Maison >interface Web >tutoriel CSS >Vous apprendre étape par étape à utiliser CSS3 pour créer une mise en page simple (explication détaillée du code)
Vous apprendre étape par étape à utiliser CSS3 pour créer une mise en page simple (explication détaillée du code)
- 奋力向前avant
- 2021-08-18 10:53:413103parcourir
Dans l'article précédent "Analyse approfondie des images enregistrées implémentées dans la page du mini programme WeChat (avec code) ", je vais vous donner une compréhension des images enregistrées implémentées dans la page du mini programme WeChat. L'article suivant explique comment utiliser CSS3 pour créer une mise en page simple. Les amis intéressés peuvent s'y référer.

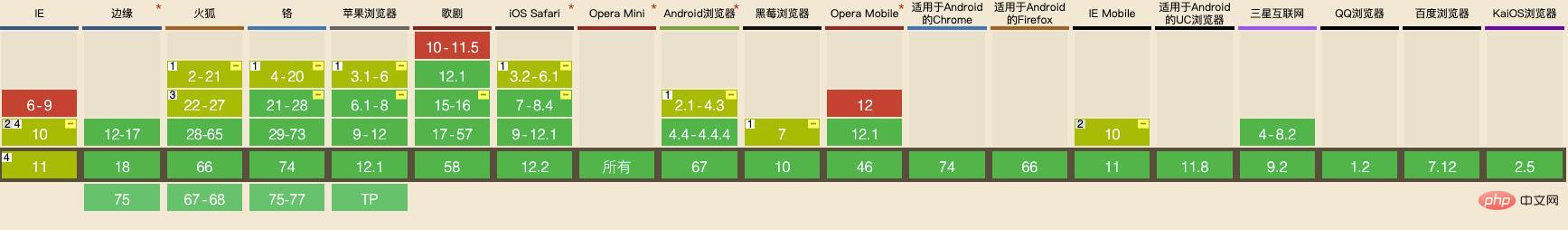
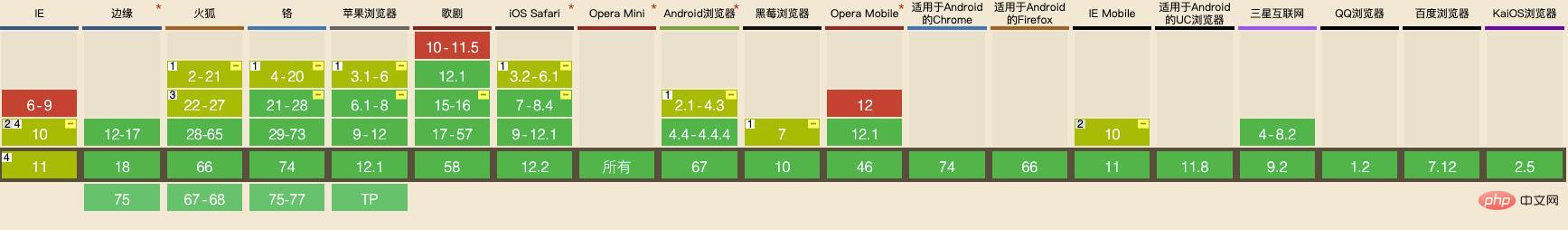
Compatibilité
En 2009, le W3C a proposé une nouvelle solution ---- la mise en page Flex, qui peut être simple, complète et réactive Mettre en œuvre diverses mises en page . W3C提出了一种新的方案----Flex布局,可以简便、完整、响应式地实现各种页面布局。

标1仅支持旧的
flexbox规范,不支持包装。标2仅支持2012语法
标3不支持
flex-wrap,flex-flow或align-content属性标4部分支持是由于存在大量错误(参见已知问题)
概念
Flex是Flexible Box的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性。
注意,设为
Flex布局以后,子元素的float、clear和vertical-align属性将失效。
采用Flex布局的元素,称为Flex容器(flex container),简称"容器"。它的所有子元素自动成为容器成员,称为Flex项目(flex item),简称"项目"。
容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置叫做cross start,结束位置叫做cross end。
项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。
容器的属性
以下 6 个属性设置在容器上。
flex-direction水平还是垂直排列flex-wrap换不换行flex-flow以上 2 个属性的缩写justify-content水平对齐方式align-items垂直对齐方式align-content多行均衡分布
<strong>flex-direction</strong>属性
flex-direction属性决定主轴的方向(即项目的排列方向)。flex-direction:row | row-reverse | column | column-reverse;
row(默认值):主轴为水平方向,起点在左端。

