Maison >interface Web >tutoriel CSS >Comment ajouter une image d'arrière-plan au texte en utilisant du CSS3 pur
Comment ajouter une image d'arrière-plan au texte en utilisant du CSS3 pur
- 青灯夜游original
- 2021-08-24 18:46:022987parcourir
Dans l'article précédent "Vous apprendre étape par étape comment utiliser CSS3 pour implémenter des effets dynamiques de survol et de clignotement des boutons", nous avons présenté la méthode d'utilisation de CSS3 pour ajouter des effets dynamiques aux boutons et obtenir une animation d'ombre clignotante et de survol des boutons. effet. Pour ceux qui sont intéressés Vous pouvez aller le découvrir ~
Aujourd'hui, nous allons voir comment utiliser CSS3 pour ajouter une image d'arrière-plan au texte afin de rendre le texte vivant et beau ! Très utile lorsque nous voulons créer un titre de texte plus grand mais que nous ne voulons pas le décorer avec des couleurs ordinaires et ennuyeuses !
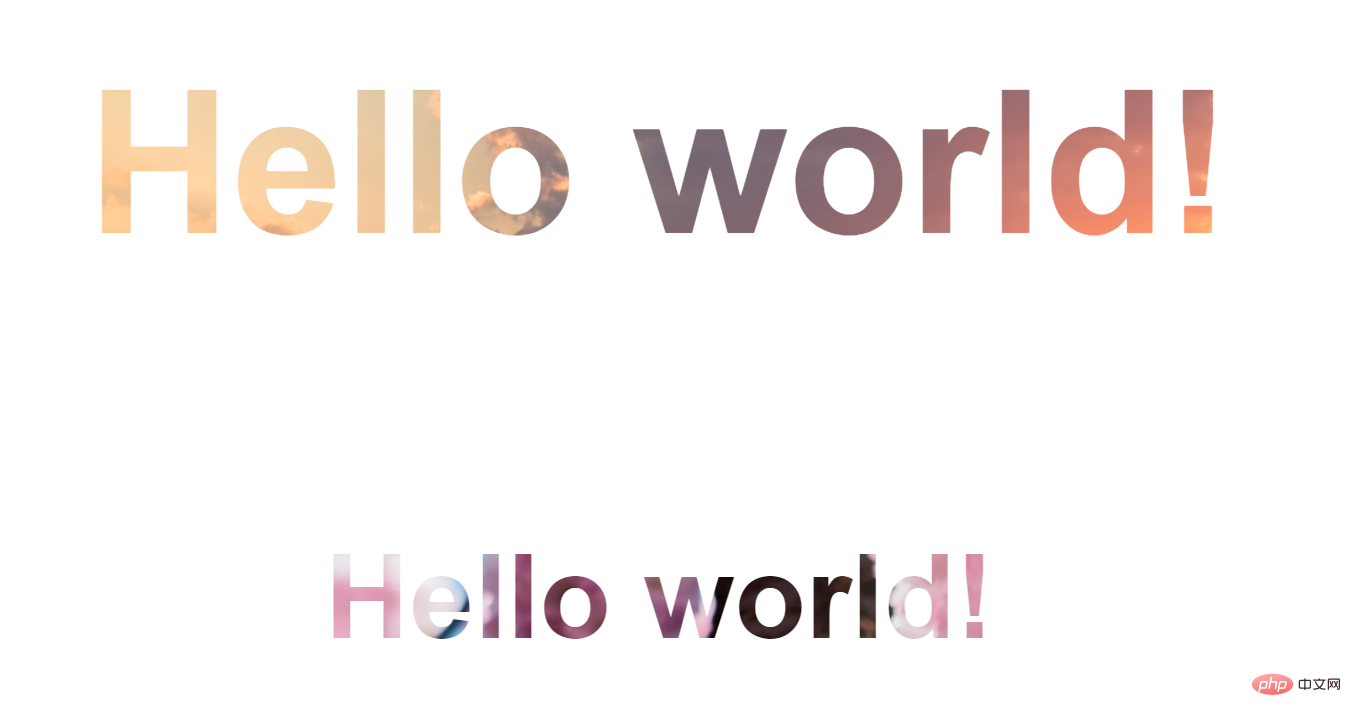
Jetons d'abord un coup d'œil aux rendus :

Étudions comment obtenir cet effet :
Tout d'abord, la partie HTML , définissez deux titres
<body> <h1>Hello world!</h1> <h3>Hello world!</h3> </body>

Ensuite, commencez à définir Modifier avec CSS style :
body {
display: flex;
align-items: center;
justify-content: center;
flex-direction: column;
width: 100%;
text-align: center;
min-height: 100vh;
font-size: 100px;
font-family:Arial, Helvetica, sans-serif;
}
La dernière étape consiste à ajouter une image d'arrière-plan au texte :
-
Définissez la couleur d'origine du texte sur transparent, puis utilisez l'attribut background-image pour ajouter un arrière-plan image au texte
h1 {
color: transparent;
background-image: url("https://img.php.cn/upload/article/000/000/024/612360451cede816.jpg");
}
h3{
color: transparent;
background-image: url("https://img.php.cn/upload/article/000/000/024/6124c86e0808b298.jpg");
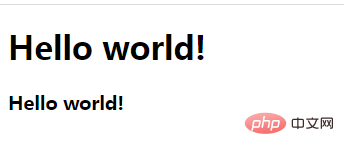
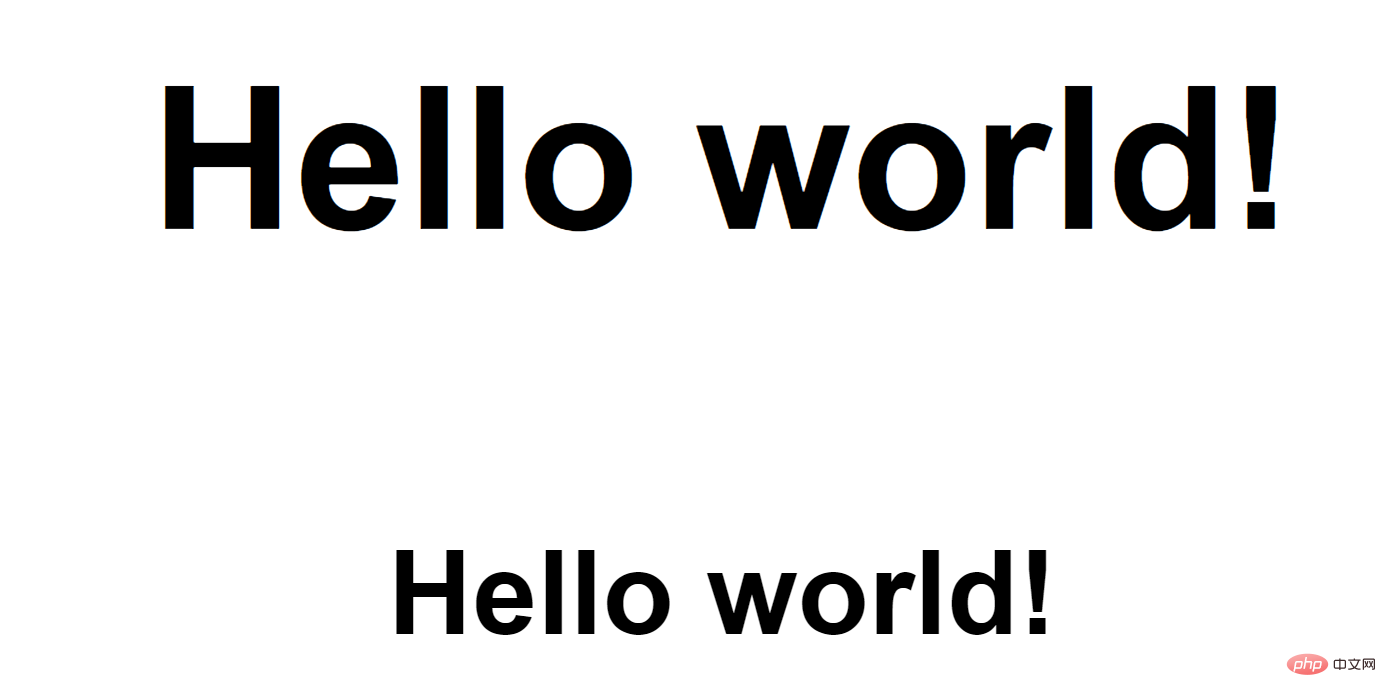
}J'ai trouvé que l'effet est comme ça, ce qui n'est pas satisfaisant. En effet, il manque un attribut clébackground-clip. L'attribut background-clip est un nouvel attribut CSS3 Vous devez ajouter un préfixe pour être compatible avec les autres navigateurs
