Maison >interface Web >Questions et réponses frontales >Comment supprimer les éléments correspondants dom dans jquery
Comment supprimer les éléments correspondants dom dans jquery
- 青灯夜游original
- 2022-05-18 20:00:295256parcourir
Comment supprimer les éléments correspondants dom dans jquery : 1. Utilisez "$()" pour sélectionner les éléments dom, la syntaxe "$("selector")" renverra un objet jquery contenant les éléments correspondants ; supprimer les éléments correspondants Pour les éléments, la syntaxe "selected element object.remove()" supprimera l'élément et son contenu interne.

L'environnement d'exploitation de ce tutoriel : système windows7, version jquery3.2.1, ordinateur Dell G3.
jquery supprime les éléments correspondant au dom
1. Utilisez $() pour sélectionner les éléments dom
$() peut être $(expression), c'est-à-dire un sélecteur CSS, un élément Xpath ou HTML, c'est-à-dire , via L'expression ci-dessus pour correspondre à l'élément cible.
Syntaxe :
$("选择器")Par exemple : L'objet construit par $("a") utilise un sélecteur CSS pour construire un objet jQuery - il sélectionne toutes les balises
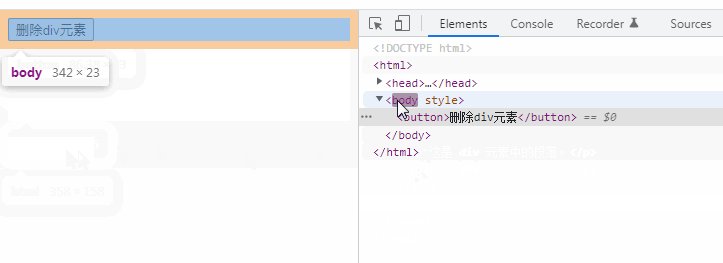
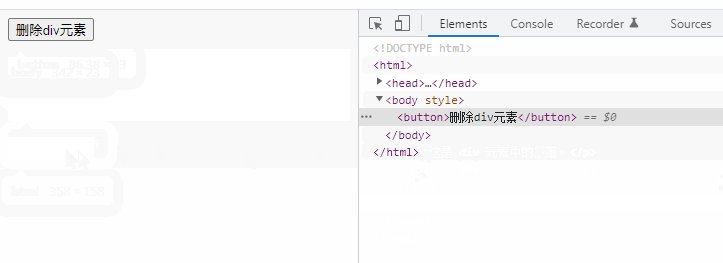
2. Utilisez Remove() pour supprimer les éléments correspondants
La méthode Remove() peut supprimer l'élément sélectionné et tout son contenu.
被选元素对象.remove()
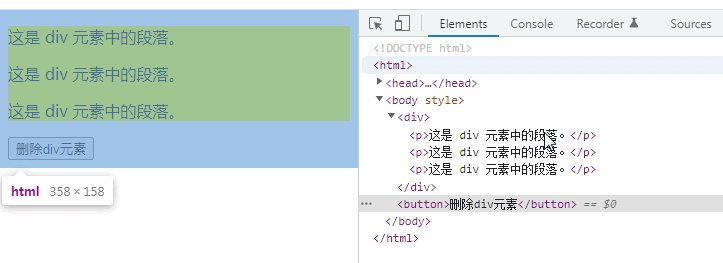
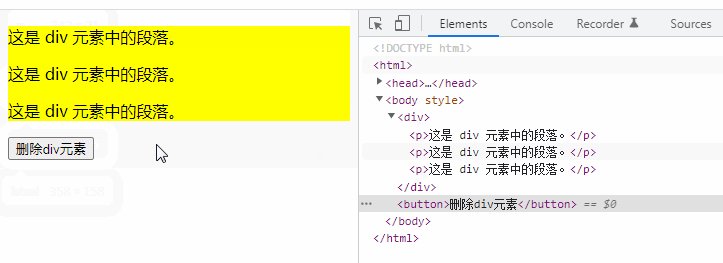
Exemple : Sélectionnez l'élément div et supprimez
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.2.1.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("div").remove();
});
});
</script>
<style type="text/css">
div {
background-color: yellow;
}
</style>
</head>
<body>
<div>
<p>这是 div 元素中的段落。</p>
<p>这是 div 元素中的段落。</p>
<p>这是 div 元素中的段落。</p>
</div>
<button>删除div元素</button>
</body>
</html>
[Apprentissage recommandé : Tutoriel vidéo jQuery, Vidéo web front-end]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment modifier l'attribut step dans jquery
- Combien de types de données jquery existe-t-il ?
- Il existe plusieurs types de requêtes asynchrones jquery
- Comment utiliser la suppression de détachement dans jquery
- Comment supprimer des éléments enfants dans jquery et conserver le premier
- Comment convertir un décimal en binaire dans jquery

