Maison >interface Web >tutoriel CSS >Un article expliquant comment implémenter la rotation de trajectoire elliptique avec CSS3 (résumé)
Un article expliquant comment implémenter la rotation de trajectoire elliptique avec CSS3 (résumé)
- 奋力向前avant
- 2021-09-16 11:30:275884parcourir
Dans l'article précédent "Vous apprendre étape par étape comment utiliser le code Vue2 pour passer à Vue3 (images et textes détaillés)", je vous ai présenté comment utiliser le code Vue2 pour passer à Vue3. L'article suivant vous fera connaître CSS3 pour réaliser une rotation de trajectoire elliptique, mes amis, gardez-le dans votre collection ~

css3 pour implémenter une rotation de trajectoire elliptique
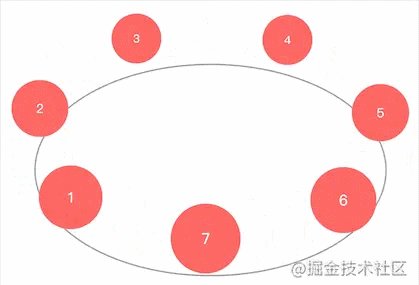
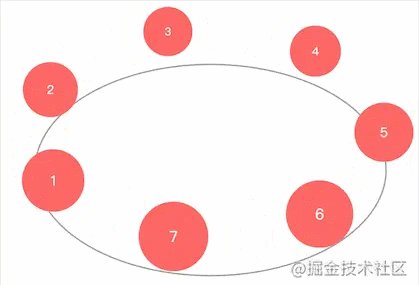
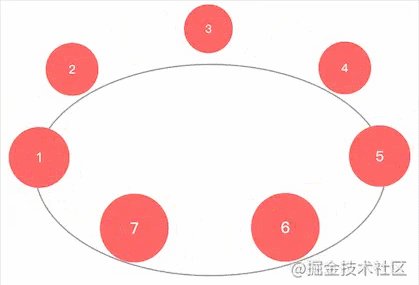
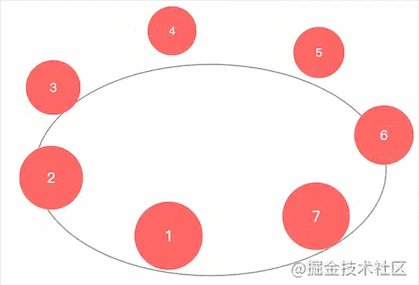
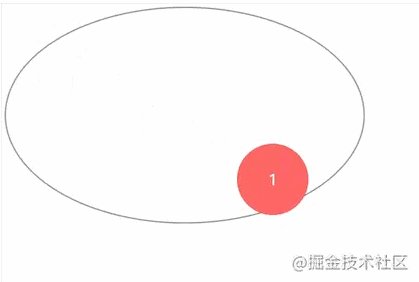
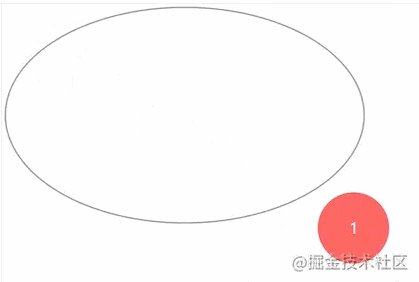
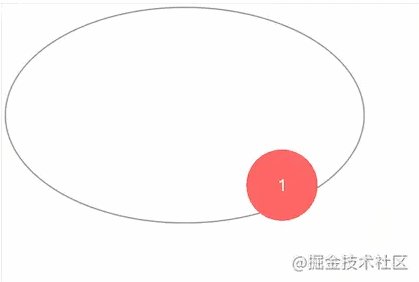
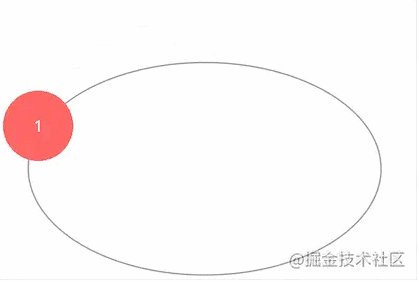
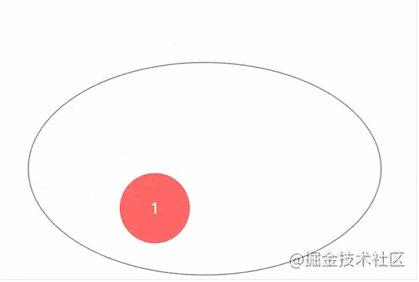
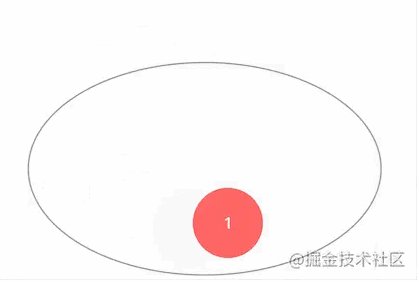
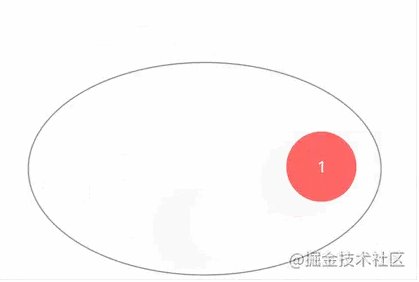
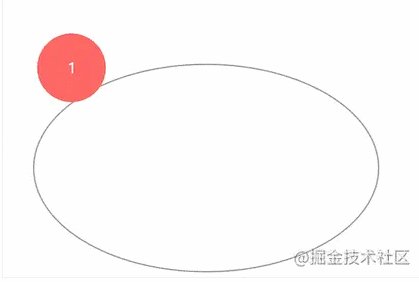
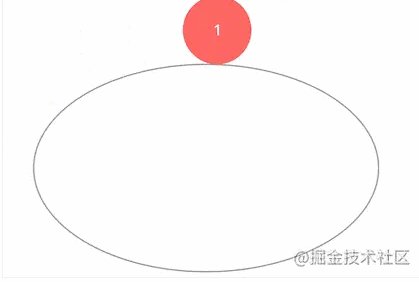
