Maison >interface Web >Questions et réponses frontales >Comment supprimer un attribut d'un div dans jquery
Comment supprimer un attribut d'un div dans jquery
- 青灯夜游original
- 2022-05-23 18:04:533435parcourir
Deux méthodes de suppression : 1. Utilisez attr() pour supprimer, la syntaxe est "$("div").attr("attribute name","");", vous pouvez définir la valeur de l'attribut spécifié sur vide , ce qui le rend L'attribut n'est pas valide ; 2. Utilisez removeAttr() pour supprimer, la syntaxe est "$("div").removeAttr("attribute name");".

L'environnement d'exploitation de ce tutoriel : système windows7, version jquery3.6.1, ordinateur Dell G3.
Que sont les attributs ?
Les attributs peuvent fournir des informations supplémentaires pour les balises HTML ou modifier les balises HTML. Les attributs doivent être ajoutés dans la balise de début et le format de syntaxe est le suivant :
attr="value"
attr représente le nom de l'attribut et value représente la valeur de l'attribut. Les valeurs d'attribut doivent être entourées de guillemets doubles " " ou de guillemets simples " ".
Notez que bien que les guillemets doubles et les guillemets simples puissent entourer les valeurs d'attribut, dans un souci de standardisation et de professionnalisme, veuillez utiliser des guillemets doubles autant que possible.
Une balise peut n'avoir aucun attribut, ou elle peut avoir un ou plusieurs attributs.
Deux façons de supprimer un attribut d'un div à l'aide de jquery
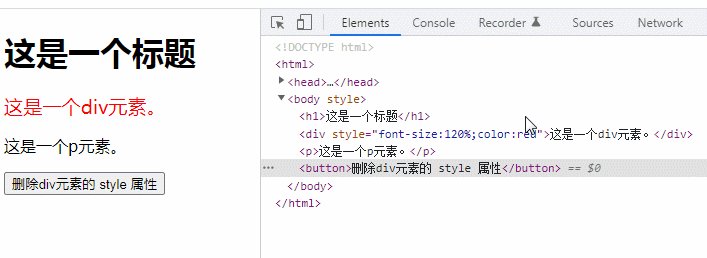
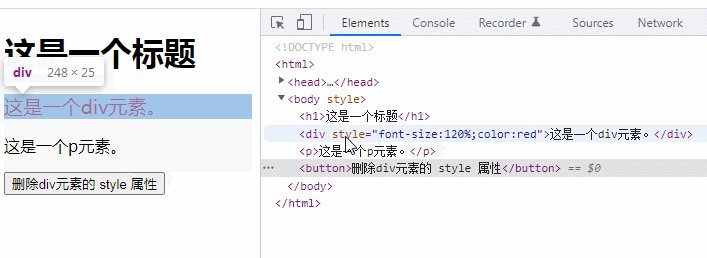
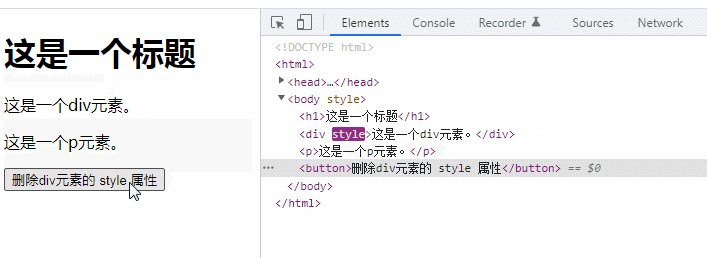
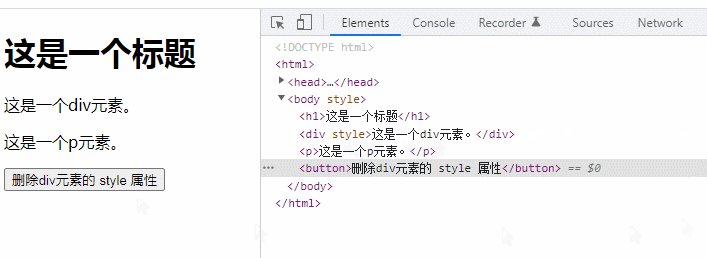
Méthode 1 : utilisez attr() pour définir la valeur de l'attribut spécifié sur vide
Lorsque vous utilisez la méthode attr() pour définir le valeur d'attribut de l'élément sélectionné Lorsqu'il est défini sur vide, l'attribut spécifié peut également être désactivé.
