Maison >interface Web >Questions et réponses frontales >Comment implémenter le déclenchement d'événements clavier dans jquery
Comment implémenter le déclenchement d'événements clavier dans jquery
- 青灯夜游original
- 2022-05-23 15:06:103915parcourir
Méthode de déclenchement : 1. Utilisez keydown(), la syntaxe est "$(selector).keydown()", qui peut déclencher l'événement lorsque la touche du clavier est enfoncée 2. Utilisez keypress(), la syntaxe est "element ; object.keypress()"; 3. Utilisez keyup(), la syntaxe est "element object.keyup()".

L'environnement d'exploitation de ce tutoriel : système Windows 7, jquery version 1.10.2, ordinateur Dell G3.
jquery dispose de trois méthodes de déclenchement d'événements de clavier :
keydown() : ajouter/déclencher un événement de frappe
keypress() : ajouter/déclencher un événement de pression de touche
keyup() : ajouter/déclencher un événement de frappe event
1. keydown()
L'événement keydown se produit lorsqu'une touche du clavier est enfoncée. La méthode
keydown() déclenche l'événement keydown ou spécifie une fonction à exécuter lorsque l'événement keydown se produit.
Syntaxe du déclencheur :
$(selector).keydown()
2. La méthode keypress()
keypress() déclenche l'événement keypress ou spécifie la fonction à exécuter lorsque l'événement keypress se produit. L'événement
keypress est similaire à l'événement keydown. Cet événement se produit lorsque le bouton est enfoncé.
Syntaxe du déclencheur :
$(selector).keypress()
3. keyup()
L'événement keyup se produit lorsque la touche du clavier est relâchée. La méthode
keyup() déclenche l'événement keyup ou spécifie la fonction à exécuter lorsque l'événement keyup se produit.
Syntaxe du déclencheur :
$(selector).keyup()
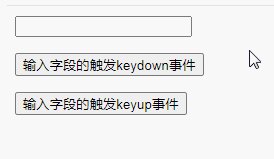
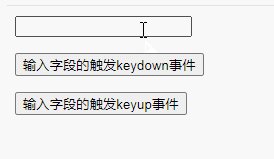
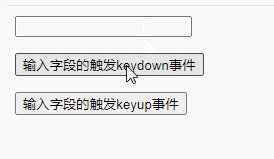
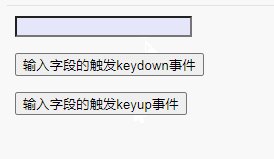
Exemple 1 :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function(){
$("input").keydown(function(){
$("input").css("background-color","lightblue");
});
$("input").keyup(function(){
$("input").css("background-color","lavender");
});
$("#btn1").click(function(){
$("input").keydown();
});
$("#btn2").click(function(){
$("input").keyup();
});
});
</script>
</head>
<body>
<input type="text">
<p><button id="btn1">输入字段的触发keydown事件</button></p>
<p><button id="btn2">输入字段的触发keyup事件</button></p>
</body>
</html>
Exemple 2 :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
i = 0;
$(document).ready(function() {
$("p").keypress(function() {
$("span").text(i += 1);
});
$("button").click(function() {
$("p").keypress();
});
});
</script>
</head>
<body>
<p>触发次数: <span>0</span></p>
<button>触发按键事件keypress</button>
</body>
</html>
【Apprentissage recommandé : Tutoriel vidéo jQuery, Vidéo Web frontale】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

