Maison >interface Web >Questions et réponses frontales >Quels sont les pseudo-éléments CSS3 ?
Quels sont les pseudo-éléments CSS3 ?
- 青灯夜游original
- 2022-03-15 15:25:343554parcourir
Les pseudo-éléments CSS3 incluent : 1. « ::after », qui peut insérer du contenu après l'élément spécifié ; 2. « ::before » ; 3. « ::first-letter » ; - ligne"; 5. "::selection"; 6. "::placeholder".

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
Le pseudo-élément est un mot-clé ajouté à la fin du sélecteur. Grâce au pseudo-élément, vous pouvez définir des styles pour des parties spécifiques de l'élément sélectionné sans utiliser l'ID ou les attributs de classe de l'élément. Par exemple, grâce aux pseudo-éléments, vous pouvez définir le style de la première lettre d'un paragraphe, ou insérer du contenu avant ou après l'élément, etc.
En CSS1 et CSS2, l'utilisation des pseudo-éléments est la même que celle des pseudo-classes, et un deux-points : est connecté au sélecteur. Cependant, dans CSS3, l'utilisation du simple deux-points pour les pseudo-éléments a été remplacée par un double deux-points :: pour distinguer les pseudo-classes et les pseudo-éléments. Par conséquent, il est recommandé d’utiliser des doubles-points au lieu de simples deux-points lors de l’utilisation de pseudo-éléments. :与选择器相连。但在 CSS3 中,将伪元素单冒号的使用方法改为了使用双冒号::,以此来区分伪类和伪元素。因此,建议在使用伪元素时使用双冒号而不是单冒号。
selector::pseudo-element {
property: value;
}其中,selector 为选择器,pseudo-element 为伪元素的名称,property 为 CSS 中的属性,value
<!DOCTYPE html>
<html>
<head>
<style>
p.one::after {
content:"";
display: inline-block;
width: 50px;
height: 10px;
background: blue;
}
p.two::after {
content:"要插入的内容";
color: red;
font-size: 6px;
}
p.three::after {
content: url('./smiley.gif');
position: relative;
top: 8px;
}
</style>
</head>
<body>
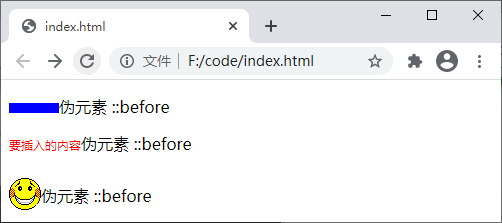
<p class="one">伪元素 ::after</p>
<p class="two">伪元素 ::after</p>
<p class="three">伪元素 ::after</p>
</body>
</html>Parmi eux, selector est le sélecteur, pseudo-element est le nom du pseudo élément, property est la propriété en CSS, value est la valeur correspondant à l'attribut. CSS fournit une série de pseudo-éléments, comme indiqué dans le tableau suivant : | Pseudo-élément | Exemple | Exemple de description |
|---|---|---|
| ::after | p::after | Dans chaque |
| ::before | p::before | Insérer du contenu avant chaque élément |
| ::selection | p::selection | correspond à la partie de l'élément sélectionnée par l'utilisateur |
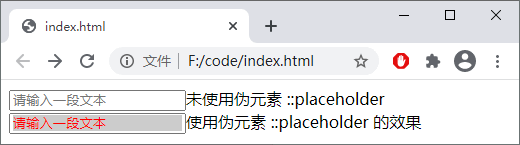
| ::placeholder | input::placeholder | correspond à l'attribut placeholder |
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- A quoi servent les pseudo-éléments CSS ?
- Quelle est la différence entre les pseudo-classes et les pseudo-objets (pseudo-éléments) en CSS
- Explication détaillée des pseudo-éléments en CSS::before et ::after
- Partagez un pseudo-élément ::marqueur CSS3 intéressant, qui rend le numéro de liste plus vivant
- Quels sont les sélecteurs de pseudo-éléments CSS3 ?