Maison >interface Web >tutoriel CSS >Du CSS pur pour obtenir des effets d'arrière-plan merveilleux et intéressants ! !
Du CSS pur pour obtenir des effets d'arrière-plan merveilleux et intéressants ! !
- 青灯夜游avant
- 2021-04-28 12:40:522933parcourir

Cet article vous présentera des connaissances de base intéressantes. En utilisant de très petites unités et seulement quelques lignes de code, vous pouvez produire des résultats merveilleux et intéressants ~
.L'impact des ordres de grandeur sur les graphiques d'arrière-plan
Les principaux protagonistes de cet article sont :
- Les dégradés radiaux multiples (répétition-radial-gradient )
- Dégradé angulaire multiple (gradient conique répétitif)
Quel est l'ordre de grandeur par rapport au graphique d'arrière-plan ? Jetons un coup d'œil à un phénomène aussi intéressant :
Nous utilisons repeating-conic-gradient plusieurs dégradés angulaires pour implémenter un graphique. Le code est très simple, comme indiqué ci-dessous :
<div></div>rrree
 <.>
<.>
par 30deg0.1deg
Ensuite, nous remplaçons le dans le code ci-dessus par une très petite valeur, similaire à celle-ci : 30deg
div {
width: 100vw;
height: 100vh;
background: repeating-conic-gradient(#fff, #000, #fff 30deg);
}C'est Que diable? Pensez-y, à quoi ressembleront les graphiques dessinés par cette ligne de code ? Regardez l'effet :

est très critique. Plus l'angle ici est petit (de préférence inférieur à 1deg), plus les graphiques seront froids, ce que nous appelons l'impact de l'ordre de grandeur sur les graphiques d'arrière-plan. 0.1deg
CodePen -- One Line CSS Pattern
Observez le processus de changement à l'aide de CSS @propertyAvant, si nous écrivions la transition suivante code directement, il est impossible d'obtenir une animation de transition entre, seulement une animation image par image :{
background: repeating-conic-gradient(#fff, #000, #fff 0.1deg);
} ne peut obtenir que cet effet, la raison est que CSS ne prend pas en charge l'animation de transition directe pour un tel complexe dégradés :

CSS @property pour rendre l'impossible possibleIntroduit connaissances , nous pouvons utiliser CSS @property pour observer le processus de leurs deux changements d'état. CSS @property
div{
background: repeating-conic-gradient(#fff, #000, #fff 0.1deg);
transition: background 1s;
}
div:hover {
background: repeating-conic-gradient(#fff, #000, #fff 30deg);
}

CodePen -- Repeating-conic-gradient CSS Pattern Transition (Uniquement Chrome 85+)
Grâce à l'animation de transition interpolée mise en œuvre par et en voyant le processus de changement de CSS @property à 30deg, nous pouvons voir à peu près comment la petite unité 0.1deg affecte les graphiques. 0.1deg
Plusieurs dégradés radiaux et plusieurs dégradés angulaires avec de petites unités pour obtenir des arrière-plans intéressants
En utilisant certains des conseils ci-dessus, nous utilisons plusieurs dégradés radiaux (répétitif-radial-gradient ) et plusieurs dégradés angulaires (gradient conique répétitif) peuvent générer des images d'arrière-plan très intéressantes. Énumérez-en quelques-uns :@property --angle {
syntax: '<angle>';
inherits: false;
initial-value: 0.1deg;
}
div{
background: repeating-conic-gradient(#fff, #000, #fff var(--angle));
transition: --angle 2s;
}
html:hover {
--angle: 30deg;
}

div {
background-image: repeating-radial-gradient(
circle at center center,
rgb(241, 43, 239),
rgb(239, 246, 244) 3px
);
}

div {
background-image: repeating-radial-gradient(
circle at 15% 30%,
rgb(4, 4, 0),
rgb(52, 72, 197),
rgb(115, 252, 224),
rgb(116, 71, 5),
rgb(223, 46, 169),
rgb(0, 160, 56),
rgb(234, 255, 0) 2px
);
}

div {
background-image: repeating-radial-gradient(
circle at center center,
rgb(81, 9, 72),
rgb(72, 90, 223),
rgb(80, 0, 34),
rgb(34, 134, 255),
rgb(65, 217, 176),
rgb(241, 15, 15),
rgb(148, 213, 118) 0.1px
);
}

