Maison >interface Web >Questions et réponses frontales >Jquery peut-il personnaliser les attributs ?
Jquery peut-il personnaliser les attributs ?
- 青灯夜游original
- 2022-05-24 14:25:372737parcourir
jquery peut personnaliser les attributs. Dans jquery, vous pouvez utiliser attr() pour ajouter des attributs personnalisés aux éléments et définir la valeur de l'attribut ; si vous ajoutez uniquement un seul attribut, vous pouvez utiliser "element object.attr("attribute name", "value")", si il existe plusieurs attributs, utilisez "Element object.attr({nom d'attribut : valeur, nom d'attribut : valeur,...})".

L'environnement d'exploitation de ce tutoriel : système windows7, version jquery3.2.1, ordinateur Dell G3.
jquery peut personnaliser les attributs.
Dans jquery, il existe une méthode intégrée : attr(), qui peut personnaliser les attributs.
La méthode attr() définit ou renvoie les attributs et les valeurs de l'élément sélectionné
Lorsque cette méthode est utilisée pour renvoyer des valeurs d'attribut, la valeur du premier élément correspondant est renvoyée.
Lorsque cette méthode est utilisée pour définir des valeurs d'attribut, une ou plusieurs paires attribut/valeur sont définies pour l'élément correspondant.
Cette méthode peut définir des attributs intégrés ou ajouter des attributs personnalisés à l'élément.
Si vous définissez un seul attribut, vous pouvez utiliser la syntaxe suivante :
$(selector).attr("属性名","值")Si vous définissez plusieurs attributs, vous pouvez utiliser la syntaxe suivante :
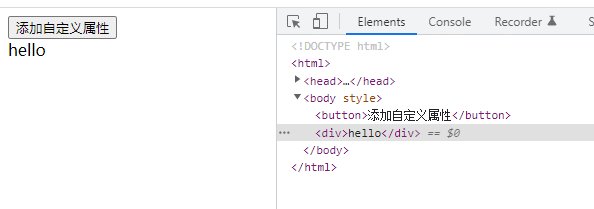
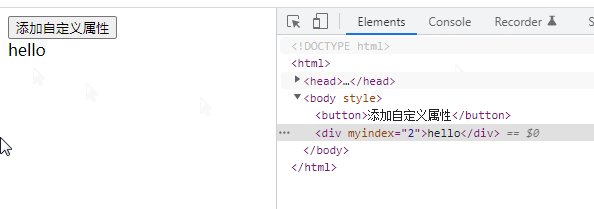
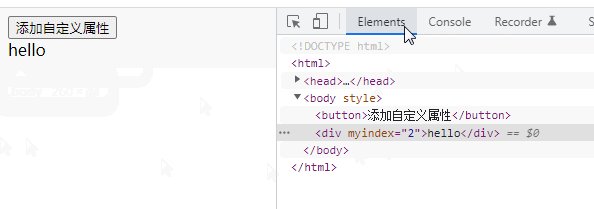
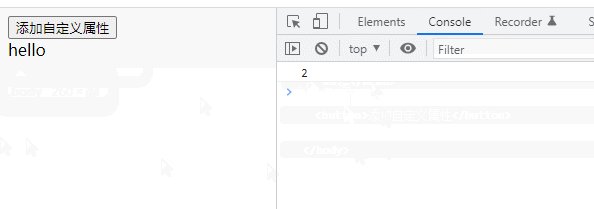
$(selector).attr({属性名:值,属性名:值,...})Exemple : ajoutez un attribut personnalisé et affichez la valeur
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.2.1.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("div").attr('myIndex',2);
console.log($("div").attr('myIndex'));
});
});
</script>
</head>
<body>
<button>添加自定义属性</button>
<div>hello</div>
</body>
</html>
【Apprentissage recommandé : Tutoriel vidéo jQuery, Vidéo web front-end】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment augmenter la couleur d'arrière-plan de la valeur jquery ul li
- Comment modifier la position de la barre de défilement dans jquery
- Comment implémenter le déclenchement d'événements clavier dans jquery
- Comment ajouter du style dans jquery
- Comment changer dynamiquement la valeur de rowspan dans jquery
- Jquery peut-il détecter s'il existe des éléments frères et sœurs ?

