Maison >interface Web >Questions et réponses frontales >Comment effacer tous les éléments enfants sous un élément dans jquery
Comment effacer tous les éléments enfants sous un élément dans jquery
- 青灯夜游original
- 2022-04-28 18:32:566379parcourir
Méthode de compensation : 1. Utilisez children() pour obtenir tous les éléments enfants sous l'élément spécifié. La syntaxe "$("specified element").children()" renverra un objet contenant tous les éléments enfants ; ) supprime l'élément enfant obtenu et tout son contenu interne, la syntaxe est "element object.remove()".

L'environnement d'exploitation de ce tutoriel : système Windows 7, jquery version 1.10.2, ordinateur Dell G3.
Méthode jquery pour effacer tous les éléments enfants sous un élément
Méthode d'implémentation :
Utilisez children() pour obtenir tous les éléments enfants sous l'élément spécifié
-
Utilisez Remove() pour supprimer le enfants obtenus La méthode element
remove() peut supprimer l'élément et tout le contenu qu'il contient
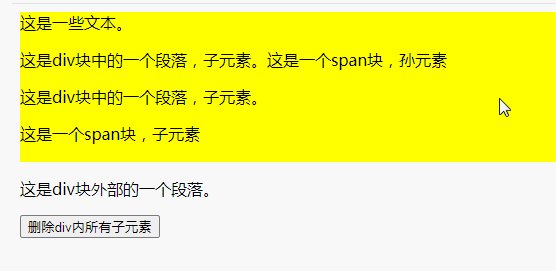
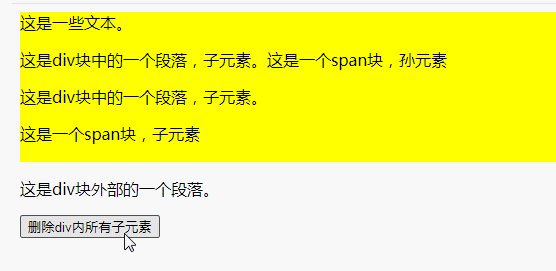
Exemple d'implémentation : supprimer tous les sous-éléments du div
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
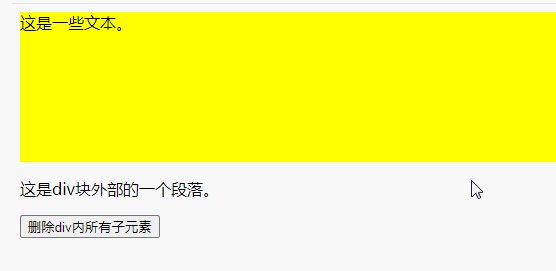
$("div").children().remove();
});
});
</script>
</head>
<body>
<div style="height:150px;background-color:yellow">
这是一些文本。
<p>这是div块中的一个段落,子元素。<span>这是一个span块,孙元素</span></p>
<p>这是div块中的一个段落,子元素。</p>
<span>这是一个span块,子元素</span>
</div>
<p>这是div块外部的一个段落。</p>
<button>删除div内所有子元素</button>
</body>
</html>
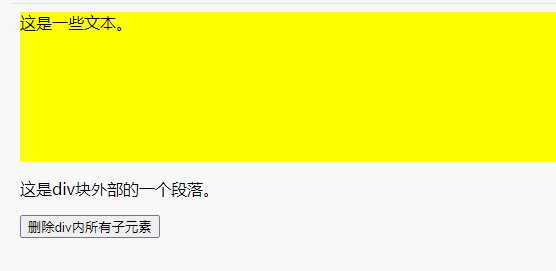
Remarque : Le div contient également du contenu textuel , qui n'est pas un élément enfant , il ne sera donc pas supprimé.
【Apprentissage recommandé : Tutoriel vidéo jQuery, Vidéo web front-end】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment cacher le premier tr dans jquery
- Jquery peut-il écouter les événements ?
- De quelles méthodes jquery dispose-t-il pour accéder aux nœuds ?
- Quelle est la différence entre l'animation CSS3 et l'animation JQuery
- Comment réaliser que le contenu de la zone de saisie ne peut pas être vide dans jquery
- Comment implémenter un compte à rebours de 10 secondes dans jquery

