Maison >interface Web >Questions et réponses frontales >Comment supprimer des éléments enfants dans jquery et conserver le premier
Comment supprimer des éléments enfants dans jquery et conserver le premier
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2022-05-18 16:18:173123parcourir
Méthode : 1. Utilisez "$(element).children()" pour obtenir l'objet élément enfant de l'élément ; 2. Utilisez "child element object.not(":first")" pour obtenir les enfants sauf le premier. élément enfant. Objet Element ; 3. Utilisez "objet élément enfant sauf le premier élément enfant.remove()" pour supprimer les éléments enfants et conserver le premier.

L'environnement d'exploitation de ce tutoriel : système windows10, version jquery3.2.1, ordinateur Dell G3.
Comment supprimer des éléments enfants et conserver le premier avec jquery
1 Utiliser des enfants pour obtenir des éléments enfants
La méthode children() renvoie tous les éléments enfants directs de l'élément sélectionné.
Arbre DOM : Cette méthode ne parcourt qu'un seul niveau dans l'arborescence DOM. Pour parcourir plusieurs niveaux (renvoyant des nœuds descendants ou d'autres descendants), utilisez la méthode find().
Astuce : Pour parcourir un seul niveau vers le haut de l'arborescence DOM, ou pour parcourir tous les chemins jusqu'à l'élément racine du document (renvoyant des nœuds parents ou d'autres ancêtres), utilisez la méthode parent() ou parents().
La syntaxe est la suivante :
$(selector).children(filter)
2. Utilisez not with : first pour exclure le premier élément enfant
not() renvoie les éléments qui ne remplissent pas certaines conditions.
Cette méthode vous permet de spécifier une condition. Les éléments qui ne répondent pas aux critères seront renvoyés de la sélection et les éléments qui répondent aux critères seront supprimés.
Cette méthode est généralement utilisée pour supprimer un ou plusieurs éléments de la combinaison d'éléments sélectionnée.
: le premier sélecteur sélectionne le premier élément.
La syntaxe est
$(":first")3. Utilisez la méthode delete pour supprimer des éléments
remove() pour supprimer les éléments sélectionnés, y compris tout le texte et les nœuds enfants.
Cette méthode supprimera également les données et événements de l'élément sélectionné.
La syntaxe est :
$(selector).remove()
L'exemple est le suivant :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123/title>
<style>
.descendants *{
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("ul").children().not(":first").remove();
});
</script>
</head>
<body class="descendants">body (曾祖先节点)
<div style="width:500px;">div (祖先节点)
<ul>ul (直接父节点)
<li>li (第一个子节点)
<span>span (孙节点)</span>
</li>
<li>li (第二个子节点)
<span>span (孙节点)</span>
</li>
<li>li (第三个子节点)
<span>span (孙节点)</span>
</li>
<li>li (第四个子节点)
<span>span (孙节点)</span>
</li>
</ul>
</div>
</body>
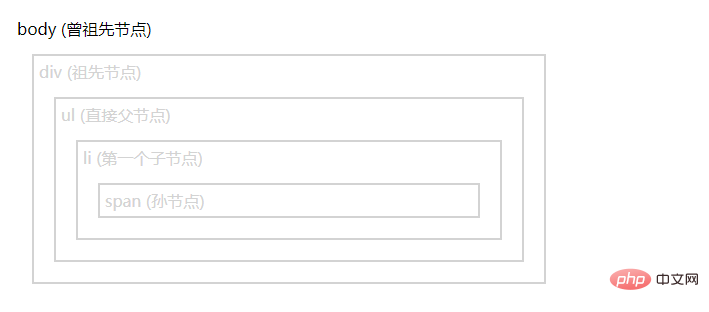
</html>Résultat de sortie :

Tutoriels vidéo associés recommandés : Tutoriel vidéo jQuery
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

