Maison >interface Web >Questions et réponses frontales >Comment masquer l'élément dans jquery
Comment masquer l'élément dans jquery
- 青灯夜游original
- 2022-05-07 19:31:513718parcourir
Méthode : 1. Utilisez "$("th").hide()" pour masquer en ajoutant un style d'affichage ; 2. Utilisez "$("th").fadeOut()" ou "$("th") . fadeTo(milliseconds,0)", masquez-le en modifiant la transparence ; 3. Utilisez "$("th").slideUp()".

L'environnement d'exploitation de ce tutoriel : système Windows 7, jquery version 1.10.2, ordinateur Dell G3. La balise
Exemple :
<table border="1"> <tr> <th>商品</th> <th>价格</th> </tr> <tr> <td>T恤</td> <td>¥100</td> </tr> <tr> <td>牛仔褂</td> <td>¥250</td> </tr> <tr> <td>牛仔库</td> <td>¥150</td> </tr> </table><br>
Utilisez ensuite jquery pour masquer le ème élément
1. Utilisez la méthode hide()
hide() pour masquer l'élément sélectionné (en ajoutant l'affichage : aucun style à l'élément à masquer).
$(document).ready(function() {
$("button").click(function() {
$("th").hide();
});
});2. Utilisez la méthode fadeOut()
fadeOut() pour changer progressivement l'opacité de l'élément sélectionné de visible à caché (effet de fondu).
$(document).ready(function() {
$("button").click(function() {
$("th").fadeOut();
});
});
3. Utilisez la méthode fadeTo()
fadeTo() pour modifier progressivement l'opacité de l'élément sélectionné à la valeur spécifiée (effet de fondu).
Réglez simplement l'opacité finale sur 0.
$(document).ready(function() {
$("button").click(function() {
$("th").fadeTo(1000,0);
});
});
4. Utilisez la méthode slideUp()
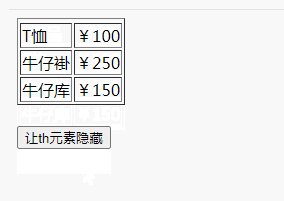
slideUp() pour masquer l'élément sélectionné de manière coulissante.
$(document).ready(function() {
$("button").click(function() {
$("th").slideUp();
});
});
【Apprentissage recommandé : Tutoriel vidéo jQuery, Vidéo web front-end】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!



