Maison >interface Web >tutoriel CSS >Explication détaillée de trois effets d'arrière-plan flou CSS3 (exemples de code)
Explication détaillée de trois effets d'arrière-plan flou CSS3 (exemples de code)
- 青灯夜游avant
- 2021-04-29 10:09:0910244parcourir
Cet article vous présentera trois effets de flou d'arrière-plan à l'aide de CSS3. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.

Pas besoin de commencer, passons directement au sujet.
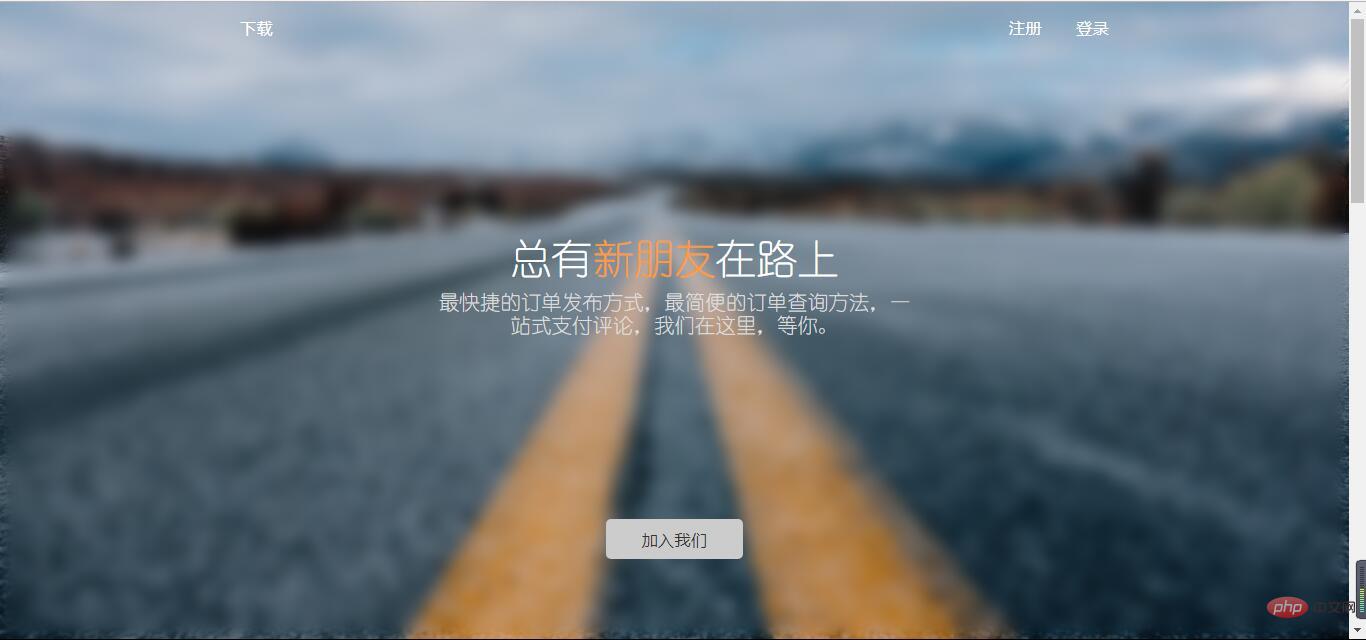
L'effet de flou d'arrière-plan normal est le suivant :

Utiliser les attributs :
filter:(2px)
#### Flou d'arrière-plan normal
Par souci de beauté, le texte devant l'arrière-plan ne peut pas être flou, et l'attribut filter fera les descendants de l'ensemble des bords p et blancs apparaît. En d’autres termes, cet effet ne peut être obtenu. Ce qu'il faut faire? Nous pouvons utiliser des pseudo-éléments, afin de pouvoir également résoudre le problème des bords blancs.
Idée d'implémentation :
Définissez l'arrière-plan dans le conteneur parent et utilisez le positionnement relatif pour faciliter le chevauchement des pseudo-éléments. Dans :after, il vous suffit d'hériter de l'arrière-plan, de définir le flou et de le positionner absolument pour couvrir l'élément parent. De cette façon, les éléments enfants du conteneur parent ne sont pas affectés par le flou. Parce que le flou d'un pseudo-élément ne peut pas être hérité par les descendants de l'élément parent.
Cela dit, rafraîchissons-nous avec un peu de code.
