Maison >interface Web >Questions et réponses frontales >Quelle est la différence entre le texte et le HTML dans jquery
Quelle est la différence entre le texte et le HTML dans jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2022-05-07 16:54:304384parcourir
Différence : 1. Lorsque la méthode html() obtient et définit un élément, le code html est défini. Lorsque la méthode text() obtient et définit un élément, le contenu du texte de l'élément est défini. n'est pas pris en charge dans la méthode html() et la méthode text() prend en charge le HTML et le XML.

L'environnement d'exploitation de ce tutoriel : système windows10, version jquery3.2.1, ordinateur Dell G3.
Quelle est la différence entre le texte et le HTML dans jquery
1. Méthode html()
Cette méthode est similaire à l'attribut innerHTML en JavaScript et peut être utilisée pour lire ou définir le contenu HTML dans un certain élément
Afin de montrer l'effet plus clairement, modifiez le code HTML de l'élément
par :
<p><strong>你最喜欢的男孩子是?</strong></p><p></p>
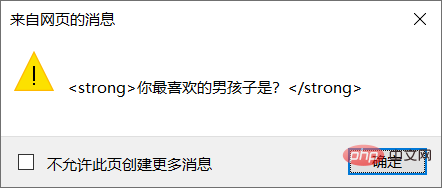
Utilisez ensuite la méthode html() pour obtenir l'élément
Le diagramme d'effet est le suivant :
Obtenez le code HTML de l'ensemble de l'élément p
Si vous devez définir le code HTML d'un certain élément, vous pouvez également utiliser cette méthode, mais vous devez lui passer un paramètre. Par exemple, pour définir le code HTML de l'élément
, vous pouvez utiliser le code suivant : 
var p_html = $("p").html(); //获取<p>元素中的HTML代码alert(p_html); //打印</p><p>元素的HTML代码</p>
Remarque : La méthode html() peut être utilisée pour les documents XHTML, mais pas pour les documents XML.
2. Méthode text()
Cette méthode est similaire à l'attribut innerText en JavaScript et peut être utilisée pour lire et définir le contenu du texte dans un élément.
Continuez à utiliser le code HTML ci-dessus :$("p").html("<strong>你最喜欢的男孩子是?</strong>"); //设置<p>元素的HTML代码</p>
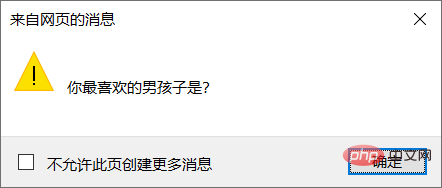
Utilisez la méthode text() pour obtenir l'élément
:
<p><strong>你最喜欢的男孩子是?</strong></p>
Après avoir exécuté le code, le rendu est le suivant :
Seul le contenu texte est affiché, et html n'est pas inclus et affiché. Le code  est le même que la méthode html() Si vous devez définir le contenu du texte pour un élément, vous devez également passer un paramètre. Par exemple, pour définir le contenu textuel de l'élément
est le même que la méthode html() Si vous devez définir le contenu du texte pour un élément, vous devez également passer un paramètre. Par exemple, pour définir le contenu textuel de l'élément
, le code est le suivant :
var p_text = $("p").text(); //获取<p>元素的文本内容alert(p_text); //打印</p><p>元素的文本内容</p>
Remarque : (1) L'attribut innerText en JavaScript ne fonctionne pas sous certaines versions du navigateur Firefox, mais le texte de jQuery ( ) prend en charge tous les navigateurs. (2) La méthode text() est valable à la fois pour les documents HTML et les documents XML.Résumé :
1. Lorsque la méthode html() récupère et définit un élément, elle définit le code HTML 2. Lorsque la méthode text() récupère et définit l'élément, elle définit le contenu textuel de l'élément
3. html() La méthode ne prend pas en charge XML, mais la méthode text() prend en charge HTML et XML
Tutoriels vidéo associés recommandés :
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

