Maison >interface Web >Questions et réponses frontales >Comment ajouter un attribut et une valeur dans jquery
Comment ajouter un attribut et une valeur dans jquery
- 青灯夜游original
- 2022-05-07 19:02:434354parcourir
Deux méthodes : 1. Utilisez attr() pour ajouter, la syntaxe est "element object.attr("attribute name","value")" ou "element object.attr({attribute:value})" 2. Utilisez prop () ajouté, syntaxe "element object.prop("property","value")" ou "element object.prop({property:value})".

L'environnement d'exploitation de ce tutoriel : système windows7, version jquery1.10.2, ordinateur Dell G3.
Il existe deux façons d'ajouter des attributs et des valeurs aux éléments dans jquery :
Utilisez attr()
Utilisez prop()
La méthode prop() et la méthode attr() sont toutes deux utilisées pour obtenir ou définir les attributs HTML des éléments, et la syntaxe est similaire.
1. Utilisez attr()
Syntaxe pour ajouter un attribut et une valeur :
元素对象.attr("属性名","值")
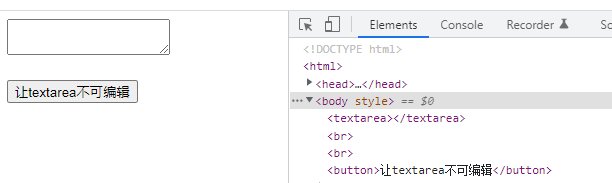
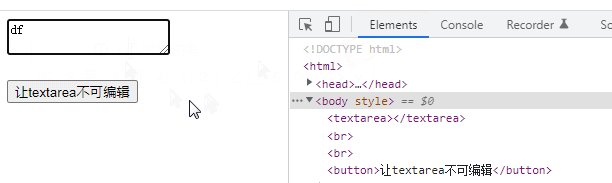
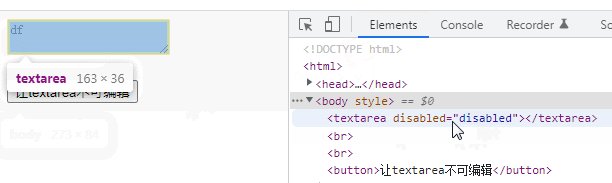
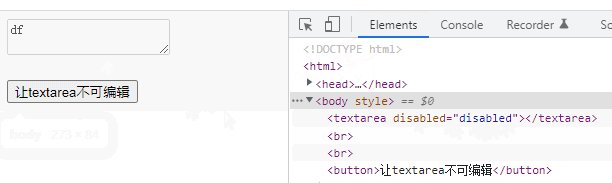
元素对象.attr({属性:值})Exemple : faites en sorte que la zone de texte ajoute le paramètre d'attribut désactivé et la rende non modifiable
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
$("textarea").attr("disabled", "disabled");
// $("textarea").attr({disabled:true});
});
});
</script>
</head>
<body>
<textarea></textarea><br><br>
<button>让textarea不可编辑</button>
</body>
</html>
2. )
Syntaxe pour ajouter un attribut et une valeur :
元素对象.prop("属性","值")
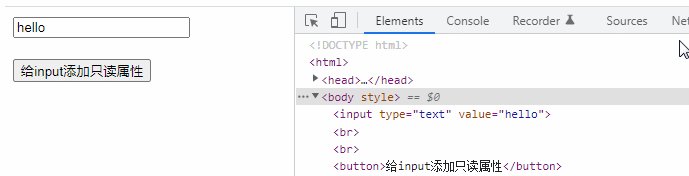
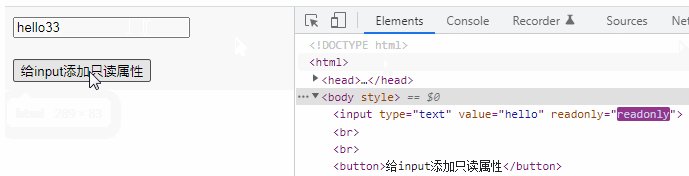
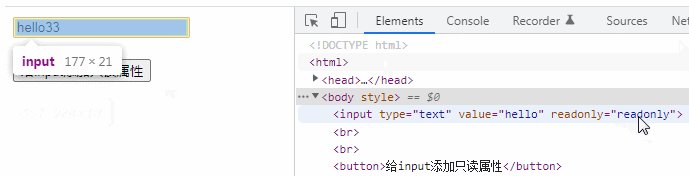
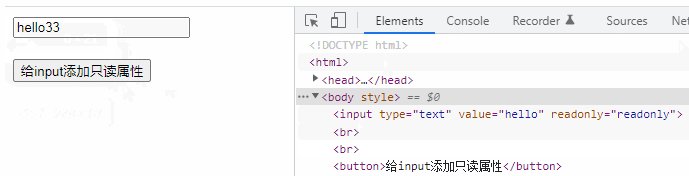
元素对象.prop({属性:值})Exemple : Ajoutez l'attribut en lecture seule à la zone de saisie et définissez-le en lecture seule
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
$("input").prop("readonly","readonly");
//$("input").prop({readonly:true});
});
});
</script>
<style type="text/css">
.intro {
font-size: 120%;
color: red;
}
</style>
</head>
<body>
<input type="text" value="hello"/><br /><br />
<button>给input添加只读属性</button>
</body>
</html>
Explication : La méthode
prop() est similaire à la méthode attr(), mais elle présente également quelques différences essentielles. Recommandation officielle de jQuery : pour les attributs avec deux valeurs true et false, tels que vérifié, sélectionné, désactivé, etc., il est recommandé d'utiliser la méthode prop() pour fonctionner, tandis que d'autres attributs sont recommandés pour utiliser attr( ) méthode à utiliser.
【Apprentissage recommandé : Tutoriel vidéo jQuery, Vidéo web front-end】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

