Maison >interface Web >tutoriel CSS >Comment dessiner un demi-cercle en CSS3
Comment dessiner un demi-cercle en CSS3
- 青灯夜游original
- 2021-07-21 17:56:405286parcourir
Comment dessiner un demi-cercle en CSS3 : 1. Utilisez l'attribut border-radius pour y parvenir. Il vous suffit de définir les valeurs des deux coins adjacents sur la moitié de la largeur/hauteur, et de définir l'autre. deux coins à 0. 2. Utilisez l'attribut clip et la fonction rect() de CSS3 pour y parvenir.

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
Méthode 1 : utiliser border-radius pour implémenter un demi-cercle
L'attribut border-radius est utilisé pour définir une bordure arrondie pour un élément. Vous pouvez spécifier une valeur de 1 à 4 pour créer (1 ~ 4) arrondi. coins pour la bordure. Syntaxe :
border-radius: 1-4 length|%
L'ordre des quatre valeurs pour chaque rayon est : supérieur gauche, supérieur droit, inférieur droit, inférieur gauche. Si le coin inférieur gauche est omis, le coin supérieur droit est le même. Si le coin inférieur droit est omis, le coin supérieur gauche est le même. Si le coin supérieur droit est omis, le coin supérieur gauche est le même. Exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
* {
margin: 0;
padding: 0;
}
.clearfix {
zoom: 1;
/*为IE6,7的兼容性设置*/
}
.clearfix:after {
content: '.';
display: block;
height: 0;
clear: both;
visibility: hidden;
}
ul li {
list-style: none;
float: left;
margin: 50px 0 50px 20px;
text-align: center;
}
li {
background: red;
}
h2 {
margin-top: 20px;
}
.circle1 {
width: 100px;
height: 50px;
border-radius: 50px 50px 0 0;
line-height: 50px;
}
.circle2 {
width: 50px;
height: 100px;
border-radius: 0 50px 50px 0;
line-height: 100px;
}
.circle3 {
width: 100px;
height: 50px;
border-radius: 0 0px 50px 50px;
line-height: 50px;
}
.circle4 {
width: 50px;
height: 100px;
border-radius: 50px 0 0 50px;
line-height: 100px;
}
.circle5 {
width: 100px;
height: 100px;
border-radius: 50px;
line-height: 100px;
}
</style>
</head>
<body>
<div>
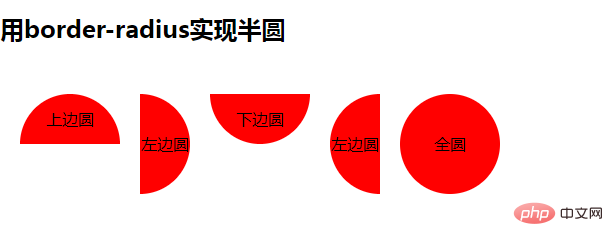
<h2>用border-radius实现半圆</h2>
<ul>
<li>上边圆</li>
<li>左边圆</li>
<li>下边圆</li>
<li>左边圆</li>
<li>全圆</li>
</ul>
</div>
</body>
</html>Rendu :

attribut clip pour découper des éléments en position absolue. En d’autres termes, cela n’est efficace que lorsque position:absolute est utilisé. Les seules valeurs de forme légales sont :
rect (top, right, bottom, left) Exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
.clearfix {
zoom: 1;
/*为IE6,7的兼容性设置*/
}
ul li {
list-style: none;
float: left;
margin: 50px 0 50px 20px;
text-align: center;
}
li {
background: red;
}
h2 {
margin-top: 20px;
}
.demo {
/*左半圆*/
position: absolute;
/*clip 属性剪裁绝对定位元素。也就是说,只有 position:absolute 的时候才是生效的。*/
width: 100px;
height: 100px;
border-radius: 50px;
/* line-height: 50px; */
clip: rect(0px 50px 100px 0px);
/*唯一合法的形状值是:rect (top, right, bottom, left)*/
}
.right-circle {
/*右半圆*/
left: 200px;
clip: rect(0px 100px 100px 50px);
/*唯一合法的形状值是:rect (top, right, bottom, left)*/
}
</style>
</head>
<body>
<div>
<h2>css3的clip 方法剪裁实现半圆</h2>
<p style="color: red;"></p>
<ul style="position: relative;">
<li>左半圆</li>
<li class="demo right-circle">右半圆</li>
<li></li>
</ul>
</div>
</body>
</html>Rendu :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Explication détaillée de trois effets d'arrière-plan flou CSS3 (exemples de code)
- Quels sont les attributs de dégradé en CSS3
- Comment obtenir des effets de texte avec du CSS3 pur ? 8 effets de texte à partager
- CSS3 pur pour obtenir un effet de texte 3D (analyse du code source)
- Comment forcer aucun saut de ligne en CSS3

