Maison >interface Web >Questions et réponses frontales >Comment trouver des éléments cachés dans jquery
Comment trouver des éléments cachés dans jquery
- 青灯夜游original
- 2022-04-29 12:12:494040parcourir
Deux méthodes d'implémentation : 1. Utilisez ":hidden", la syntaxe "$(":hidden")", vous pouvez directement sélectionner les éléments cachés ; 2. Utilisez ":visible" et ":not()" ensemble, le la syntaxe "$(":not(:visible)")" peut sélectionner des éléments en dehors de l'état d'affichage, c'est-à-dire sélectionner des éléments masqués.

L'environnement d'exploitation de ce tutoriel : système windows7, version jquery1.10.2, ordinateur Dell G3.
jquery peut utiliser les deux méthodes suivantes pour trouver des éléments cachés :
Utilisez directement le sélecteur :hidden
Utilisez les sélecteurs :visible et :not()
1.
:hidden La fonction du sélecteur est de sélectionner les éléments cachés.
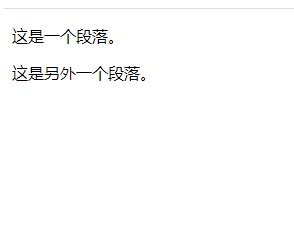
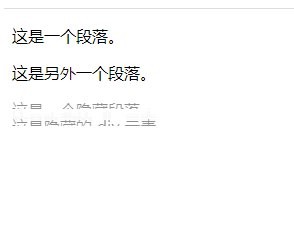
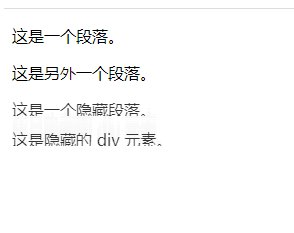
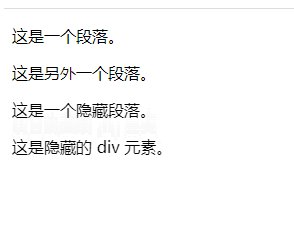
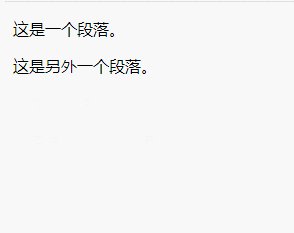
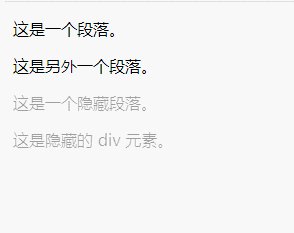
Exemple : Afficher les éléments cachés
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$(":hidden").show(3500);
});
</script>
</head>
<body>
<p>这是一个段落。</p>
<p>这是另外一个段落。</p>
<p style="display:none;">这是一个隐藏段落。</p>
<div style="display:none;">这是隐藏的 div 元素。</div>
</body>
</html>
2. Utilisez les sélecteurs :visible et :not()
: Le sélecteur visible sélectionne chaque élément actuellement visible.
:le sélecteur not() sélectionne tous les éléments sauf l'élément spécifié.
":visible" et ":not()" sont utilisés ensemble pour sélectionner des éléments en dehors de l'état affiché, qui consiste à sélectionner des éléments masqués.
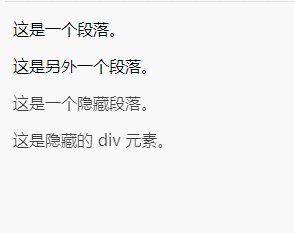
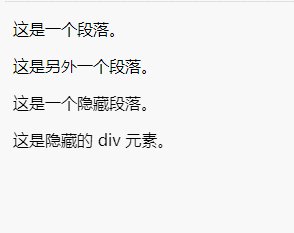
Exemple : Afficher les éléments cachés
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$(":not(:visible)").fadeToggle(3500);
});
</script>
</head>
<body>
<p>这是一个段落。</p>
<p>这是另外一个段落。</p>
<p style="display:none;">这是一个隐藏段落。</p>
<div style="display:none;">这是隐藏的 div 元素。</div>
</body>
</html>
[Apprentissage recommandé : Tutoriel vidéo jQuery, Vidéo web front-end]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Quelle est la différence entre l'animation CSS3 et l'animation JQuery
- Comment réaliser que le contenu de la zone de saisie ne peut pas être vide dans jquery
- Comment implémenter un compte à rebours de 10 secondes dans jquery
- Que signifie attr dans jquery
- Comment changer la valeur du bouton dans jquery
- Quelle est la fonction de each() dans jquery ?