row-reverse:主轴为水平方向,起点在右端。

column:主轴为垂直方向,起点在上沿。

column-reverse:主轴为垂直方向,起点在下沿。

flex-wrap
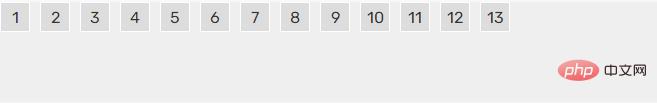
默认情况下,项目都排在一条线(又称"轴线")上。flex-wrap属性定义,如果一条轴线排不下,如何换行。
flex-wrap: nowrap | wrap | wrap-reverse;
nowrap(默认):不换行。

-
wrap
flexbox et ne prend pas en charge le packaging. 
flex-wrap, flex-flow ou align-content 🎜🎜 Flex est l'abréviation de Flexible Box, signifiant « Mise en page flexible », est utilisé pour offrir une flexibilité maximale aux modèles de boîtes. 🎜🎜🎜Notez qu'après avoir défini la disposition Flex, les attributs float, clear et vertical-align des éléments enfants ne seront pas valides. 🎜🎜🎜Les éléments qui adoptent la disposition Flex sont appelés conteneurs Flex (flex conteneur), appelés "conteneurs". Tous ses éléments enfants deviennent automatiquement des membres de conteneur, appelés éléments Flex (flex item), appelés « éléments ». 🎜🎜Les conteneurs ont deux axes par défaut : l'axe principal horizontal (axe principal) et l'axe transversal vertical (axe transversal). La position de départ de l'axe principal (l'intersection avec la bordure) est appelée début principal, et la position finale est appelée fin principale ; la position de départ de l'axe transversal est ; appelée cross start , la position finale est appelée cross end. 🎜🎜Les éléments sont disposés le long de l'axe principal par défaut. L'espace de l'axe principal occupé par un seul élément est appelé taille principale, et l'espace de l'axe transversal occupé est appelé taille croisée. 🎜🎜Propriétés du conteneur🎜🎜Les 6 propriétés suivantes sont définies sur le conteneur. 🎜- 🎜
flex-directionDisposition horizontale ou verticale🎜🎜 - 🎜
flex-wrapSaut de ligne ou pas🎜🎜 - 🎜
flex-flowL'abréviation des deux propriétés ci-dessus🎜🎜 - 🎜
justify-contentAlignement horizontal🎜🎜 - 🎜
align-itemsAlignement vertical🎜🎜 - 🎜
align-contentDistribution équilibrée sur plusieurs lignes🎜🎜🎜🎜<strong>flex-direction</strong>Propriétés🎜🎜flex-directionLa propriété détermine la direction de l'axe principal (c'est-à-dire la direction dans laquelle les éléments sont disposés).flex-direction:ligne|ligne-inverse|colonnecolonne-inverse; 🎜- 🎜
row(valeur par défaut) : L'axe principal est horizontal et le point de départ est à l'extrémité gauche. 🎜🎜🎜🎜 🎜
🎜- 🎜
row-reverse: L'axe principal est horizontal et le point de départ est à l'extrémité droite. 🎜🎜🎜🎜 🎜
🎜- 🎜
column: L'axe principal est vertical et le point de départ est sur le bord supérieur. 🎜🎜🎜🎜 🎜
🎜- 🎜
column-reverse: L'axe principal est vertical et le point de départ est au bord inférieur. 🎜🎜🎜🎜 🎜🎜
🎜🎜flex-wrap🎜🎜Par défaut, les éléments sont disposés sur une ligne (également appelée "axe"). L'attributflex-wrapdéfinit comment envelopper la ligne si un axe ne peut pas tenir. 🎜🎜flex-wrap: nowrap | wrap-reverse; 🎜- 🎜
nowrap( Par défaut) : pas de saut de ligne. 🎜🎜🎜🎜 🎜
🎜- 🎜
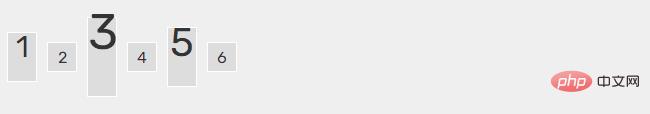
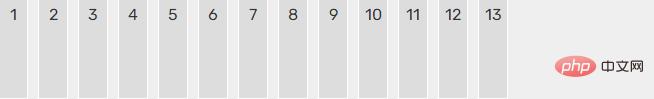
wrap: retour à la ligne, avec la première ligne en haut. 🎜🎜🎜🎜🎜🎜wrap-reverse: enveloppez la première ligne ci-dessous.wrap-reverse:换行,第一行在下方。

