Maison >interface Web >Questions et réponses frontales >Comment changer la valeur de l'attribut img dans jquery
Comment changer la valeur de l'attribut img dans jquery
- 青灯夜游original
- 2022-05-25 15:30:402826parcourir
Deux façons de changer : 1. Utilisez attr() pour modifier la valeur de l'attribut, la syntaxe est "$("img").attr({Attribut 1 : "Valeur", Attribut 2 : "Valeur"...} );". 2. Utilisez prop() pour modifier la valeur de l'attribut, la syntaxe est "$("img").prop({Attribute 1 : "Value", Attribute 2 : "Value"...});".

L'environnement d'exploitation de ce tutoriel : système Windows 7, jquery version 1.10.2, ordinateur Dell G3. La balise
 définit une image dans une page HTML. La balise
définit une image dans une page HTML. La balise
<img src="/static/imghwm/default1.png" data-src="img/1.jpg" class="lazy" alt="多肉" style="max-width:90%">

 a deux attributs obligatoires : src et alt. (Les attributs pris en charge par la balise img peuvent être consultés ci-dessous)
a deux attributs obligatoires : src et alt. (Les attributs pris en charge par la balise img peuvent être consultés ci-dessous)
Alors, comment changer la valeur de l'attribut img à l'aide de jquery ? Voici deux méthodes pour modifier les attributs des éléments.
Méthode 1 : utilisez attr() pour modifier la valeur de l'attribut
Modifiez la syntaxe :
//单个属性
$("img").attr("属性名","属性值");
//多个个属性
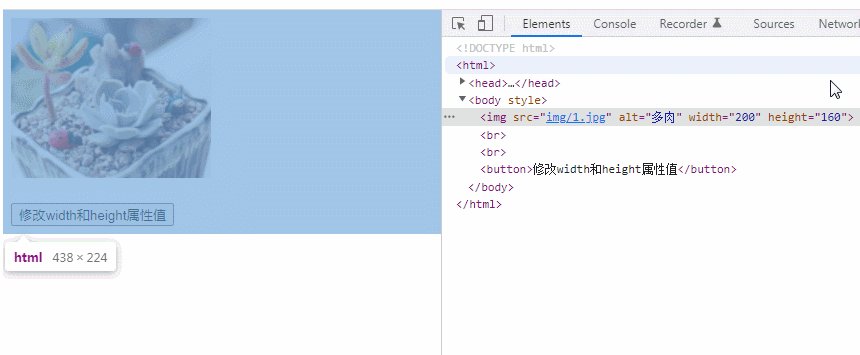
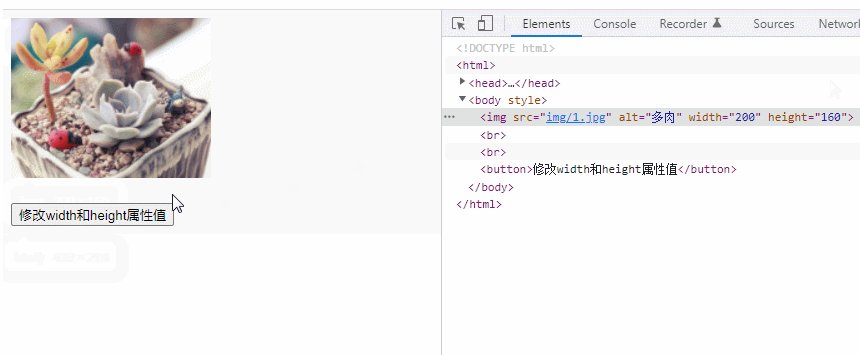
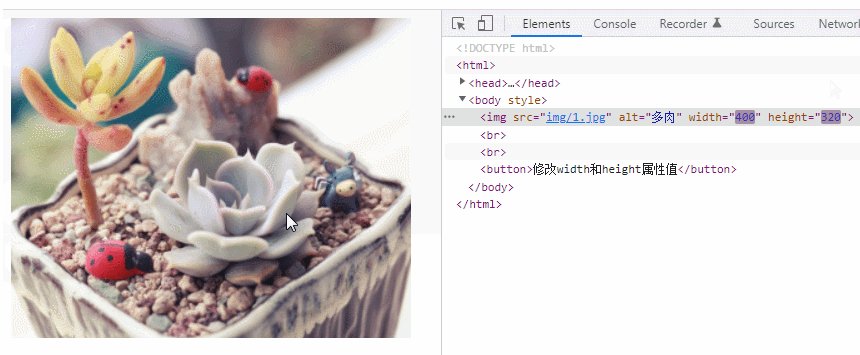
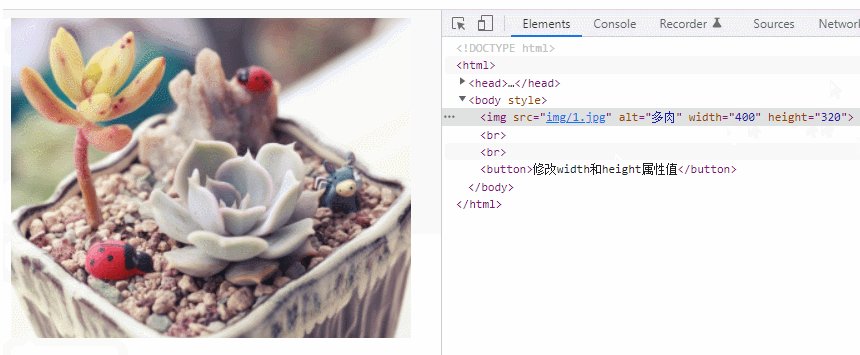
$("img").attr({属性1:"属性值",属性2:"属性值"....});Exemple : modifiez les attributs de largeur et de hauteur
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script ></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("img").attr({width:"400",height":"320"});
});
});
</script>
</head>
<body>
<img src="/static/imghwm/default1.png" data-src="img/1.jpg" class="lazy" alt="多肉" style="max-width:90%" style="max-width:90%"><br><br>
<button>修改width和height属性值</button>
</body>
</html>
Méthode 2 : utilisez prop() pour modifier la valeur de l'attribut
Syntaxe modifiée :
//单个属性
$("img").prop("属性名","属性值");
//多个个属性
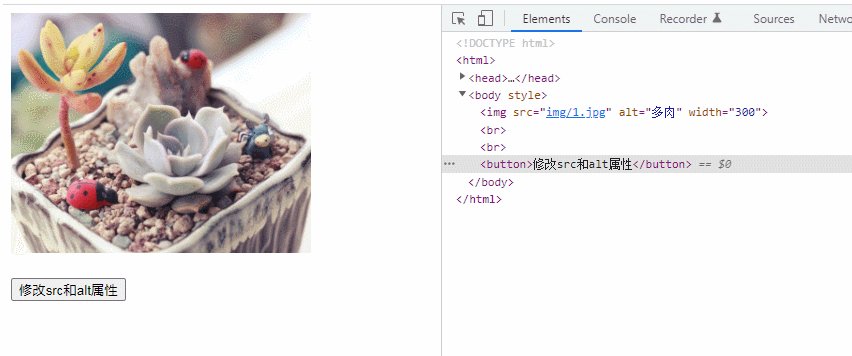
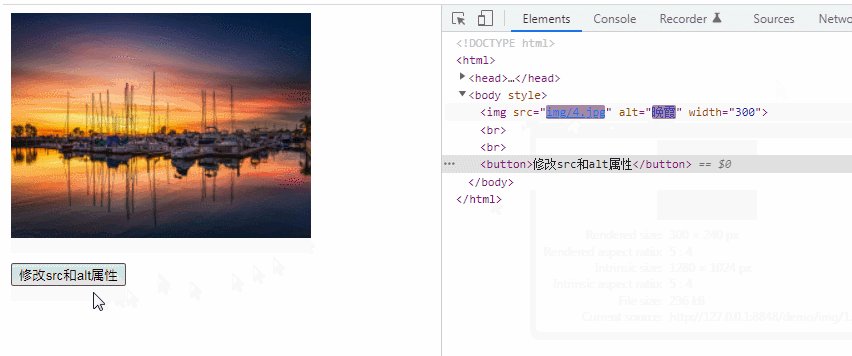
$("img").prop({属性1:"属性值",属性2:"属性值"....});Exemple : Modifier les attributs src et alt
<script>
$(document).ready(function() {
$("button").click(function() {
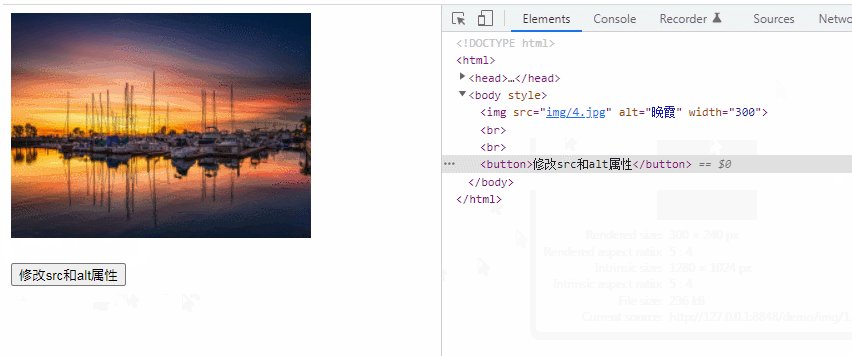
$("img").prop({src:"img/4.jpg",alt:"晚霞"});
});
});
</script>
<img src="/static/imghwm/default1.png" data-src="img/1.jpg" class="lazy" alt="多肉" style="max-width:90%">