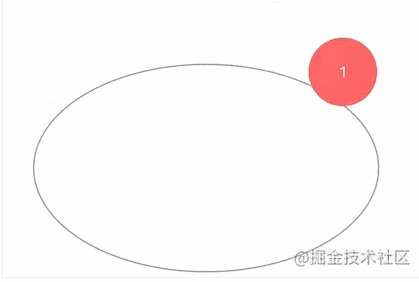
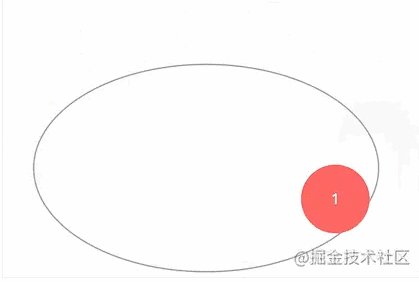
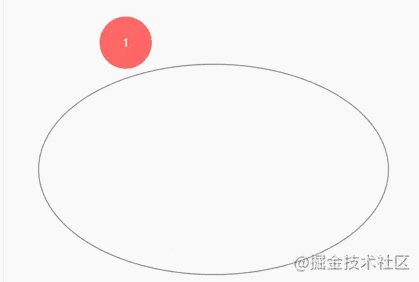
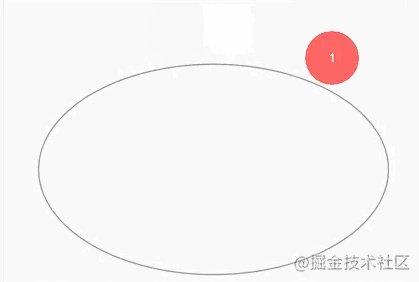
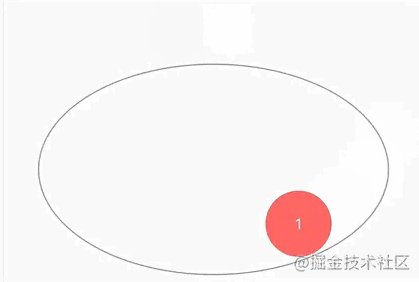
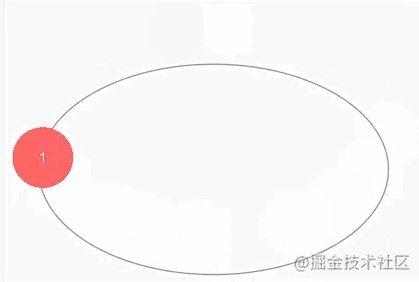
Récemment, j'ai besoin d'obtenir les effets suivants

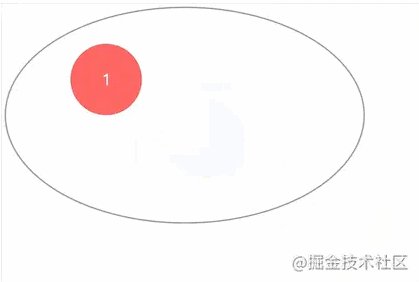
J'ai d'abord utilisé css3D L'écriture rotative ne peut obtenir que les effets suivantscss3D旋转写,只能实现如下效果

没办法把所有的圆转向正面,不知道是我的操作不对,还是3d旋转无法实现,有知道的大佬还请赐教啊
没法用3d实现只能转向2d
Je n'arrive pas à tourner tous les cercles vers l'avant. Je ne sais pas si mon opération est fausse ou si 3d la rotation ne peut pas être réalisée. Si quelqu'un le sait, donnez-moi quelques conseils
Il n'y a aucun moyen d'utiliser 3d pour passer à 2d. à l'ellipse, tout ira bien
 1. Les axes X et Y se déplacent dans un rectangle
1. Les axes X et Y se déplacent dans un rectangle
Le chemin est une barre oblique
.ball {
animation:
animX 2s linear infinite alternate,
animY 2s linear infinite alternate
}
@keyframes animX{
0% {left: 0px;}
100% {left: 500px;}
}
@keyframes animY{
0% {top: 0px;}
100% {top: 300px;}
}
 2 Réglez le délai d'animation
2 Réglez le délai d'animation
