Maison >interface Web >Questions et réponses frontales >Comment ajouter du style dans jquery
Comment ajouter du style dans jquery
- 青灯夜游original
- 2022-05-23 16:14:065857parcourir
Deux façons d'ajouter : 1. Utilisez css() pour définir un ou plusieurs attributs de style, la syntaxe est "element object.css({attribute : valeur, attribut : valeur,...})". 2. Utilisez addClass() pour ajouter la classe de style définie, la syntaxe est "element object.addClass("class name")". Si vous devez ajouter plusieurs classes, séparez les noms de classe par des espaces.

L'environnement d'exploitation de ce tutoriel : système Windows 7, jquery version 1.10.2, ordinateur Dell G3.
Si vous souhaitez ajouter des styles à l'aide de jquery, vous pouvez :
Utiliser css() pour définir un ou plusieurs attributs de style
Utiliser addClass() pour ajouter plusieurs classes de style définies
1. Utiliser La méthode css()
css() définit un ou plusieurs attributs de style pour l'élément sélectionné.
$(selector).css({属性:值,属性:值,...})Exemple 1 :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<style>
.siblings * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script>
$(document).ready(function() {
$("button").click(function() {
$("p").css({
"color": "white",
"background-color": "#98bf21",
"font-family": "Arial",
"font-size": "20px",
"padding": "5px"
});
});
});
</script>
</head>
<body>
<button>给P元素添加多个样式</button>
<p>这是一个段落。</p>
<p>这是另一个段落。</p>
</body>
</html>
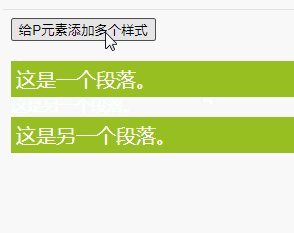
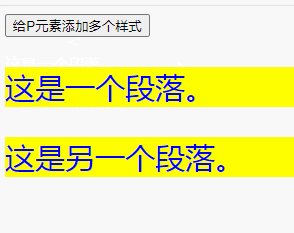
On peut voir que le style de couleur de police, le style de couleur d'arrière-plan, le style de taille de police et le style de remplissage ont été ajoutés.
2. Utilisez la méthode addClass()
addClass() pour ajouter un ou plusieurs noms de classe à l'élément sélectionné.
Cette méthode ne supprime pas l'attribut de classe existant, mais ajoute uniquement un ou plusieurs noms de classe à l'attribut de classe.
$(selector).addClass("类名")Conseils : Si vous devez ajouter plusieurs classes, veuillez utiliser des espaces pour séparer les noms de classe.
Exemple 2 :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<style>
.siblings * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script>
$(document).ready(function() {
$("button").click(function() {
$("p").addClass("intro note");
});
});
</script>
<style>
.intro {
font-size: 30px;
color: blue;
}
.note {
background-color: yellow;
}
</style>
</head>
<body>
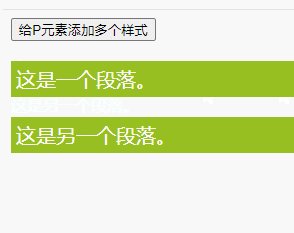
<button>给P元素添加多个样式</button>
<p>这是一个段落。</p>
<p>这是另一个段落。</p>
</body>
</html>
[Apprentissage recommandé : Tutoriel vidéo jQuery, développement web front-end]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment supprimer les éléments correspondants dom dans jquery
- Comment déclencher un événement lorsque la valeur de la zone de texte change dans jquery
- Comment augmenter la couleur d'arrière-plan de la valeur jquery ul li
- Comment modifier la position de la barre de défilement dans jquery
- Comment rendre les éléments modifiables dans jquery
- Comment implémenter le déclenchement d'événements clavier dans jquery