Connaissances étendues :
| aligner | top | en bas|
|---|---|---|
| C'est vrai |
HTML5 n'est pas pris en charge. HTML 4.01 est obsolète. Spécifie la manière dont les images sont disposées par rapport au texte environnant. |
loadingimpatient : Chargement maintenant | lazy : chargement paresseux
|
alt |
text | |
| Spécifie le texte alternatif de l'image. | border | pixels |
| HTML5 non pris en charge. HTML 4.01 est obsolète. | Spécifie la bordure autour de l'image. | crossoriginanonyme | use-credentials
|
hauteur |
pixels | |
| Spécifiez la hauteur de l'image. | hspace | pixels |
| HTML5 non pris en charge. HTML 4.01 est obsolète. | Spécifie les marges sur les côtés gauche et droit de l'image. | ismapismap |
| longdesc | URL | |
| HTML5 n'est pas pris en charge. HTML 4.01 est obsolète. | Pointe vers une URL qui contient un long document de description d’image. | src | URL
| Spécifie l'URL pour afficher l'image. | usemap | #mapname |
| définit une image comme une image cliquable côté client. | vspace | pixels |
| HTML5 non pris en charge. HTML 4.01 est obsolète. | Spécifie la marge en haut et en bas de l'image. | width | pixels
| Spécifie la largeur de l'image. | 【Apprentissage recommandé : | Tutoriel vidéo jQuery | ,
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Qu'est-ce que jquery, une bibliothèque de classes ?
- Comment ajouter et supprimer des éléments avec jquery
- Qu'est-ce que le chargement asynchrone jquery
- Quels sont les moteurs de modèles jquery ?
- Comment déterminer si un élément a des nœuds enfants dans jquery
- Comment déterminer si un élément existe en fonction de son identifiant dans jquery