Mise en page HTML simple :
<div class="bg"> <div class="drag">like window</div> </div>
css :
/*背景模糊*/
.bg{
width:100%;
height:100%;
position: relative;
background: url("../image/banner/banner.jpg") no-repeat fixed;
padding:1px;
box-sizing:border-box;
z-index:1;
}
.bg:after{
content: "";
width:100%;
height:100%;
position: absolute;
left:0;
top:0;
background: inherit;
filter: blur(2px);
z-index: 2;
}
.drag{
position: absolute;
left:50%;
top:50%;
transform: translate(-50%,-50%);
width:200px;
height:200px;
text-align: center;
z-index:11;
}Bien sûr, après avoir lu le code ci-dessus, vous pouvez constater que les éléments enfants sous le conteneur parent doivent également utiliser positionnement absolu , mais cela n'affectera pas la mise en page ultérieure, alors n'hésitez pas à l'utiliser (si vous avez des questions, vous pouvez les poser au blogueur ~). Ce qu'il faut noter, c'est que pour utiliser z-index pour déterminer la relation hiérarchique , vous devez vous assurer que les éléments enfants (c'est-à-dire le glisser ici) sont en haut. Dans le cas contraire, le texte des éléments descendants n'apparaîtra pas.
Le code ci-dessus a également une méthode pour garantir que p est centré. Les étudiants attentifs auraient dû le remarquer ! Un centrage comme celui-ci devrait être une méthode relativement simple sans utiliser de disposition flexible.
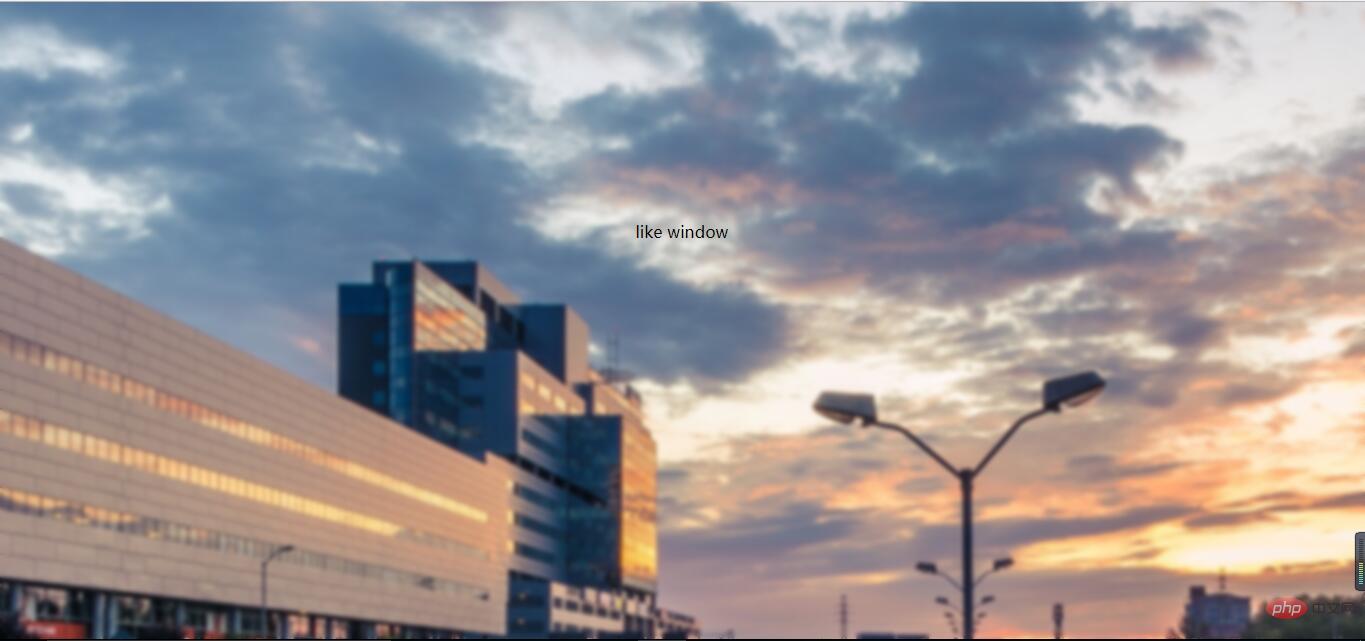
Alors, quel est l'effet d'écrire du code comme celui-ci ?