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="js/jquery-3.6.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
$("div").attr("style","");
});
});
</script>
</head>
<body>
<h1>这是一个标题</h1>
<div style="font-size:120%;color:red">这是一个div元素。</div>
<p>这是一个p元素。</p>
<button>删除div元素的 style 属性</button>
</body>
</html>
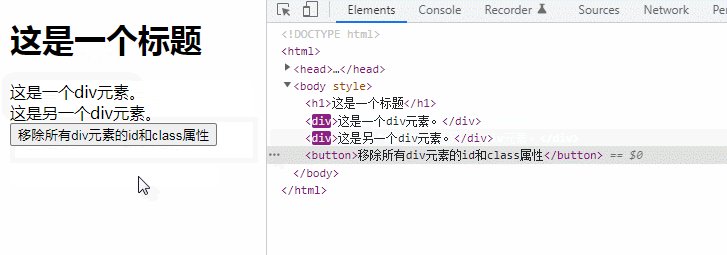
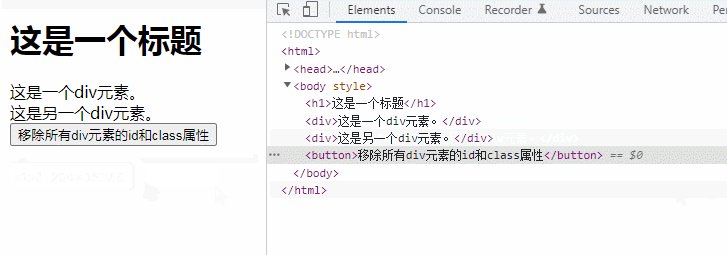
Méthode 2 : utilisez RemoveAttr() pour supprimer directement l'attribut spécifié. La méthode
removeAttr() supprime un ou plusieurs attributs de l'élément sélectionné. Pour supprimer plusieurs propriétés, séparez les noms de propriétés par des espaces.
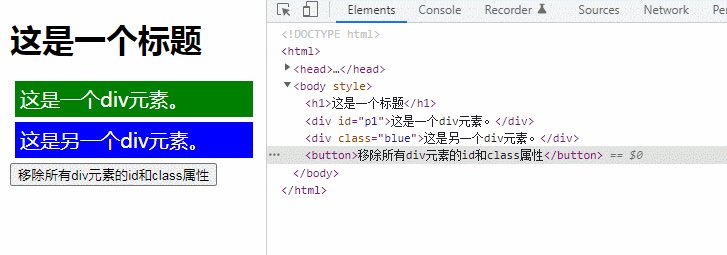
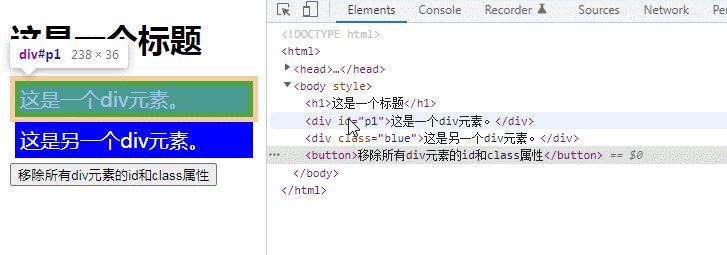
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="js/jquery-3.6.1.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("div").removeAttr("id class");
});
});
</script>
<style type="text/css">
#p1 {
color: white;
background-color: green;
font-size: 20px;
padding: 5px;
margin: 5px;
}
.blue {
color: white;
background-color: blue;
font-size: 20px;
padding: 5px;
margin: 5px;
}
</style>
</head>
<body>
<h1>这是一个标题</h1>
<div id="p1">这是一个div元素。</div>
<div class="blue">这是另一个div元素。</div>
<button>移除所有div元素的id和class属性</button>
</body>
</html>
【Apprentissage recommandé : Tutoriel vidéo jQuery, Vidéo web front-end】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

