Maison >interface Web >tutoriel CSS >Partagez un pseudo-élément ::marqueur CSS3 intéressant, qui rend le numéro de liste plus vivant
Partagez un pseudo-élément ::marqueur CSS3 intéressant, qui rend le numéro de liste plus vivant
- 青灯夜游avant
- 2021-11-05 10:59:462242parcourir
Cet article vous présentera le pseudo-élément CSS3 intéressant et intéressant ::marker. Son utilisation peut rendre nos numéros de liste plus intéressants et plus vivants. Si vous êtes intéressé, venez jeter un œil avec moi !

Qu'est-ce que ::marker
Le pseudo-élément CSS ::marker est nouveau à partir du niveau 3 des pseudo-éléments CSS et est relativement nouveau qui a été perfectionné au niveau des pseudo-éléments CSS. 4 pseudo-éléments, pris en charge par le navigateur à partir de Chrome 86+. [Partage de vidéos d'apprentissage : tutoriel vidéo CSS]::marker 是从 CSS Pseudo-Elements Level 3 开始新增,CSS Pseudo-Elements Level 4 中完善的一个比较新的伪元素,从 Chrome 86+ 开始得到浏览器的支持。【学习视频分享:css视频教程】
利用它,我们可以给元素添加一个伪元素,用于生成一个项目符号或者数字。
正常而言,我们有如下结构:
<ul> <li>Contagious</li> <li>Stages</li> <li>Pages</li> <li>Courageous</li> <li>Shaymus</li> <li>Faceless</li> </ul>
默认不添加任何特殊的样式,它的样式大概是这样:
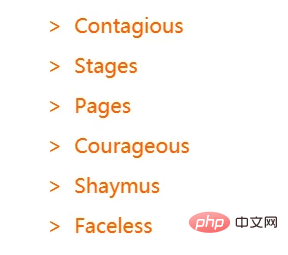
利用 ::marker 我们可以对序号前面的小圆点进行改造:
li {
padding-left: 12px;
cursor: pointer;
color: #ff6000;
}
li::marker {
content: '>';
}就可以将小圆点改造成任意我们想要的:

::marker 伪元素的一些限制
首先,能够响应 ::marker 的元素只能是一个 list item,譬如 ul 内部的 li,ol 内部的 li 都是 list item。
当然,也不是说我们如果想在其他元素上使用就没有办法,除了 list item,我们可以对任意设置了 display: list-item 的元素使用 ::marker 伪元素。
其次,对于伪元素内的样式,不是任何样式属性都能使用,目前我们只能使用这些:
- all font properties -- 所以字体属性相关
- color -- 颜色值
-
the content property -- content 内容,类似于
::before伪元素 的 content,用于填充序号内容 - text-combine-upright (en-US), unicode-bidi and direction properties -- 文档书写方向相关
::marker 的一些应用探索
譬如我们经常见到标题前面的一些装饰:
或者,我们还可以使用 emoji 表情:
都非常适合使用 ::marker 来展示,注意用在非 list-item 元素上需要使用 display: list-item:
<h1>Lorem ipsum dolor sit amet</h1> <h1>Lorem ipsum dolor sit amet</h1>
CodePen Demo -- ::marker example
https://codepen.io/Chokcoco/pen/eYvZmpW
::marker 是可以动态变化的
有意思的是,::marker 还是可以动态变化的,利用这点,可以简单制作一些有意思的 hover 效果。
譬如这种,没被选中不开心,选中开心的效果:

