Maison >interface Web >Questions et réponses frontales >Comment déterminer si un élément a des nœuds enfants dans jquery
Comment déterminer si un élément a des nœuds enfants dans jquery
- 青灯夜游original
- 2022-05-25 13:52:592749parcourir
Méthode : 1. Utilisez children() pour obtenir tous les nœuds enfants sous l'élément. La syntaxe "element object.children()" renverra un objet jQ contenant des nœuds enfants ; 2. Utilisez length pour vérifier si le nombre de nœuds enfants ; est 0. , la syntaxe "object.length==0", si le nombre est 0, il n'y aura pas de nœuds enfants, sinon il y en aura.

L'environnement d'exploitation de ce tutoriel : système windows7, version jquery3.6.1, ordinateur Dell G3.
Méthode jquery pour déterminer si un élément a des nœuds enfants
1. Utilisez children() pour obtenir tous les éléments du sous-ensemble sous l'élément
children() renvoie tous les éléments enfants directs de l'élément sélectionné.
$(selector).children()
renverra un objet jQuery contenant tous les nœuds enfants
2 Utilisez l'attribut length pour déterminer si le nombre de nœuds enfants est 0
L'attribut length peut obtenir le nombre d'éléments dans l'objet jQuery spécifié
. Il vous suffit de déterminer l'acquisition. Vérifiez simplement si le nombre de nœuds enfants est 0
jQuery对象.length==0
Le nombre de nœuds enfants est 0, alors il n'y a pas de nœuds enfants