Réglez le Y-. retard de l'animation de l'axe à la moitié de la durée de l'animation (réglez le retard sur un nombre négatif et il n'y aura pas de retard vide au début de l'animation. Les étudiants intéressés peuvent essayer un nombre de retard positif), vous pouvez voir que la trajectoire de mouvement s'est transformée en une forme de diamant, c'est un peu
.ball {
animation:
animX 2s linear 0s infinite alternate,
animY 2s linear -1s infinite alternate
}3. Définissez la courbe de Bézier cubique
4. Zoom avant et arrière
.ball {
animation:
animX 2s cubic-bezier(0.36, 0, 0.64, 1) -1s infinite alternate,
animY 2s cubic-bezier(0.36, 0, 0.64, 1) 0s infinite alternate
}
Vous avez terminé !
Adresse complète : https://codepen.io/yaowei9363/pen/PyXvNe?editors=1100
🎜Apprentissage recommandé : 🎜Tutoriel vidéo CSS3🎜🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment ajouter une image d'arrière-plan au texte en utilisant du CSS3 pur
- Utilisez CSS3 pour créer des effets d'animation de chargement pratiques (deux types)
- HTML5+CSS3 dessine dynamiquement un éléphant
- Apprenez étape par étape à utiliser CSS3 pour créer un effet de barre de navigation sympa (explication détaillée du code)
- Une astuce pour vous apprendre à utiliser CSS3 pour créer des boutons et ajouter des effets dynamiques (partage de code)