####L'arrière-plan est partiellement flou
Par rapport à l'effet précédent , il est relativement simple de flouter partiellement l'arrière-plan. À ce stade, l'élément parent n'a pas du tout besoin de définir le pseudo-élément pour qu'il soit flou. Directement analogue au code ci-dessus, les éléments enfants sont flous, , mais les descendants des éléments enfants ne peuvent pas être flous (notez ceci, la solution est celle décrite dans l'effet précédent).
La mise en page HTML a légèrement changé :
<div class="bg">
<div class="drag">
<div>like window</div>
</div>
</div>Le code CSS est le suivant : (Veuillez faire attention à la comparaison)
/*背景局部模糊*/
.bg{
width:100%;
height:100%;
background: url("../image/banner/banner.jpg") no-repeat fixed;
padding:1px;
box-sizing:border-box;
z-index:1;
}
.drag{
margin:100px auto;
width:200px;
height:200px;
background: inherit;
position: relative;
}
.drag >div{
width:100%;
height: 100%;
text-align: center;
line-height:200px;
position: absolute;
left:0;
top:0;
z-index: 11;
}
.drag:after{
content: "";
width:100%;
height:100%;
position: absolute;
left:0;
top:0;
background: inherit;
filter: blur(15px);/*为了模糊更明显,调高模糊度*/
z-index: 2;
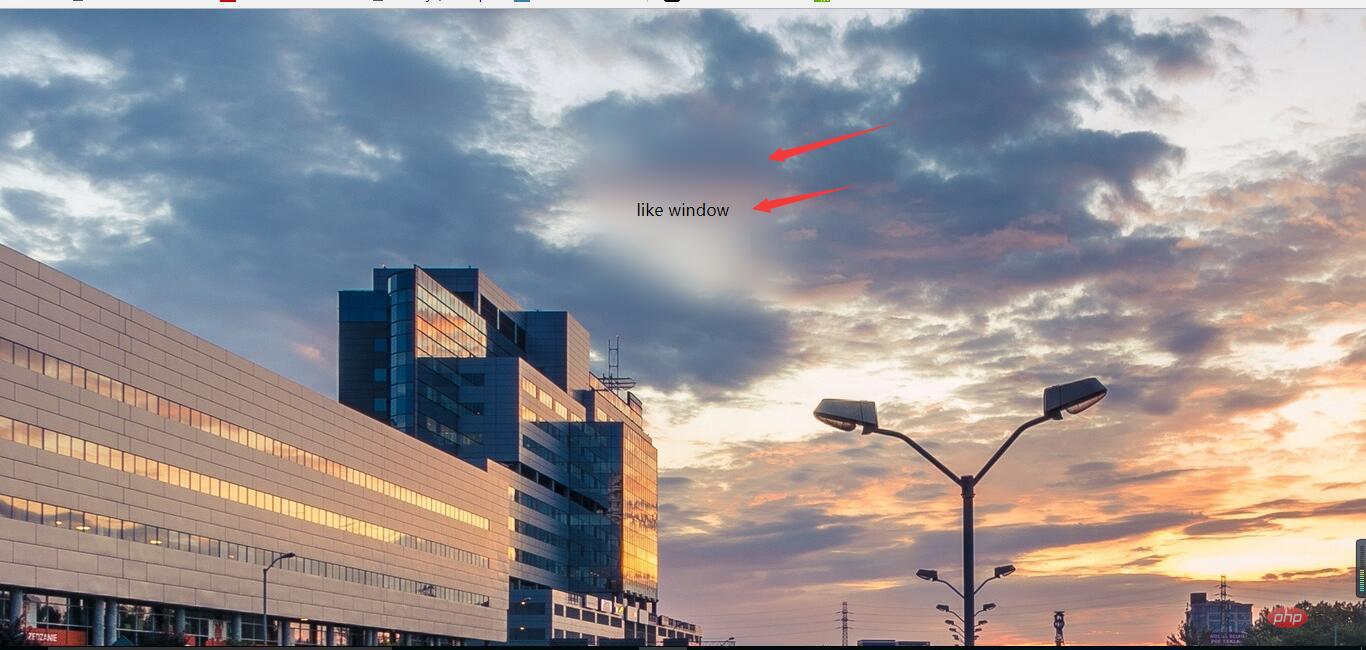
}L'effet est le suivant :

####Le fond est partiellement clair
Le fond est partiellement clair Cet effet n'est ni l'un ni l'autre. simple ni difficile. La clé est d’appliquer l’attribut background:inherit. Vous ne pouvez pas utiliser la transformation ici pour le centrer verticalement Vous devez choisir la disposition flexible. Si l'attribut transform est utilisé ici, l'arrière-plan sera également décalé. De cette façon, il n’y a pas d’effet local clair.