CodePen Demo -- ::marker example
https://codepen.io/Chokcoco/pen/eYvZmpW
搭配 counter 一起使用
可以观察到的是,::marker 伪元素与 ::before、::after 伪元素是非常类似的,它们都有一个 content 属性。
在 content 里,其实是可以作用一些简单的字符串加法操作的。利用这个,我们可以配合 CSS 计数器 counter-reset 和 counter-increment 实现给 ::marker 元素添加序号的操作。
对 counter-increment 还不算很了解的可以移步这里:MDN -- counter-increment
假设我们有如下 HTML:
<h3>Lorem ipsum dolor sit amet.</h3> <p>Lorem ipsum dolor sit amet consectetur adipisicing elit.</p> <h3>Itaque sequi eaque earum laboriosam.</h3> <p>Ratione culpa reprehenderit beatae quaerat voluptatibus, debitis iusto?</p> <h3>Laudantium sapiente commodi quidem excepturi!</h3> <p>Lorem ipsum dolor sit amet consectetur adipisicing elit.</p>
我们利用 ::marker 和 CSS 计数器 counter-increment 实现一个自动计数且 h3 前面带一个 emoji 表情的有序列表:
body {
counter-reset: h3;
}
h3 {
counter-increment: h3;
display: list-item;
}
h3::marker {
display: list-item;
content: "✔" counter(h3) " ";
color: lightsalmon;
font-weight: bold;
}效果如下,实现了一个自动给 ::marker
Normalement, nous avons la structure suivante : 
En utilisant
::markernous pouvons transformer le petit point devant le numéro de série numéro :rrreee
Vous pouvez transformer les petits points en ce que nous voulons :🎜🎜🎜🎜::marker Quelques limitations du pseudo-élément 🎜🎜Tout d'abord, l'élément qui peut répondre à
::markerne peut en être qu'un élément de liste, par exemple,lià l'intérieur deul,lià l'intérieur deolsont tous élément de liste. 🎜🎜Bien sûr, cela ne veut pas dire qu'il n'y a aucun moyen si nous voulons l'utiliser sur d'autres éléments. En plus de list item, nous pouvons définir n'importe quel élément avecdisplay: list. -itemUtilise le pseudo-élément::marker. 🎜🎜Deuxièmement, pour les styles au sein de pseudo-éléments, tous les attributs de style ne peuvent pas être utilisés. Actuellement, nous ne pouvons utiliser que ceux-ci : 🎜Explorer certaines applications de 🎜::marker🎜🎜Par exemple, on voit souvent quelques décorations devant le titre : 🎜🎜
- toutes les propriétés de police -- les propriétés de police sont donc liées<.>
- color -- valeur de couleur
- la propriété de contenu -- contenu de contenu, similaire à
::before Le contenu du pseudo-élément, utilisé pour remplir le contenu du numéro de série- text-combine-upright (en-US), propriétés unicode-bidi et direction -- liées au sens d'écriture du document
🎜🎜Ou, on peut aussi utiliser des expressions emoji : 🎜🎜
🎜🎜sont très adaptés à l'affichage en utilisant
: marqueur, veuillez faire attention à l'utiliser en non- Vous devez utiliserdisplay: list-itemsur l'élémentlist-item: 🎜rrreee🎜🎜🎜🎜Démo CodePen -- ::exemple de marqueur🎜🎜https://codepen.io/Chokcoco/pen/ eYvZmpW🎜
::le marqueur peut changer dynamiquement
🎜Fait intéressant,::marker peut toujours changer dynamiquement. En utilisant cela, vous pouvez simplement créer un effet de survol intéressant. 🎜🎜Par exemple, si vous n'êtes pas sélectionné, vous ne serez pas content, mais si vous êtes sélectionné, vous serez content : 🎜🎜 🎜🎜
🎜🎜 🎜🎜🎜Démo CodePen -- ::exemple de marqueur🎜🎜https://codepen.io/Chokcoco/pen/eYvZmpW🎜🎜peut être utilisé avec counter🎜🎜 On observe que le pseudo-élément
🎜🎜🎜Démo CodePen -- ::exemple de marqueur🎜🎜https://codepen.io/Chokcoco/pen/eYvZmpW🎜🎜peut être utilisé avec counter🎜🎜 On observe que le pseudo-élément ::marker est très similaire aux ::before et :: après les pseudo-éléments. Ils ont tous un attribut content. 🎜🎜Dans content, vous pouvez réellement effectuer quelques opérations simples d'ajout de chaînes. En utilisant cela, nous pouvons utiliser les compteurs CSS counter-reset et counter-increment pour ajouter un numéro de série à l'élément ::marker. 🎜🎜Si vous ne savez pas grand chose sur le counter-increment, vous pouvez aller ici : MDN -- counter-increment🎜Supposons que nous ayons le code HTML suivant : 🎜rrreee🎜Nous utilisons : marker et le compteur CSS counter-increment implémentent une liste ordonnée de comptage automatique et h3 précédée d'une expression emoji : 🎜rrreee🎜L'effet est comme suit, obtenu Un effet d'ajout automatique de numéros de série aux éléments ::marker : 🎜🎜🎜🎜🎜🎜🎜🎜Démo CodePen -- ::exemple de marqueur🎜🎜https://codepen.io/ chriscoyier/pen/ExNWmee 🎜Enfin
Cet article présente ce qu'est ::marker 以及它的一些实用场景,可以看出虽然 ::before 、::after 也能实现类似的功能,但 CSS 还是提供了更具有语义化的标签 ::marker et montre également que chacun doit prêter plus d'attention à la sémantique de son code front-end (HTML/CSS).
D'accord, c'est la fin de cet article, j'espère qu'il vous sera utile :)
Pour plus de connaissances sur la programmation, veuillez visiter : Vidéo de programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Hyper pratique ! Utilisez CSS3 pour superposer deux images et les afficher ensemble
- Apprenez étape par étape à utiliser CSS3 pour créer un effet de barre de navigation sympa (explication détaillée du code)
- Une astuce pour vous apprendre à utiliser CSS3 pour créer des boutons et ajouter des effets dynamiques (partage de code)
- Un article expliquant comment implémenter la rotation de trajectoire elliptique avec CSS3 (résumé)
- Article élémentaire : Comment utiliser CSS3 pour créer un chargement d'amour (explication détaillée du code)






