Maison >interface Web >Questions et réponses frontales >Comment supprimer l'arrière-plan d'un div avec jquery
Comment supprimer l'arrière-plan d'un div avec jquery
- 青灯夜游original
- 2022-05-24 14:58:342180parcourir
Deux méthodes : 1. Utilisez css() pour définir l'attribut background, la syntaxe est "$("div").css('background','none')" 2. Utilisez attr() pour ajouter un nouveau style d'arrière-plan, la syntaxe est " $("div").attr('style','background:none')".

L'environnement d'exploitation de ce tutoriel : système windows7, version jquery3.2.1, ordinateur Dell G3.
Deux méthodes pour supprimer l'arrière-plan div avec jquery :
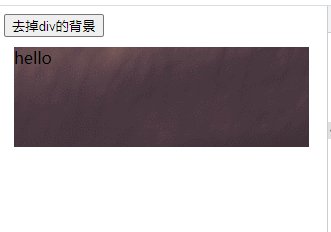
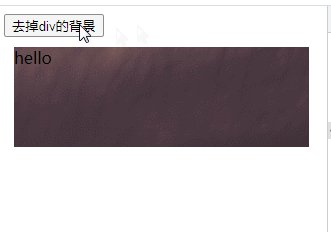
Méthode 1. Utilisez css()
Utilisez css() pour définir l'attribut d'arrière-plan de l'élément div, la valeur est none
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.2.1.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("div").css('background','none');
});
});
</script>
<style>
div{
height: 100px;
margin: 10px;
background:url(img/2.png)
}
</style>
</head>
<body>
<button>去掉div的背景</button>
<div>hello</div>
</body>
</html>
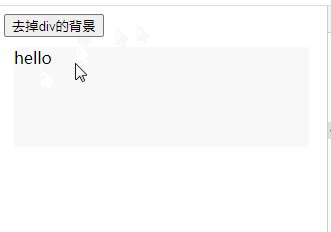
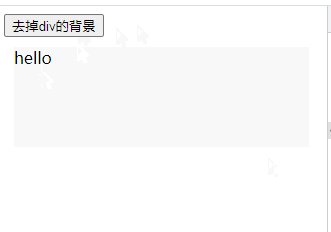
2 . Utilisez attr()
Utilisez attr() pour définir l'attribut de style pour l'élément div et ajouter le style background: noney.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.2.1.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("div").attr('style','background:none');
});
});
</script>
<style>
div{
height: 100px;
margin: 10px;
background:red;
}
</style>
</head>
<body>
<button>去掉div的背景</button>
<div>hello</div>
</body>
</html>
【Apprentissage recommandé : Tutoriel vidéo jQuery, Vidéo web front-end】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