La mise en page html reste inchangée, faites attention aux changements en css :
/*背景局部清晰*/
.bg{
width:100%;
height:100%;
position: relative;
background: url("../image/banner/banner.jpg") no-repeat fixed;
padding:1px;
box-sizing:border-box;
}
.bg:after{
content: "";
width:100%;
height:100%;
position: absolute;
left:0;
top:0;
background: inherit;
filter: blur(3px);
z-index: 1;
}
.drag{
position: absolute;
left:40%;
top:30%;
/*transform: translate(-50%,-50%);*/
width:200px;
height:200px;
text-align: center;
background: inherit;
z-index:11;
box-shadow: 0 0 10px 6px rgba(0,0,0,.5);
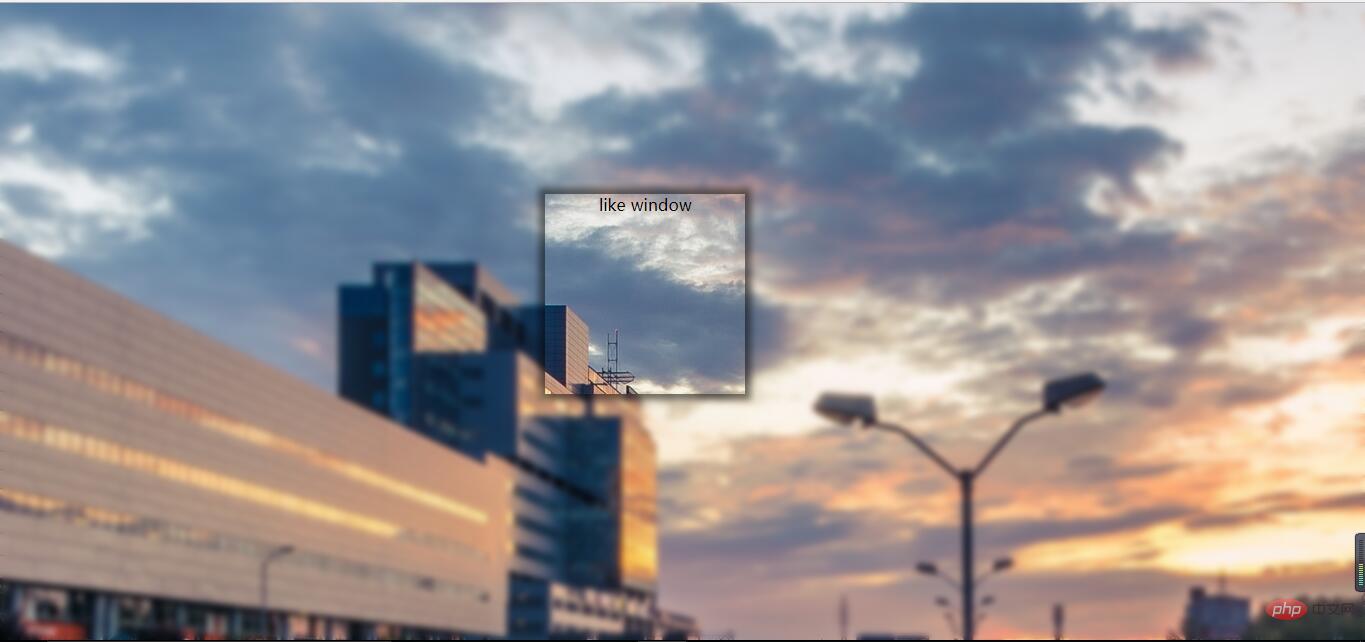
}Affichage des effets :

Pour plus de détails sur la programmation connaissances, veuillez visiter :Introduction à la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment obtenir l'effet clignotant du titre d'une page Web
- Explication détaillée de l'effet accordéon dans Bootstrap
- Explication détaillée de plusieurs techniques d'utilisation de CSS pur pour obtenir l'effet de barre de progression défilante
- Comment définir l'effet d'ombre du texte HTML
- Du CSS pur pour obtenir des effets d'arrière-plan merveilleux et intéressants ! !