flex-flowflex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。<strong>justify-content</strong>属性(水平方向对齐)justify-content: flex-start | flex-end | center | space-between | space-around;flex-start(默认值):左对齐

flex-end:右对齐

center:居中

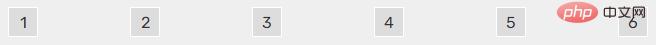
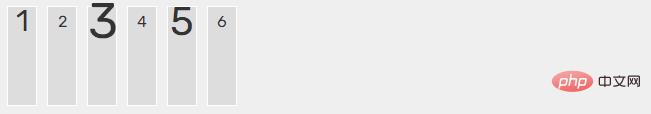
space-between:两端对齐,项目之间的间隔都相等。

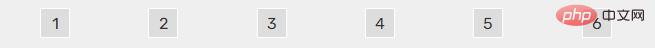
space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。

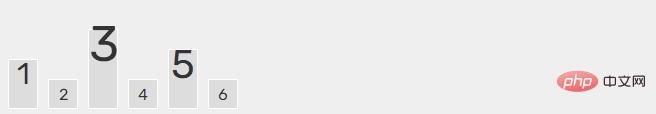
<strong>align-items</strong>属性(垂直方向对齐)align-items属性定义项目在交叉轴上如何对齐。align-items: flex-start | flex-end | center | baseline | stretch;flex-start:交叉轴的起点对齐。

flex-end:交叉轴的终点对齐。

center:交叉轴的中点对齐。

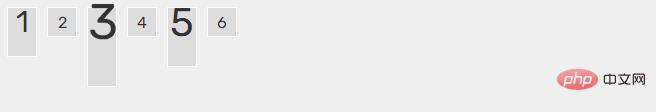
baseline: 项目的第一行文字的基线对齐。

stretch(默认值):如果项目未设置高度或设为 auto,将占满整个容器的高度。

<strong>align-content</strong>属性align-content属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。align-content: flex-start | flex-end | center | space-between | space-around | stretch;flex-start:与交叉轴的起点对齐。

