Maison >interface Web >Questions et réponses frontales >Que remplir à l'échelle en CSS3
Que remplir à l'échelle en CSS3
- WBOYoriginal
- 2022-03-16 11:12:292245parcourir
En CSS3, le premier paramètre de la méthode scale() remplit le multiple de la mise à l'échelle de l'élément dans la direction horizontale, et le deuxième paramètre remplit le multiple de la mise à l'échelle de l'élément dans la direction verticale. La syntaxe est "transformer : échelle (x,y)".

L'environnement d'exploitation de ce tutoriel : système Windows 10, version CSS3&&HTML5, ordinateur Dell G3.
Que remplir l'échelle en CSS3
méthode scale()
L'échelle fait référence à "zoom avant" et "zoom avant". En CSS3, nous pouvons utiliser la méthode scale() pour mettre à l'échelle les éléments en fonction de l'origine centrale.
Semblable à la méthode translate(), la méthode scale() a également trois situations :
(1) scaleX(x) : l'élément est mis à l'échelle uniquement horizontalement (mise à l'échelle de l'axe X) ; y) : L'élément évolue uniquement dans la direction verticale (mise à l'échelle de l'axe Y)
(3) scale(x,y) : L'élément évolue dans les directions horizontale et verticale en même temps (axe X et Y-) ; échelle de l'axe en même temps);
1, scaleX(x)Syntaxe
transform:scaleX(x)
Explication :
x représente le facteur d'échelle de l'élément le long de la direction horizontale (axe X). supérieur à 1, cela signifie un agrandissement ; s’il est inférieur à 1, cela signifie une réduction.
C’est facile à comprendre si l’on réfléchit au concept de multiples.
2. scaleY(y)Syntaxe :
transform:scaleY(y)
Description :
y représente le facteur d'échelle de l'élément le long de la direction verticale (axe Y). il est inférieur à 1, cela signifie réduire.
3. scale(x,y)Syntaxe :
transform:scale(x,y)
Description :
x représente le multiple de l'élément mis à l'échelle dans la direction horizontale (axe X), y représente la mise à l'échelle de l'élément le long de la multiples de direction verticale (axe Y).
Notez que Y est un paramètre facultatif. Si la valeur Y n'est pas définie, cela signifie que les facteurs d'échelle dans les directions X et Y sont les mêmes (agrandissant le même facteur en même temps).
Exemple :
<!DOCTYPE html>
<html>
<head>
<title>CSS3缩放scale()用法</title>
<style type="text/css">
/*设置原始元素样式*/
.main
{
margin:100px auto;/*水平居中*/
width:300px;
height:200px;
border:1px dashed gray;
}
/*设置当前元素样式*/
#jb51
{
width:300px;
height:200px;
color:white;
background-color: #3EDFF4;
text-align:center;
transform:scaleX(1.5);
-webkit-transform:scaleX(1.5); /*兼容-webkit-引擎浏览器*/
-moz-transform:scaleX(1.5); /*兼容-moz-引擎浏览器*/
}
/*普通方便对比*/
#jbzj
{
width:300px;
height:200px;
color:white;
background-color: #3EDFF4;
text-align:center;
}
</style>
</head>
<body>
<div class="main">
<div id="jb51">1</div>
</div>
<div class="main">
<div id="jbzj">2</div>
</div>
</body>
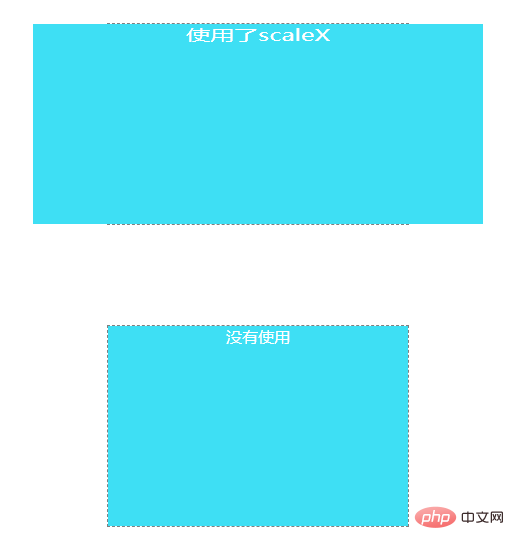
</html>L'effet d'aperçu dans le navigateur Chrome est le suivant :
 Analyse :
Analyse :
Comme le montre l'image ci-dessus, l'élément est agrandi 1,5 fois le long de la direction de l'axe X (les deux les directions sont étendues simultanément et l'agrandissement global est de 1,5 fois).
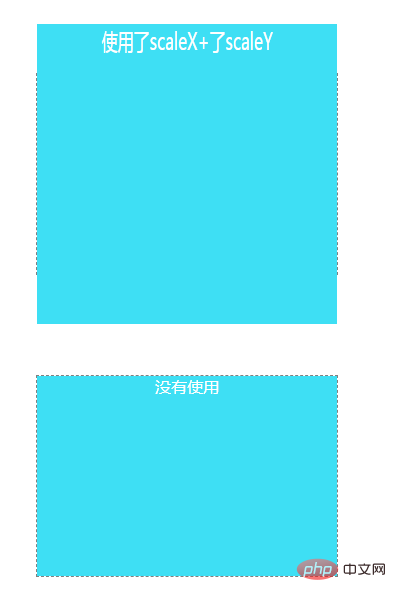
transform:scaleY (1.5); -webkit-transform:scaleY(1.5); /*兼容-webkit-引擎浏览器*/ -moz-transform:scaleY(1.5); /*兼容-moz-引擎浏览器*/
Lors de l'utilisation du code ci-dessus, l'effet d'aperçu du navigateur est le suivant :
 (Partage vidéo d'apprentissage :
(Partage vidéo d'apprentissage :
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