h1 {
color: transparent;
background-image: url("https://img.php.cn/upload/article/000/000/024/612360451cede816.jpg");
background-clip: text;
-webkit-background-clip: text;
}
h3{
color: transparent;
background-image: url("https://img.php.cn/upload/article/000/000/024/6124c86e0808b298.jpg");
background-clip: text;
-webkit-background-clip: text;
}ok, vous avez terminé ! Le code complet est joint ci-dessous :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
body {
display: flex;
align-items: center;
justify-content: center;
flex-direction: column;
width: 100%;
text-align: center;
min-height: 100vh;
font-size: 100px;
font-family: Arial, Helvetica, sans-serif;
}
h1 {
color: transparent;
background-image: url("https://img.php.cn/upload/article/000/000/024/612360451cede816.jpg");
background-clip: text;
-webkit-background-clip: text;
}
h3 {
color: transparent;
background-image: url("https://img.php.cn/upload/article/000/000/024/6124c86e0808b298.jpg");
background-clip: text;
-webkit-background-clip: text;
}
</style>
</head>
<body>
<h1>Hello world!</h1>
<h3>Hello world!</h3>
</body>
</html>Parce que nous utilisons des images statiques, l'effet d'image d'arrière-plan du texte est également statique. Si vous utilisez des animations, il y aura des effets dynamiques :
h3 {
background-image: url("https://img.php.cn/upload/image/161/146/599/1629799857734746.gif"),
url("https://img.php.cn/upload/image/817/380/291/1629799861847258.gif");
background-clip: text;
-webkit-background-clip: text;
color: transparent;
}
La plate-forme de sites Web chinois PHP propose de nombreuses ressources pédagogiques vidéo, invitez tout le monde à apprendre le "tutoriel vidéo CSS" !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Vous apprendre étape par étape à utiliser CSS3 pour créer une mise en page simple (explication détaillée du code)
- Apprenez étape par étape à utiliser CSS3 pour ajouter des effets d'animation au texte (avec code)
- Comment ajouter un effet de changement de couleur dynamique à l'image d'arrière-plan en CSS3
- Apprenez étape par étape à utiliser CSS3 pour obtenir des effets dynamiques de survol et de clignotement des boutons.