flex-end:与交叉轴的终点对齐。

center:与交叉轴的中点对齐。

space-between
 🎜🎜
🎜🎜flex-flow🎜🎜flex-flowest l'attributflex-directionetflex Le abréviation de l'attribut -wrap, la valeur par défaut estrow nowrap. 🎜🎜<strong>justify-content</strong>Propriété (alignement horizontal)🎜🎜justify-content: flex-start flex - fin | centre | espace-entre | espace-autour ; 🎜🎜🎜🎜flex-start(valeur par défaut) : aligné à gauche🎜
 🎜🎜🎜🎜
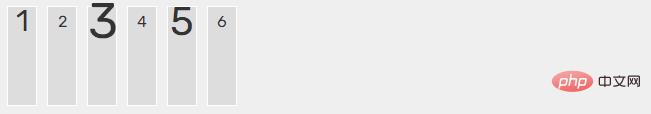
🎜🎜🎜🎜flex -end : Aligné à droite🎜 - 🎜
 🎜🎜🎜🎜
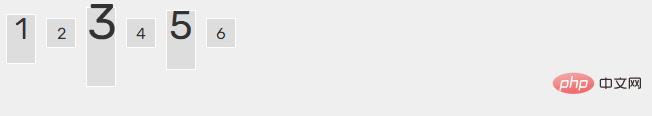
🎜🎜🎜🎜centre: Centré🎜 - 🎜
 🎜🎜🎜🎜
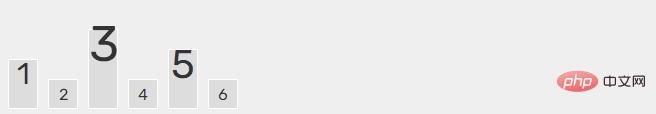
🎜🎜🎜🎜espace-entre : Alignez les deux extrémités , et les intervalles entre les éléments sont égaux. 🎜 - 🎜
 🎜🎜🎜🎜
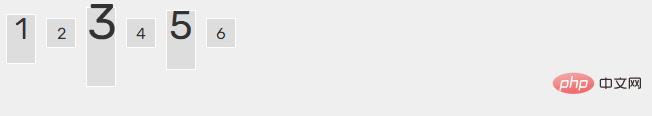
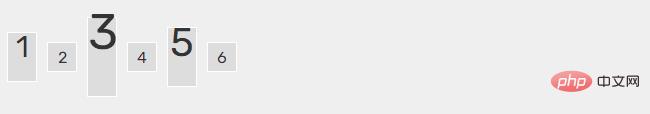
🎜🎜🎜🎜espace autour: L'espace des deux côtés de chaque élément est égal. Par conséquent, l’espace entre les éléments est deux fois plus grand que l’espace entre les éléments et la bordure. 🎜 - 🎜
 🎜🎜
🎜🎜<strong>align-items</strong>Attribut (alignement vertical)🎜🎜align-items Le code> La propriété définit la façon dont les éléments sont alignés sur l’axe transversal. <code>align-items: flex-start | flex-end | baseline | stretch ; 🎜🎜🎜🎜flex-start: Alignez le point de départ de l'axe transversal. 🎜 - 🎜
 🎜🎜🎜🎜
🎜🎜🎜🎜flex-end: Alignez les points d'extrémité de l'axe transversal. 🎜 - 🎜
 🎜🎜🎜🎜
🎜🎜🎜🎜center : Alignez le point médian de l'axe transversal. 🎜 🎜🎜🎜🎜
🎜🎜🎜🎜baseline : l'alignement de base de la première ligne de texte de l'élément. 🎜🎜 🎜🎜🎜🎜
🎜🎜🎜🎜stretch (valeur par défaut) : si l'élément ne définit pas de hauteur ou est défini sur auto, il occupera toute la hauteur du conteneur. 🎜🎜 🎜🎜
🎜🎜<strong>align-content</strong>propriété🎜🎜align-contentpropriété définie Alignement de plusieurs axes. Cette propriété n'a aucun effet si le projet ne comporte qu'un seul axe. align-content : flex-start | flex-end | space-between | space-around 🎜🎜🎜🎜flex-start : avec l'axe transversal ; Alignez le point de départ. 🎜🎜 🎜🎜🎜🎜
🎜🎜🎜🎜flex-end : Aligné avec le point final de l'axe transversal. 🎜🎜 🎜🎜🎜🎜
🎜🎜🎜🎜centre : aligné avec le milieu de l'axe transversal. 🎜🎜 🎜🎜🎜🎜
🎜🎜🎜🎜espace-entre : Alignez avec les deux extrémités de l'axe transversal et les intervalles entre les axes sont uniformément répartis. 🎜
espace-autour: Les intervalles de part et d'autre de chaque axe sont égaux. La distance entre les axes est donc deux fois plus grande que la distance entre l’axe et le cadre.space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线- 与边框的间隔大一倍。

stretch(默认值):轴线占满整个交叉轴。

项目的属性
也就是flex container,它的所有子元素的属性
order,排序flex-grow,拉伸flex-shrink,挤压flex-basis, 固定尺寸flex,grow shrink basis的缩写align-self,重写了父级的align-items对齐方式
<strong>order</strong> 属性
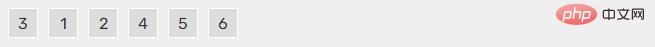
order属性定义项目的排列顺序。数值越小,排列越靠前,默认为 0。

<!-- order为-1 排在最前 --> <div style="order:-1">3</div>
<strong>flex-grow</strong>属性
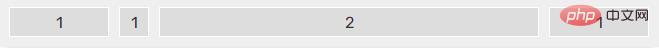
flex-grow属性定义项目的放大比例,默认为 0,即如果存在剩余空间,也不放大。就是是否拉伸

<div style="max-width:90%">1</div> <div>1</div> <div style="flex-grow:5">2</div> <div style="flex-grow:1">1</div>
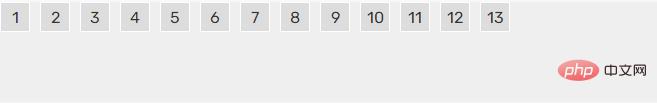
如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。如果一个项目的flex-grow属性为 2,其他项目都为 1,则前者占据的剩余空间将比其他项多一倍。
<strong>flex-shrink</strong>属性
flex-shrink属性定义了项目的缩小比例,默认为 1,即如果空间不足,该项目将缩小。排不下去的时候,他会挤压变形,死也要排下去。负值对该属性无效

<div style="max-width:90%">0</div>
<strong>flex-basis</strong>属性
flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。

