Maison >interface Web >Questions et réponses frontales >Comment ajouter un élément dans jquery
Comment ajouter un élément dans jquery
- 青灯夜游original
- 2022-04-28 18:52:187588parcourir
Méthode d'addition : 1. Utilisez l'instruction "$("specified element").after(new element)" pour ajouter un élément frère après l'élément spécifié ; 2. Utilisez "$("specified element").before( New element)" peut ajouter des éléments frères devant l'élément spécifié ; 3. Utilisez l'instruction "$(parent element).append(child element)".

L'environnement d'exploitation de ce tutoriel : système Windows 7, jquery version 1.10.2, ordinateur Dell G3.
Dans jquery, vous pouvez utiliser les méthodes suivantes pour ajouter des éléments :
after() : ajouter des éléments frères après l'élément spécifié
-
before() : ajouter des éléments frères devant l'élément spécifié
append() : Ajouter un élément enfant à la fin de l'élément spécifié
prepend() : Ajouter un élément enfant au début de l'élément spécifié
1. Utilisez after()
Méthode after() Insère du contenu "derrière" en dehors de l'élément sélectionné.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function () {
$("button").click(function () {
var a = "<span style='color:red;'>一个span元素</span>";
$("div").after(a);
})
})
</script>
<style>
body *{
background-color:pink;
}
</style>
</head>
<body>
<h1>一个大标题</h1>
<p>一个p段落</p>
<div>一个div元素</div>
<p>一个p段落</p>
<button>在div后插入一个同级节点</button>
</body>
</html>2. Utilisez before()
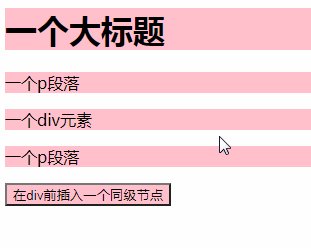
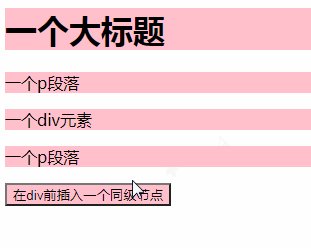
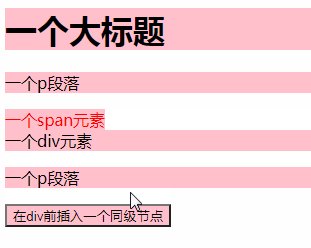
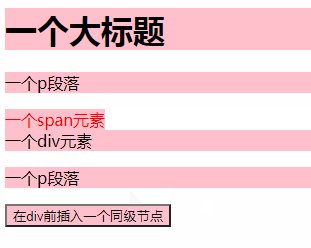
before() pour insérer des nœuds frères avant l'élément spécifié
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function () {
$("button").click(function () {
var a = "<span style='color:red;'>一个span元素</span>";
$("div").before(a);
})
})
</script>
<style>
body *{
background-color:pink;
}
</style>
</head>
<body>
<h1>一个大标题</h1>
<p>一个p段落</p>
<div>一个div元素</div>
<p>一个p段落</p>
<button>在div前插入一个同级节点</button>
</body>
</html>
3. Utilisez append()
append( ) pour ajouter Insert. contenu "à la fin" à l'intérieur de l'élément sélectionné.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function () {
$("button").click(function () {
var a = "<p style='color:red;'>一个p元素</p>";
$("div").append(a);
})
})
</script>
<style>
body *{
background-color:pink;
}
</style>
</head>
<body>
<h1>一个大标题</h1>
<p>一个p段落</p>
<div>一个div元素</div>
<p>一个p段落</p>
<button>向div内的末尾处插入一个子元素</button>
</body>
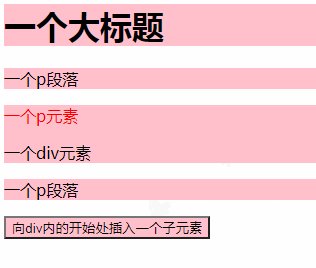
</html>4. Utilisez la méthode prepend()
prepend() pour insérer du contenu au "début" à l'intérieur de l'élément sélectionné.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function () {
$("button").click(function () {
var a = "<p style='color:red;'>一个p元素</p>";
$("div").prepend(a);
})
})
</script>
<style>
body *{
background-color:pink;
}
</style>
</head>
<body>
<h1>一个大标题</h1>
<p>一个p段落</p>
<div>一个div元素</div>
<p>一个p段落</p>
<button>向div内的开始处插入一个子元素</button>
</body>
</html>
【Apprentissage recommandé : Tutoriel vidéo jQuery, Vidéo web front-end】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment supprimer le troisième élément li dans jquery
- Jquery peut-il écouter les événements ?
- De quelles méthodes jquery dispose-t-il pour accéder aux nœuds ?
- Quelle est la différence entre l'animation CSS3 et l'animation JQuery
- Comment réaliser que le contenu de la zone de saisie ne peut pas être vide dans jquery