Le nombre de nœuds enfants n'est pas 0, alors il y a des nœuds enfants
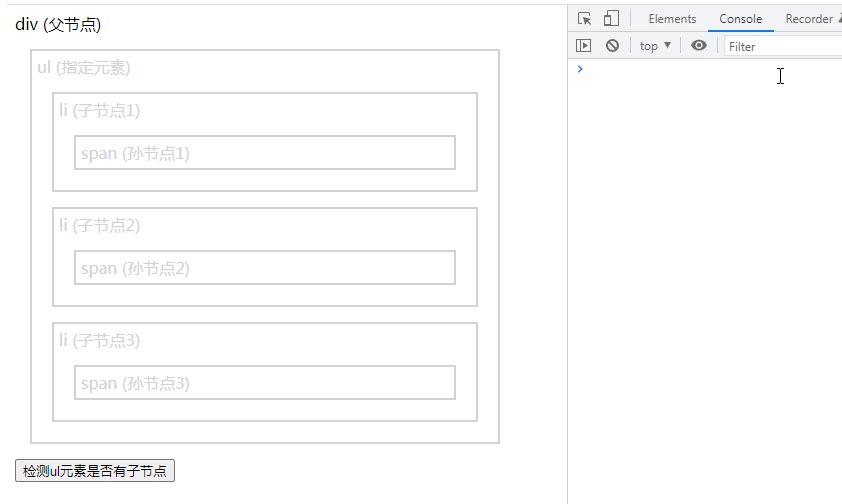
Exemple d'implémentation :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.6.1.min.js"></script>
<style>
.div,
div * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script>
$(document).ready(function() {
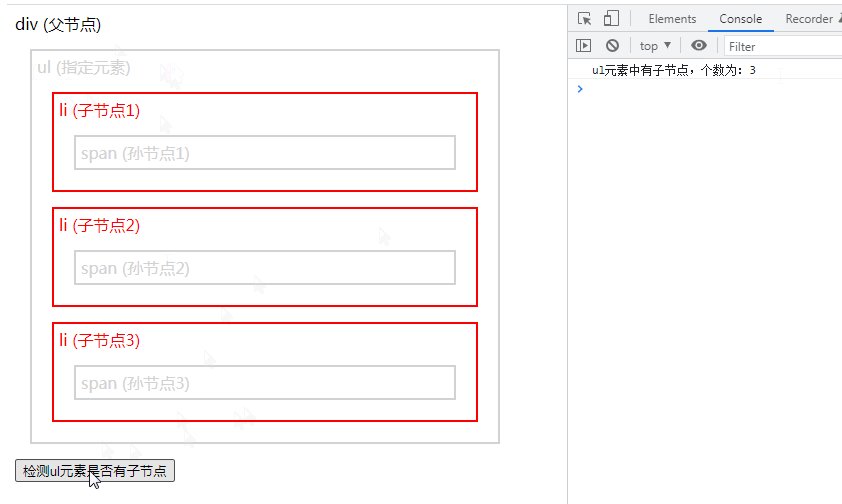
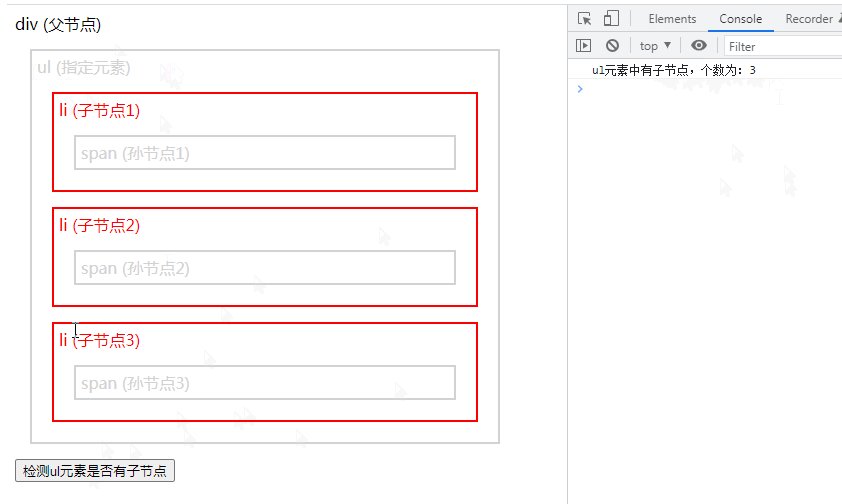
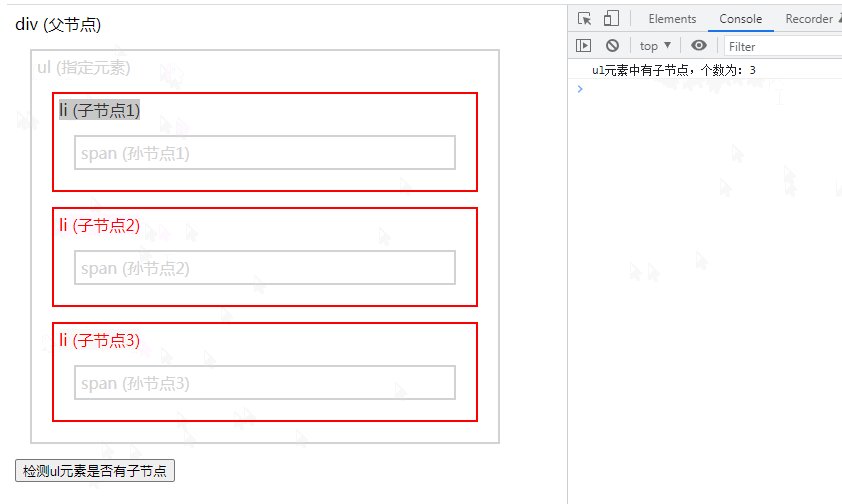
$("button").on("click", function() {
var len=$("ul").children().length;
console.log("ul元素中有子节点,个数为:"+len);
$("ul").children().css({
"color": "red",
"border": "2px solid red"
});
});
});
</script>
</head>
<body class="ancestors">
<div style="width:500px;">div (父节点)
<ul>ul (指定元素)
<li>li (子节点1)
<span>span (孙节点1)</span>
</li>
<li>li (子节点2)
<span>span (孙节点2)</span>
</li>
<li>li (子节点3)
<span>span (孙节点3)</span>
</li>
</ul>
</div>
<button>检测ul元素是否有子节点</button>
</body>
</html>
【Apprentissage recommandé : Tutoriel vidéo jQuery, Vidéo web front-end】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Jquery peut-il détecter s'il existe des éléments frères et sœurs ?
- Quels attributs sont utilisés dans jquery
- Jquery peut-il personnaliser les attributs ?
- Comment supprimer l'arrière-plan d'un div avec jquery
- Comment lier un événement click dans jquery pour implémenter une fenêtre pop-up
- Qu'est-ce que jquery, une bibliothèque de classes ?

