Maison >interface Web >Questions et réponses frontales >Comment déterminer si un élément existe en fonction de son identifiant dans jquery
Comment déterminer si un élément existe en fonction de son identifiant dans jquery
- 青灯夜游original
- 2022-05-25 14:43:064074parcourir
Méthode de jugement : 1. Obtenez l'élément spécifié via la valeur de l'attribut id, la syntaxe "$("#id value")" renverra un objet jQuery contenant l'élément spécifié ; 2. Utilisez le "element object.length>0" " Instruction pour déterminer Spécifie si le nombre d'éléments dans l'objet jQ est supérieur à 0. S'il est supérieur à 0, l'élément id spécifié existe, sinon il n'existe pas.

L'environnement d'exploitation de ce tutoriel : système Windows 7, jquery version 1.10.2, ordinateur Dell G3.
Comment jquery détermine si un élément existe en fonction de l'identifiant
1 Obtenez l'élément spécifié via la valeur de l'attribut id
$("#id值")renverra un objet jQuery contenant l'élément spécifié
2. attribut length pour détecter si l'objet jQuery existe
jQuery对象.length>0
L'attribut length peut compter le nombre d'éléments dans l'objet jquery
Si l'élément id spécifié existe, le nombre d'éléments sera supérieur ou égal à 1
Si le nombre est égal à 0, précisez l'identifiant L'élément n'existe pas
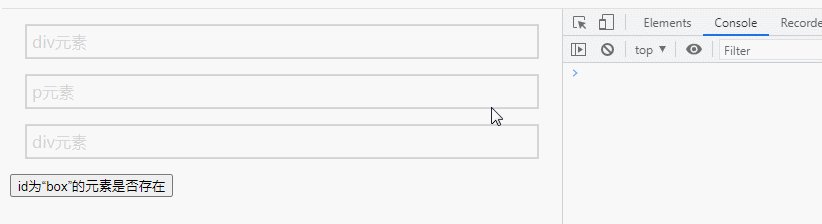
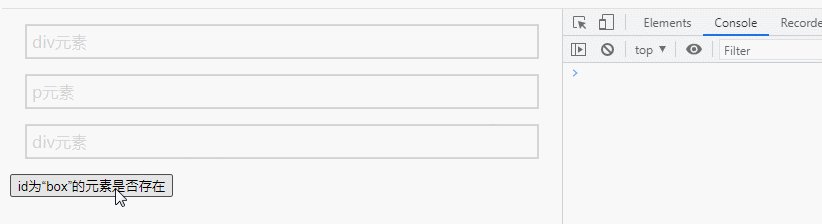
Exemple d'implémentation :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<style>
div,p{
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script>
$(document).ready(function() {
$("button").on("click", function() {
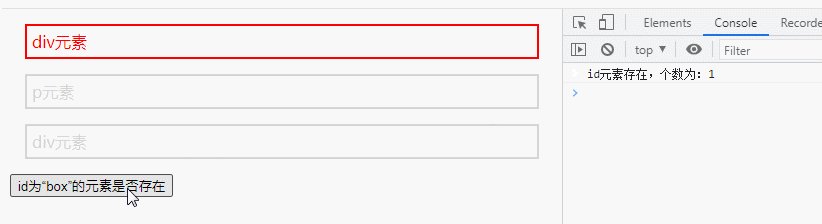
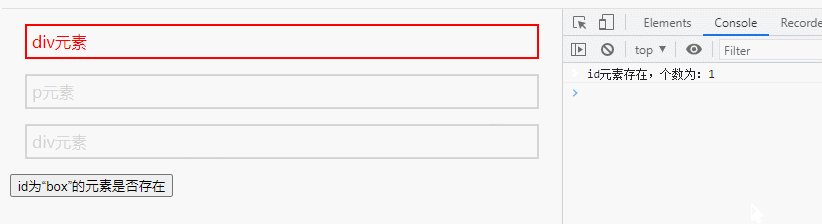
var len=$("#box").length;
console.log("id元素存在,个数为:"+len);
$("#box").css({
"color": "red",
"border": "2px solid red"
});
});
});
</script>
</head>
<body class="ancestors">
<div id="box">div元素</div>
<p>p元素</p>
<div>div元素</div>
<button>id为“box”的元素是否存在</button>
</body>
</html>
[Apprentissage recommandé : Tutoriel vidéo jQuery, vidéo web front-end ]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment implémenter le déclenchement d'événements clavier dans jquery
- Comment ajouter du style dans jquery
- Comment faire disparaître le curseur avec jquery
- Comment supprimer un attribut d'un div dans jquery
- Quels attributs sont utilisés dans jquery
- Comment lier un événement click dans jquery pour implémenter une fenêtre pop-up

