Maison >interface Web >Questions et réponses frontales >Quelle est l'utilisation de la cible en CSS3
Quelle est l'utilisation de la cible en CSS3
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2022-03-17 17:13:073897parcourir
Utilisation : 1. Le sélecteur ":target" est utilisé pour sélectionner l'élément cible actuellement actif, et la syntaxe est ":target{style}" 2. L'attribut target est utilisé pour définir le style du lien hypertexte, et la syntaxe est "target:target-name" target-new target-position".

L'environnement d'exploitation de ce tutoriel : système Windows 10, version CSS3&&HTML5, ordinateur Dell G3.
À quoi sert target en CSS3 ?
: Le sélecteur de cible peut être utilisé pour sélectionner l'élément cible actuellement actif.
URL avec un nom d'ancre # suivi de celui-ci pointe vers un élément spécifique dans le document. L'élément lié est l'élément cible.
L'exemple est le suivant :
<html>
<head>
<style>
:target
{
border: 2px solid #D4D4D4;
background-color: #e5eecc;
}
</style>
</head>
<body>
<h1>这是标题</h1>
<p><a href="#news1">跳转至内容 1</a></p>
<p><a href="#news2">跳转至内容 2</a></p>
<p>请点击上面的链接,:target 选择器会突出显示当前活动的 HTML 锚。</p>
<p id="news1"><b>内容 1...</b></p>
<p id="news2"><b>内容 2...</b></p>
<p><b>注释:</b> Internet Explorer 8 以及更早的版本不支持 :target 选择器。</p>
</body>
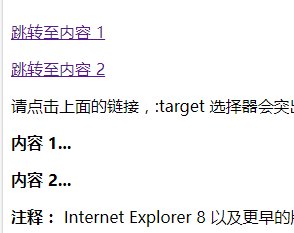
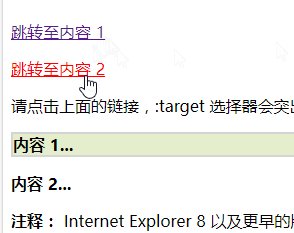
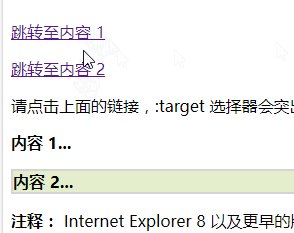
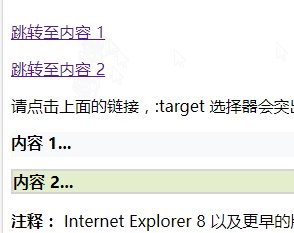
</html>Résultat de sortie :

L'attribut cible est un attribut abrégé qui définit les attributs target-name, target-new et target-position.
L'attribut cible n'est pris en charge par aucun des principaux navigateurs.
Syntaxe
target: target-name target-new target-position;
target-name spécifie où ouvrir le lien hypertexte (destination cible).
target-new précise que le lien hypertexte doit être ouvert dans une nouvelle fenêtre ou un nouvel onglet dans une fenêtre existante.
target-position spécifie où placer le nouveau lien de destination.
(Partage de vidéos d'apprentissage : Tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

