Maison >interface Web >Questions et réponses frontales >Comment déclencher un événement lorsque la valeur de la zone de texte change dans jquery
Comment déclencher un événement lorsque la valeur de la zone de texte change dans jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2022-05-23 10:48:382614parcourir
Méthode de paramétrage : 1. Utilisez "$("text box element")" pour obtenir l'objet d'élément de zone de texte ; 2. Utilisez "text box element object.change (event trigger code)" pour définir la valeur de la zone de texte sur déclenché lorsque la valeur change. Les événements suffisent. La méthode change est utilisée pour définir l'événement de changement à déclencher lorsque la valeur de l'élément change.

L'environnement d'exploitation de ce tutoriel : système windows10, version jquery3.2.1, ordinateur Dell G3.
Comment déclencher un événement lorsque la valeur de la zone de texte change dans jquery
L'événement change se produit lorsque la valeur de l'élément change (applicable uniquement aux champs de formulaire). La méthode
change() déclenche un événement de changement ou spécifie une fonction à exécuter lorsqu'un événement de changement se produit.
Remarque : lorsqu'il est utilisé avec des éléments sélectionnés, l'événement de changement se produit lorsqu'une option est sélectionnée. Lorsqu'il est utilisé avec un champ de texte ou une zone de texte, l'événement de changement se produit lorsque l'élément perd le focus.
Syntaxe
Déclencher l'événement de changement de l'élément sélectionné :
$(selector).change()
Ajouter une fonction à l'événement de changement :
$(selector).change(function)
fonction Facultatif. Spécifie la fonction à exécuter lorsque l'événement de modification se produit pour l'élément sélectionné.
L'exemple est le suivant :
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$(".field").change(function(){
$(this).css("background-color","#FFFFCC");
});
});
</script>
</head>
<body>
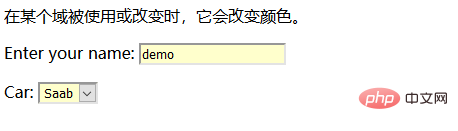
<p>在某个域被使用或改变时,它会改变颜色。</p>
Enter your name: <input class="field" type="text" />
<p>Car:
<select class="field" name="cars">
<option value="volvo">Volvo</option>
<option value="saab">Saab</option>
<option value="fiat">Fiat</option>
<option value="audi">Audi</option>
</select>
</p>
</body>
</html>Résultat de sortie :

Tutoriels vidéo associés recommandés : Tutoriel vidéo jQuery
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