Démo CodePen -- Magic. Art du dégradé
À quel point peut-il être petit ? Il est similaire à repeating-radial-gradient et prend les mêmes paramètres, mais il répète la couleur dans toutes les directions, couvrant tout son contenant. radial-gradient()
est au centre de cet article. 1px
div {
background-image: repeating-radial-gradient(
ellipse at center center,
rgb(75, 154, 242),
rgb(64, 135, 228),
rgb(54, 117, 214),
rgb(43, 98, 200),
rgb(33, 79, 185),
rgb(22, 60, 171),
rgb(12, 42, 157),
rgb(1, 23, 143) 0.01px
);
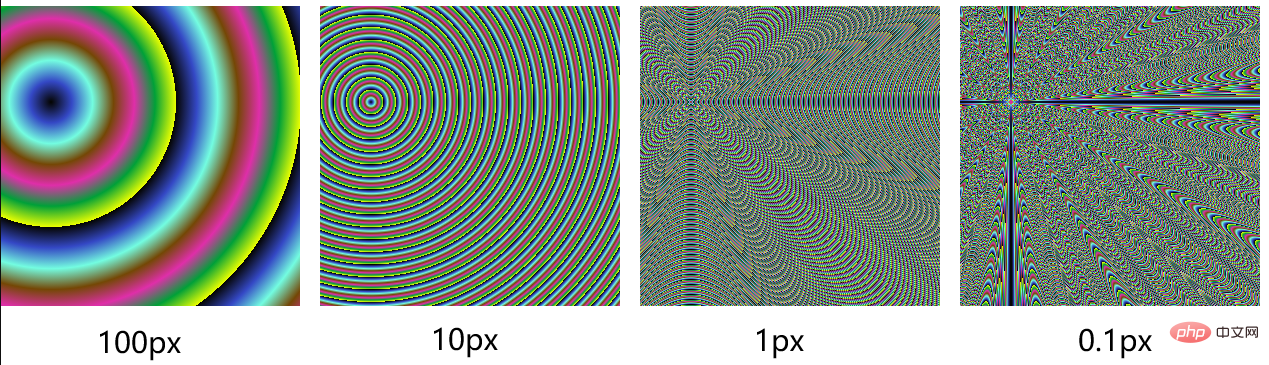
}J'ai dessiné 8 graphiques de à 100px pour comparaison : 0.00001px


在 0.001px 到 0.0001px 这个区间段,基本上图形已经退化为粒子图形,见不到径向渐变的轮廓了,而到了 0.00001px 这个级别,居然退化为了一张纯色图片!
CodePen Demo -- 不同级别长度单位对 repeating-radial-gradient 图形的影响
使用 repeating-radial-gradient 实现电视雪花噪声动画
在上述 DEMO 中,我们发现,当在 0.001px 到 0.0001px 这个区间段,repeating-radial-gradient 基本退化为了粒子图形:
{
background-image: repeating-radial-gradient(
circle at 17% 32%,
rgb(4, 4, 0),
rgb(52, 72, 197),
rgb(115, 252, 224),
rgb(116, 71, 5),
rgb(223, 46, 169),
rgb(0, 160, 56),
rgb(234, 255, 0) 0.0008px
);
}
这不是非常类似电视雪花屏的效果么?微调 0.0008px 这个参数, 利用几帧不同的动画,我们就可以得到电视雪花噪声的动画了。

啊哈,非常的有意思,完整的源码你可以戳这里:
Copepen Demo -- PURE CSS TV NOISE EFFECT (Only Chrome 85+)
更多编程相关知识,请访问:编程视频!!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Explication détaillée de deux façons d'obtenir un dégradé de couleur de texte en utilisant du CSS pur
- Partagez un plugin WordPress qui fusionne CSS et JS
- 6 effets HTML+CSS front-end qui valent la peine d'être appris
- Découvrez l'effet d'entraînement de l'eau des boutons CSS3 + Javascript à travers des exemples de code

