquery
- Comment augmenter la couleur d'arrière-plan de la valeur jquery ul li
- Comment rendre les éléments modifiables dans jquery
- Comment implémenter le déclenchement d'événements clavier dans jquery