<div style="max-width:90%">100px</div>
<strong>flex </strong>属性
flex属性是flex-grow,flex-shrink和flex-basis的简写,默认值为 0 1 auto。后两个属性可选。
该属性有两个快捷值:auto (1 1 auto)和none (0 0 auto)。
建议优先使用这个属性,而不是单独写三个分离的属性,因为浏览器会推算相关值。
.test {
flex-grow: 1;
flex-shrink: 1;
flex-basis: 100px;
}
/* 等同于 */
.test {
flex: 1 1 100px;
}
`<strong>align-self</strong>属性
align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
align-self


stretch (valeur par défaut) : L'axe occupe tout l'axe transversal.
 🎜
🎜Attributs du projet
🎜C'est-à-dire,conteneur flexible, les attributs de tous ses éléments enfants🎜🎜🎜🎜ordre, tri🎜🎜🎜 🎜flex-grow, stretch🎜🎜🎜🎜flex-shrink, squeeze🎜🎜🎜🎜flex-basis, taille fixe🎜🎜 🎜🎜flex, l'abréviation de grow Shrink Basic🎜🎜🎜🎜align-self, réécrit les align-items Alignment🎜 du parent 🎜🎜🎜<strong>order</strong> Propriété🎜🎜orderLa propriété définit l'ordre dans lequel les éléments sont disposés. Plus la valeur est petite, plus le classement est élevé. La valeur par défaut est 0. 🎜🎜 🎜
🎜<div style="max-width:90%">5</div>🎜
<strong>flex-grow</strong>Propriété🎜🎜La propriété flex-grow définit le taux de grossissement de l'élément, la valeur par défaut est 0 , c'est-à-dire que s'il reste de l'espace, il ne sera pas agrandi. Il s'agit de savoir s'il faut étirer 🎜🎜 🎜rrreee🎜Si tous les éléments ont une propriété
🎜rrreee🎜Si tous les éléments ont une propriété flex-grow de 1, ils diviseront également l'espace restant (le cas échéant). Si la propriété flex-grow d'un élément est 2 et que les autres éléments sont 1, le premier occupera deux fois plus d'espace restant que les autres éléments. 🎜🎜<strong>flex-shrink</strong>Propriété🎜🎜La propriété flex-shrink définit le taux de retrait de l'article, la valeur par défaut est 1 , c'est-à-dire que s'il n'y a pas suffisamment d'espace, l'élément rétrécira. Lorsqu'il ne peut pas être déchargé, il sera comprimé et déformé, et il sera déchargé jusqu'à la mort. Les valeurs négatives ne sont pas valides pour cet attribut🎜🎜 🎜rrreee🎜
🎜rrreee🎜<strong>flex-basis</strong>Propriété🎜🎜flex-basisLe La propriété est définie dans L'espace principal (taille principale) occupé par le projet avant que l'espace excédentaire ne soit alloué. Le navigateur utilise cet attribut pour calculer s'il y a de l'espace supplémentaire sur l'axe principal. Sa valeur par défaut est auto, qui correspond à la taille originale du projet. 🎜🎜 🎜rrreee 🎜
🎜rrreee 🎜<strong>flex </strong>Propriété🎜🎜La propriété flex est flex-grow,flex-shrink et flex-basis La valeur par défaut est 0 1 auto. Les deux dernières propriétés sont facultatives.
Cette propriété a deux valeurs de raccourci : auto (1 1 auto) et none (0 0 auto). 🎜🎜Il est recommandé d'utiliser cet attribut en premier au lieu d'écrire trois attributs distincts séparément, car le navigateur déduira les valeurs pertinentes. 🎜rrreee🎜<strong>align-self</strong>propriété🎜🎜align-selfla propriété permet à un seul élément d'être différent des autres items La méthode d'alignement peut remplacer l'attribut align-items. La valeur par défaut est auto, ce qui signifie hériter de l'attribut align-items de l'élément parent, s'il n'y a pas d'élément parent, cela équivaut à stretchcode>. 🎜🎜<code>align-self : auto | flex-start | flex-end center | étirement de base ;🎜🎜🎜🎜rrreee🎜Apprentissage recommandé : 🎜Tutoriel vidéo CSS3🎜🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment dessiner un demi-cercle en CSS3
- Apprenez étape par étape à utiliser CSS3 pour ajouter des effets d'ombre au texte (explication détaillée du code)
- Vous apprendre étape par étape comment utiliser CSS3 pour obtenir des effets d'animation (partage de code)
- Apprenez à utiliser CSS3 pour ajouter des effets de dégradé aux images (explication détaillée du code)

