Maison >interface Web >Questions et réponses frontales >Comment changer une valeur de balise dans jquery
Comment changer une valeur de balise dans jquery
- 青灯夜游original
- 2022-05-25 15:59:333217parcourir
Méthode de changement : 1. Sélectionnez la balise a, la syntaxe "$("selector")" renverra un objet jQuery contenant la balise a ; 2. Utilisez text() ou html() pour modifier la valeur du contenu du spécifié. un objet tag, la syntaxe est "un élément object.text("nouvelle valeur de contenu")" ou "un élément objet.html("nouvelle valeur de contenu")".

L'environnement d'exploitation de ce tutoriel : système Windows 7, jquery version 1.10.2, ordinateur Dell G3.
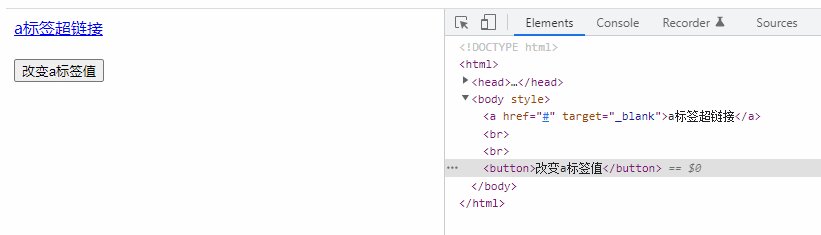
Comment jquery modifie la valeur d'une balise
1. Sélectionnez une balise
Syntaxe :
$("选择器")Exemple
$("a")consiste à utiliser le sélecteur d'élément pour sélectionner une balise, qui renverra un jQuery. contenant un objet tag.
2. Utilisez text() ou html() pour modifier le contenu de la balise
La méthode text() peut réécrire le contenu textuel de tous les éléments correspondants. La méthode
html() réécrit le contenu de l'élément sélectionné (innerHTML)
Exemple :
<script>
$(document).ready(function() {
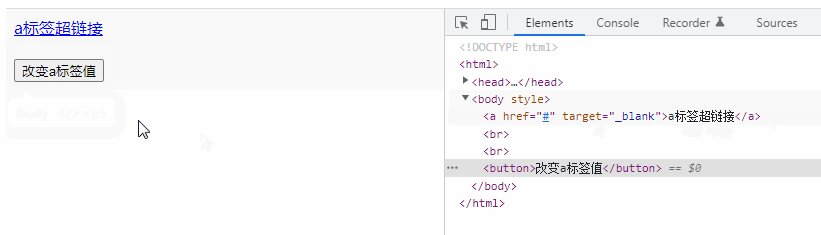
$("button").click(function() {
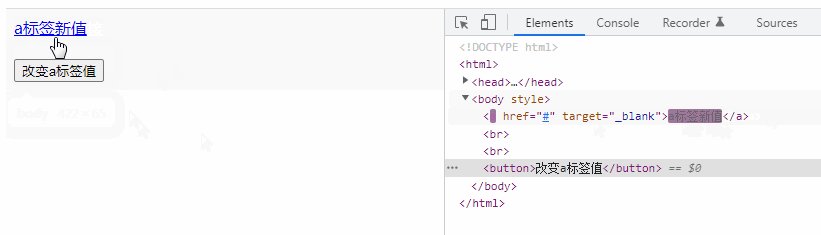
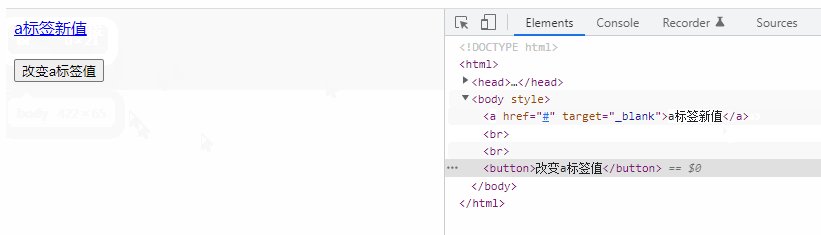
$("a").text("a标签新值");
// $("a").html("a标签新值");
});
});
</script>
a标签超链接

[Apprentissage recommandé : tutoriel vidéo jQuery, vidéo web front-end]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment supprimer l'arrière-plan d'un div avec jquery
- Comment ajouter et supprimer des éléments avec jquery
- Qu'est-ce que le chargement asynchrone jquery
- Quels sont les moteurs de modèles jquery ?
- Comment déterminer si un élément existe en fonction de son identifiant dans jquery
- Comment changer la valeur de l'attribut img dans jquery

