Maison >interface Web >js tutoriel >Découvrez l'effet d'entraînement de l'eau des boutons CSS3 + Javascript à travers des exemples de code
Découvrez l'effet d'entraînement de l'eau des boutons CSS3 + Javascript à travers des exemples de code
- 青灯夜游avant
- 2021-04-27 10:24:243258parcourir
Cet article utilise des exemples de code pour présenter comment obtenir l'effet d'entraînement de l'eau des boutons avec css3+javascript. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.

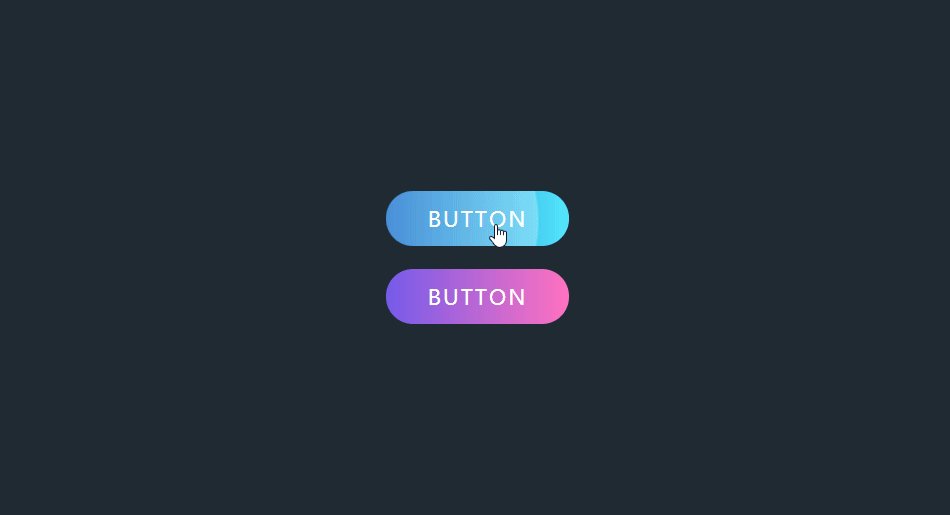
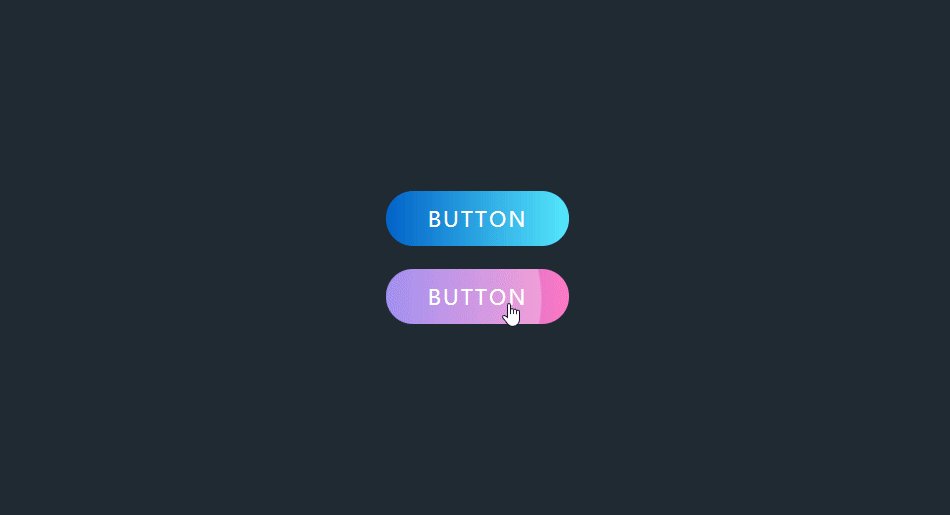
css3+js pour obtenir un effet d'ondulation de l'eau des boutons
HTML
- Nous utilisons d'abord la balise
<a></a>pour définir deux boutons
<a href="#">button</a> <a href="#">button</a>
CSS3
- Ajuster le style de mise en page
- Gamme de couleurs
* {
margin: 0;
padding: 0;
font-family: 'Poppins', sans-serif; /* 字体 */
}
body {
display: flex;
justify-content: center;/* 弹性盒子 */
align-items: center;
min-height: 100vh;
flex-direction: column;
background: #1f2a33;
}
a {
position: relative;
display: inline-block;
padding: 12px 36px;
margin: 10px 0;
color: #fff;
text-decoration: none;
text-transform: uppercase;
font-size: 18px;
letter-spacing: 2px;
border-radius: 40px;
overflow: hidden;
background: linear-gradient(90deg, #0162c8, #55e7fc);
}
/* 子伪类选择器 */
a:nth-child(2) {
background: linear-gradient(90deg, #755bea, #ff72c0);
}
span {
position: absolute;
background: #fff;
transform: translate(-50%, -50%);
pointer-events: none;
border-radius: 50%;
animation: animate 1s linear infinite;
}
@keyframes animate {
0% {
width: 0px;
height: 0px;
opacity: 0.5;
}
100% {
width: 500px;
height: 500px;
opacity: 0;
}
}JavaScript
- Activer les événements d'écoute js
- Minuterie
- Objectif : Contrôler l'animation et unités L'effet de clic est unifié dans le temps
const buttons = document.querySelectorAll('a');
buttons.forEach(btn => { //箭头函数 (ES6)
btn.addEventListener('click', function (e) {
let x = e.clientX - e.target.offsetLeft;
let y = e.clientY - e.target.offsetTop;
let ripples = document.createElement('span');
ripples.style.left = x + 'px';
ripples.style.top = y + 'px';
this.appendChild(ripples);
setTimeout(() => {
ripples.remove()
}, 1000);
})
})Rendu :

Pour plus de connaissances liées à la programmation, veuillez visiter : Programmation Cours vidéo! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Déclaration:
Cet article est reproduit dans:. en cas de violation, veuillez contacter admin@php.cn Supprimer
Article précédent:Comment convertir un objet javascript en chaîneArticle suivant:Comment convertir un objet javascript en chaîne
Articles Liés
Voir plus- Utilisez CSS pour obtenir un effet flottant de titre adaptatif (exemple de code)
- Comment obtenir un effet de diapositive avec CSS
- Partagez des conseils sur l'utilisation de CSS pour obtenir des effets d'animation de chargement sympas
- Explication détaillée de l'effet accordéon dans Bootstrap
- Explication détaillée de plusieurs techniques d'utilisation de CSS pur pour obtenir l'effet de barre de progression défilante
- Comment utiliser du CSS et du JS purs pour obtenir un effet carrousel d'images

