Maison >interface Web >Questions et réponses frontales >Comment ajouter et supprimer des éléments avec jquery
Comment ajouter et supprimer des éléments avec jquery
- 青灯夜游original
- 2022-05-24 16:07:332608parcourir
Méthodes pour ajouter des éléments : 1. Utilisez append() ou prepend() pour ajouter des sous-éléments à l'intérieur de l'élément spécifié ; 2. Utilisez after() ou before() pour ajouter des éléments frères. Méthode de suppression : 1. Utilisez remove() pour supprimer les éléments et sous-éléments sélectionnés ; 2. Utilisez empty() pour supprimer les sous-éléments mais conservez les éléments sélectionnés.

L'environnement d'exploitation de ce tutoriel : système windows7, version jquery3.2.1, ordinateur Dell G3.
Quatre façons d'ajouter des éléments avec jQuery :
1. append() ajoute du contenu à la fin de l'élément sélectionné.
Utilisez la méthode append() pour ajouter des éléments enfants à la "fin" à l'intérieur de l'élément div.
Syntaxe :
$(A).append(B)
signifie insérer B à la fin de A.
Exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-3.2.1.min.js"></script>
<script>
$(function () {
$("#btn").click(function () {
var newp = "<p>一个新段落</p>";
$("div").append(newp);
})
})
</script>
</head>
<body>
<div style="background-color: #FF0000;">
<p>第一段文本</p>
<p>第二段文本</p>
<p>第三段文本</p>
</div>
<input id="btn" type="button" value="插入" />
</body>
</html>
2. prepend() ajoute du contenu au début de l'élément sélectionné.
La méthode prepend() peut ajouter des éléments enfants au "début" à l'intérieur de l'élément div.
Syntaxe :
$(A).prepend(B)
signifie insérer B au début de A.
Exemple :
$(function () {
$("#btn").click(function () {
var newp = "<p>一个新段落</p>";
$("div").prepend(newp);
})
})
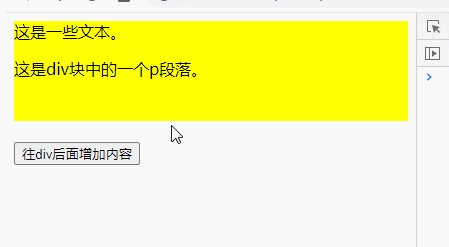
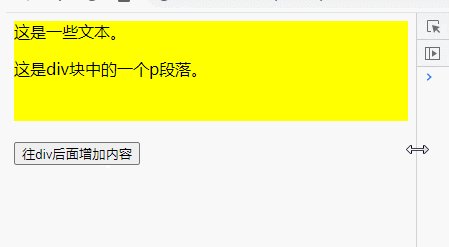
3 after() sélectionne un élément et insère du contenu après l'élément.
$(A).after(B) signifie insérer B derrière l'extérieur de A.
Exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.2.1.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("div").after("这是往div后面增加的新文本内容");
});
});
</script>
</head>
<body>
<div style="height:100px;background-color:yellow">
这是一些文本。
<p>这是div块中的一个p段落。</p>
</div><br>
<button>往div后面增加内容</button>
</body>
</html>
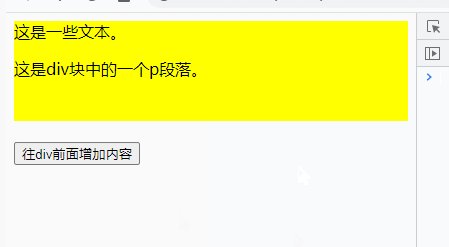
4 before() sélectionne un élément et insère du contenu dans l'élément.
$(A).before(B) signifie insérer B devant A.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.2.1.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("div").before("这是往div前面增加的新文本内容");
});
});
</script>
</head>
<body>
<div style="height:100px;background-color:yellow">
这是一些文本。
<p>这是div块中的一个p段落。</p>
</div><br>
<button>往div前面增加内容</button>
</body>
</html>
2 façons de supprimer des éléments avec jQuery :
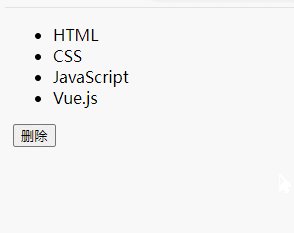
Utilisez la méthode Remove() pour supprimer les éléments sélectionnés et les éléments enfants en même temps.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.2.1.min.js"></script>
<script>
$(function () {
$("#btn").click(function () {
$("li:nth-child(4)").remove();
})
})
</script>
</head>
<body>
<ul>
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
<li>jQuery</li>
<li>Vue.js</li>
</ul>
<input id="btn" type="button" value="删除" />
</body>
</html>
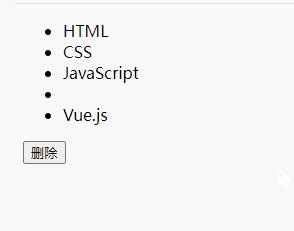
L'utilisation de empty() supprimera les éléments enfants de l'élément sélectionné, mais ne supprimera pas l'élément sélectionné.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.2.1.min.js"></script>
<script>
$(function () {
$("#btn").click(function () {
$("ul li:nth-child(4)").empty();
});
})
</script>
</head>
<body>
<ul>
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
<li>jQuery</li>
<li>Vue.js</li>
</ul>
<input id="btn" type="button" value="删除" />
</body>
</html>
【Apprentissage recommandé : Tutoriel vidéo jQuery, Vidéo web front-end】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment implémenter le déclenchement d'événements clavier dans jquery
- Comment ajouter du style dans jquery
- Comment changer dynamiquement la valeur de rowspan dans jquery
- Comment supprimer un attribut d'un div dans jquery
- Jquery peut-il détecter s'il existe des éléments frères et sœurs ?
- Jquery peut-il personnaliser les attributs ?

