Maison >interface Web >Questions et réponses frontales >Comment implémenter le menu déroulant avec jquery
Comment implémenter le menu déroulant avec jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2022-05-30 10:07:543257parcourir
Méthode : 1. Utilisez deux éléments div pour définir l'élément de premier niveau et l'élément de deuxième niveau ; 2. Ajoutez un événement de clic à l'élément de premier niveau et utilisez slideToggle pour définir la fonction de traitement des événements. élément de premier niveau object.click(function( ){élément secondaire object.slideToggle();})”.

L'environnement d'exploitation de ce tutoriel : système windows10, version jquery3.2.1, ordinateur Dell G3.
Comment utiliser jquery pour implémenter un menu déroulant
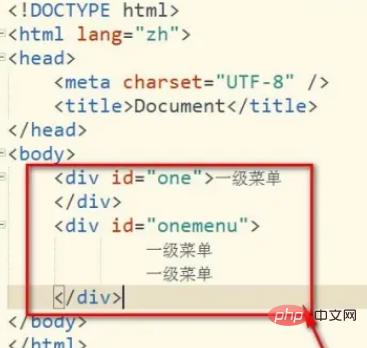
1. Tout d'abord, écrivez deux balises div dans hbuilder et donnez-leur un nom d'identification. Ici, je vais définir leurs noms d'identification sur un et un menu respectivement.

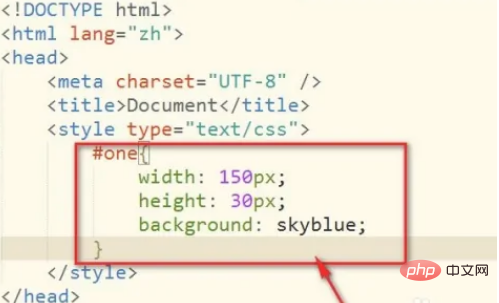
Ensuite, nous définissons le style CSS avec l'identifiant de un. Ici, je le règle sur bleu ciel.

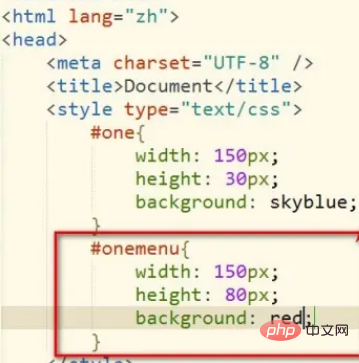
Après cela, définissons le style CSS d'un menu Afin de le distinguer, je l'ai défini sur rouge.

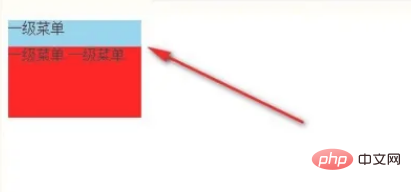
Après cela, prévisualisons l'effet. Vous pouvez voir qu'il y a deux parties : bleu ciel et rouge. Ce que nous devons faire est de cliquer sur la partie bleue avec la souris. La partie rouge se repliera vers le haut. cliquez à nouveau sur la partie bleue. La partie rouge se déplacera vers le bas.

2. Utilisez ensuite la méthode jQuery pour lier un événement de clic au div où il se trouve. Liez ensuite une fonction anonyme pour cliquer.
Ensuite, écrivez la méthode dans la fonction anonyme, jQuery. Maintenant, laissez-moi vous expliquer cette instruction, jQuery signifie que l'élément div avec l'ID de onemenu est obtenu lorsque l'événement est déclenché, l'élément appellera la méthode slideToggle. slideToggle peut régler l'heure. Ici, je la règle sur 3000 millisecondes, ce qui équivaut à 3 secondes.
<script>
$(document).ready(function(){
$("#one").click(function(){
$("#onemenu").slideToggle(3000);
});
});
</script>De cette façon, lorsque nous cliquons sur la partie bleue, la partie rouge glissera lentement vers le haut pour se cacher, et lorsque nous cliquons à nouveau, elle glissera lentement vers le bas pour s'afficher. Comme il s’agit d’une image statique, l’effet de glissement n’est pas visible. Vous pouvez vous entraîner pour voir l’effet.
Tutoriels vidéo associés recommandés : Tutoriel vidéo jQuery
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Quelles sont les méthodes événementielles de base dans jquery ?
- De quelles parties se compose la structure syntaxique de jquery ?
- Comment lier l'événement de focus perdu à la zone de saisie dans jquery
- Quels sont les moyens de trouver des éléments frères et sœurs dans jquery ?
- Comment masquer la première balise a dans jquery

