Maison >interface Web >Questions et réponses frontales >Comment jquery surveille-t-il si la valeur de la zone de texte change ?
Comment jquery surveille-t-il si la valeur de la zone de texte change ?
- 青灯夜游original
- 2022-04-28 18:06:544263parcourir
Méthode d'écoute : 1. Utilisez change() pour lier un événement à l'élément textarea et définir une fonction de traitement, la syntaxe est "$("textarea").change(processing function)" ; "alert(" La valeur est modifiée avec l'instruction ");" 3. Si la valeur est modifiée, la fonction de traitement est déclenchée et une invite apparaît.

L'environnement d'exploitation de ce tutoriel : système windows7, version jquery1.10.2, ordinateur Dell G3.
Comment jquery surveille si la valeur de la zone de texte change
Méthode d'implémentation :
Utilisez change() pour lier un événement de changement à l'élément textarea et définir la fonction de traitement des événements
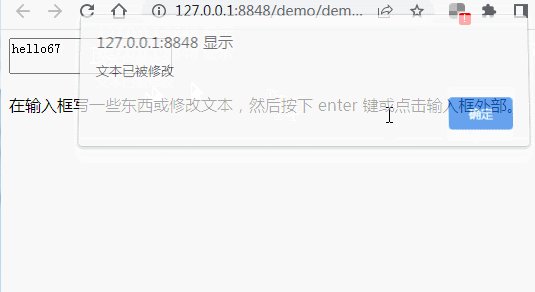
Dans la fonction , utilisez alert() pour indiquer que la valeur de la zone de texte a été modifiée.
Si la valeur est modifiée, la fonction de traitement sera déclenchée et une invite apparaîtra.
Exemple de mise en œuvre :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("textarea").change(function() {
alert("文本已被修改");
});
});
</script>
</head>
<body>
<textarea>hello</textarea>
<p>在输入框写一些东西或修改文本,然后按下 enter 键或点击输入框外部。</p>
</body>
</html>
[Apprentissage recommandé : Tutoriel vidéo jQuery, Vidéo web front-end]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

